Mudanças entre as edições de "Criando uma grade de programação"
| (48 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 2: | Linha 2: | ||
<center>[[File:banner-neonews studio.jpg|1125px]]</center> | <center>[[File:banner-neonews studio.jpg|1125px]]</center> | ||
| − | [[File:grade fita.jpg| | + | [[File:grade fita.jpg|600px|thumb|<center>'''Figura 1'''. Sequência de campanhas de '''Grade de Programação'''</center>]] |
| − | + | Uma '''Grade de Programação''' consiste na sequência de campanhas a serem transmitidas em sua tela. Em termos mais populares, trata-se da sua ''playlist'' de conteúdo. Dentre os conteúdos disponíveis, podemos citar os seguintes:<br> | |
| − | + | ||
| − | + | ::::{| | |
| − | |<center>'''Imagem ou Vídeo'''</center> | + | |<center>[[Adicionando sua primeira Campanha|'''Imagem ou Vídeo''']]</center> |
| − | |<center>'''Previsão do Tempo'''</center> | + | |<center>[[Campanha do tipo: Previsão do Tempo|'''Previsão do Tempo''']]</center> |
|- | |- | ||
| − | |<center>'''Notícias'''</center> | + | |<center>[[Campanha do tipo: Notícias|'''Notícias''']]</center> |
| − | |<center>''' | + | |<center>[[Campanha do tipo: Barra|'''Barra''']]</center> |
|- | |- | ||
| − | |<center>''' | + | |<center>[[Campanha do tipo: Slot de Campanhas|'''Slot de Campanhas''']]</center> |
| − | |<center>'''Aviso'''</center> | + | |<center>[[Campanha do tipo: Aviso|'''Aviso''']]</center> |
|- | |- | ||
| − | |<center>'''Página Web'''</center> | + | |<center>[[Campanha do tipo: Página Web|'''Página Web''']]</center> |
| − | |<center>'''Transmissão | + | |<center>[[Campanha do tipo: Tranmissão Ao Vivo|'''Transmissão Ao Vivo''']]</center> |
|- | |- | ||
| − | |<center>'''Mercado Financeiro'''</center> | + | |<center>[[Campanha do tipo: Mercado Financeiro|'''Mercado Financeiro''']]</center> |
| − | |<center>'''VLC Media'''</center> | + | |<center>[[Campanha do tipo: VLC Media|'''VLC Media''']]</center> |
|- | |- | ||
| − | |<center>''' | + | |<center>[[Campanha do tipo: Monitoramento|'''Monitoramento''']]</center> |
| − | |<center>''' | + | |<center>[[Campanha do tipo: Tv Analógica|'''Tv Analógica''']]</center> |
|- | |- | ||
| − | |<center> | + | |<center>[[Campanha do tipo: Máscara|'''Máscara''']]</center> |
| − | | | + | |
|} | |} | ||
| − | + | ||
| − | Esse tutorial irá demonstrar os passos '''obrigatórios''' e '''básicos''' para a criação de uma '''Grade de Programação'''. | + | Esse tutorial irá demonstrar os passos '''obrigatórios''' e '''básicos''' para a criação de uma '''Grade de Programação'''. Caso pretenda incluir campanhas na grade de programação, siga para o [[Adicionando campanhas à Grade de Programação|manual sobre adicionar campanhas na grade]]. |
| − | Caso pretenda incluir campanhas na grade de programação, | + | |
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 1'''</span>: Clicar em <span style="color:#FF0000">'''GRADES'''</span>. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | |||
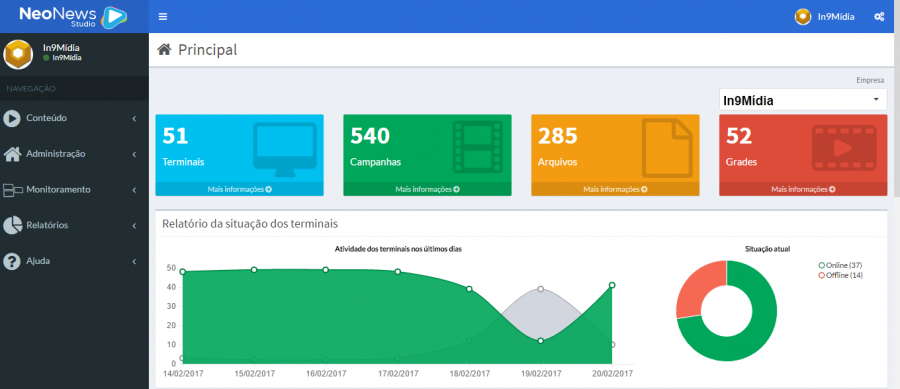
| + | <center>[[File:Tela 5 -Enviando Arquivos (RENOMEAR, COLOCAR SALVADOR)dfd.png|900px]]</center> | ||
| + | <center>'''Figura 1''' – Atalho para a seção de '''Grade de Programação'''.</center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 2'''</span>: Na tela seguinte ao <span style="color:#2b84c8"><small>passo 1</small></span> aparece a seção relativa à '''Grade de Programação'''. Nela, são listadas todas as grades de programação existentes. Clique no botão <span style="color:#0000FF">'''NOVA GRADE DE PROGRAMAÇÃO'''</span> | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
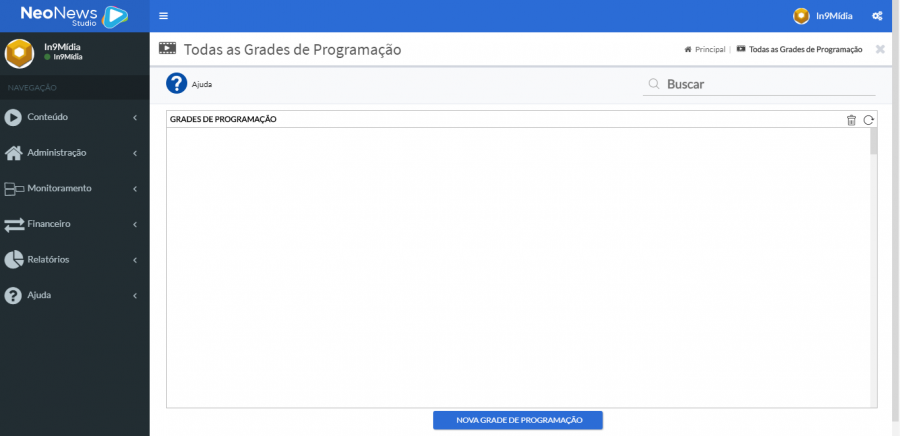
| + | <center>[[File:Passo 2 - Criando uma grade de programacao.png|900px]]</center> | ||
| + | <center>'''Figura 2''' – Criando uma nova Grade de Programação</center> | ||
| + | |||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passos 3 e 4'''</span>: Para a criação da '''Grade de Programação''', dois campos são <span style="color:#dd2727">'''obrigatórios'''</span>: | ||
| + | ::* '''Nome:''' inclua um nome para a sua grade diretamente no campo destacado na ''Figura 3''; | ||
| + | :::<span style="color:orange"><small>'''Uma boa prática aqui é adicionar junto ao nome da grade, informações que tenham correlação ao nome do terminal.'''</small></span> | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
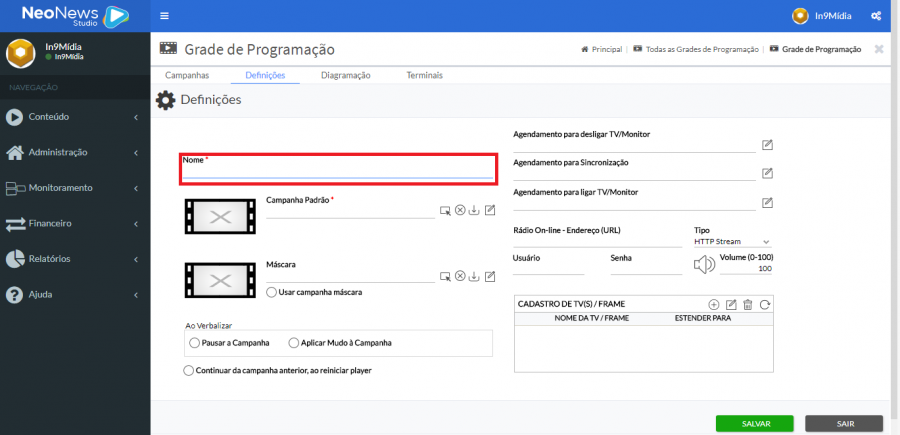
| + | <center>[[File:Passo 3 - Incluindo um nome para a grade.png|900px]]</center> | ||
| + | <center>'''Figura 3''' – Inclua um ''nome'' para a sua Grade de Programação</center> | ||
| + | |||
| + | |||
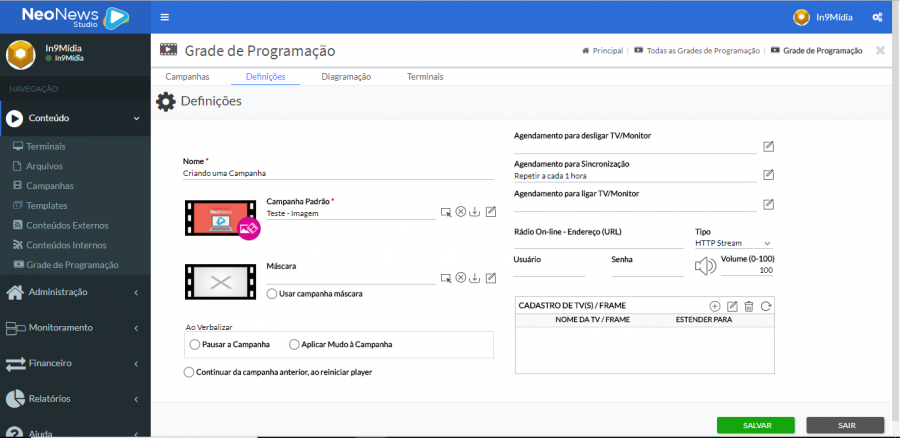
| + | ::* '''Campanha Padrão:''' escolha ''(utilizando a ícone em destaque na Figura 4)'' uma campanha do tipo <span style="color:#FF1493">'''IMAGEM OU VÍDEO'''</span>. para atuar como campanha padrão; | ||
| + | :::<span style="color:orange"><small>'''Esta campanha é utilizada em um momento específico: quando não há campanhas em sua grade de programação, seja por:'''</small></span> | ||
| + | ::::* <small>não haver campanhas na grade ''(a grade estar limpa/zerada)'';</small> | ||
| + | ::::* <small>as campanhas existentes não estarem programadas para serem transmitidas naquele momento.</small> | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 4 - Escolhendo uma campanha padrao.png|900px]]</center> | ||
| + | <center>'''Figura 4''' – Escolha uma ''Campanha Padrão'' para a sua grade</center> | ||
| + | |||
| + | |||
| + | :::<span style="color:red"><small>'''Hmmmm, certo! Posso criar uma campanha padrão com conteúdo do tipo [[Campanha do tipo: Notícias|'''Notícias''']]?'''</small></span> | ||
| + | ::::<span style="color:green"> '''Definitivamente, não!'''</span> | ||
| + | :::<span style="color:red"><small>'''Por qual motivo?'''</small></span> | ||
| + | ::::<span style="color:green">Uma eventual '''ausência de sinal de internet'''.</span> | ||
| + | :::<span style="color:red"><small>'''E o que isso poderia causar?'''</small></span> | ||
| + | ::::Imaginemos uma grade de programação que contenha somente campanhas to tipo ''Notícias''; estas, por sua vez, podem possuir validações que verificam se o conteúdo da notícia está atualizado ou não. Por exemplo, ... se a data de publicação da notícia já tiver mais de 3 dias, a validação impede que a mesma seja veiculada. | ||
| + | ::::<span style="color:green">'''Agora imagine conosco ... '''</span> | ||
| + | ::::O local, por qualquer motivo que seja, está sem internet há 5 dias. Resumindo, a campanha padrão será ativada, pois as notícias das campanhas serão consideradas demasiadamente velhas. <span style="color:orange">'''Mas a campanha padrão, que também é do tipo Notícias, e consequentemente depende de internet, será impactada da mesma forma pela ausência de conexão com a internet'''.</span> | ||
| + | :::::<span style="color:#2b84c8">'''Resultado'''</span>: '''tela preta''' (''pois todos os conteúdos encontram-se inválidos''). | ||
| + | |||
| + | <span style="color:red">'''IMPORTANTE'''</span>: '''Não utilizar, EM HIPÓTESE ALGUMA, campanha padrão que dependa de internet para ser atualizada.''' | ||
| + | |||
| + | Recomenda-se, inclusive, utilizar somente conteúdo do tipo <span style="color:#FF1493">'''IMAGEM OU VÍDEO'''</span>. | ||
| + | |||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 5'''</span>: Depois de realizados os procedimentos descritos nos <span style="color:#2b84c8"><small>passos 3 e 4</small></span>, clique no botão <span style="color:#008000">'''SALVAR'''</span> para continuar com o processo de criação da grade. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 5 - Concluindo conf.png|900px]]</center> | ||
| + | <center>'''Figura 5''' – Seleção da campanha padrão</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 6'''</span> <span style="color:orange">'''(opcional)'''</span>: Utilizando o ícone destacado na ''Figura 6'', defina um '''agendamento para a sincronização''' das alterações aplicadas em sua grade de programação. Uma confusão que normalmente ocorre aqui é entre ''<u>atualização de notícias</u>'' e ''<u>sincronização de alterações</u>'': | ||
| + | * A '''atualização de notícias''' ocorre de maneira automática a cada 15 minutos; | ||
| + | * Já a '''sincronização de alterações''' segue o tempo do agendamento e coloca em prática as alterações realizadas na grade de programação; | ||
| + | ---- | ||
| + | <span style="color:#dd2727">'''IMPORTANTE'''</span>''': embora seja altamente recomendada a sua inclusão, a configuração de um ''agendamento de sincronização'' é opcional. | ||
| + | ---- | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 6 - Incluindo agendamento de sincronizacao.png|900px]]</center> | ||
| + | <center>'''Figura 6''' – Inclusão de ''Agendamento para Sincronização''</center> | ||
| + | |||
| + | |||
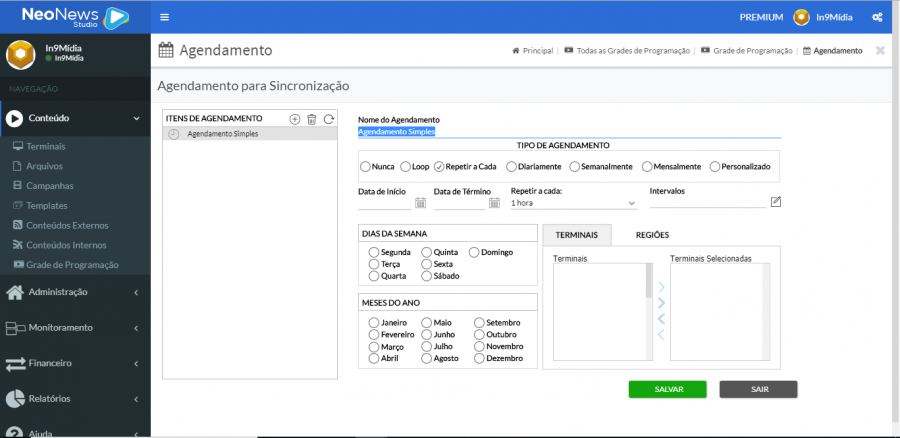
| + | <span style="color:#2b84c8">'''Passo 7'''</span> <span style="color:orange">'''(opcional)'''</span>: Neste momento é permitido escolher um '''nome''' para o seu agendamento; assim como definir que '''tipo''' de agendamento será utilizado: | ||
| + | :::<small><span style="color:red">'''Nunca</span>: equivale a <u>NÃO</u> ter criado agendamento para sincronização;'''</small> | ||
| + | :::<small><span style="color:red">'''Repetir a cada</span>: utilizado quando não há restrições de horário quanto à utilização da conexão;'''</small> | ||
| + | :::::<small>'''Exemplo''': <u>repetir a cada</u> 2 horas.</small> | ||
| + | :::<small><span style="color:red">'''Diariamente</span>: utilizado, de uma forma geral, em ambientes (estabelecimentos) com regras para o uso da conexão;'''</small> | ||
| + | :::::<small>'''Exemplo''': <u>diariamente</u> às 18:30h.</small> | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 7 - Definindo nome e tipo de agendamento.png|900px]]</center> | ||
| + | <center>'''Figura 7''' – Definir ''nome/tipo'' para o agendamento</center> | ||
| + | |||
| + | |||
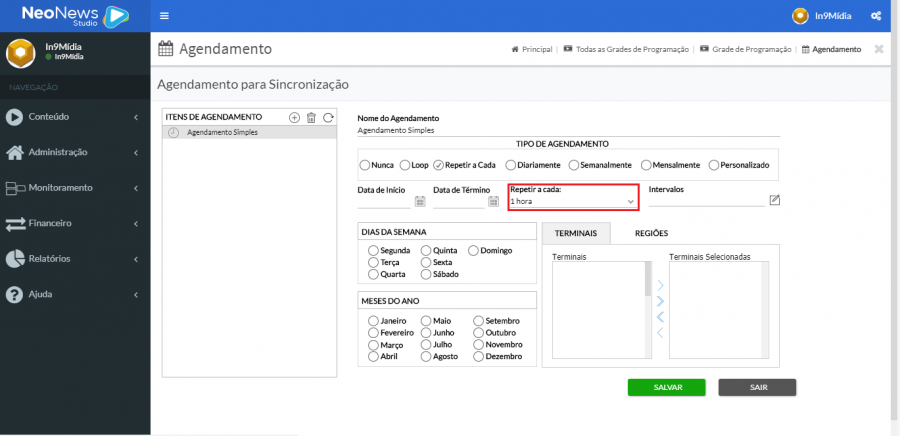
| + | <span style="color:#2b84c8">'''Passo 8'''</span> <span style="color:orange">'''(opcional)'''</span>: A ''Figura 8'' exemplifica o tipo de agendamento '''''"repetir a cada"''''', dando destaque ao campo onde se pode alterar o intervalo entre os agendamentos. Após escolhido o tipo de agendamento e os intervalos, clique em <span style="color:#008000">'''SALVAR'''</span> para garantir o armazenamento das alterações. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 8 - Escolhendo intervalo entre sincronizacoes.png|900px]]</center> | ||
| + | <center>'''Figura 8''' – Escolher intervalo entre as sincronizações</center> | ||
| + | |||
| + | |||
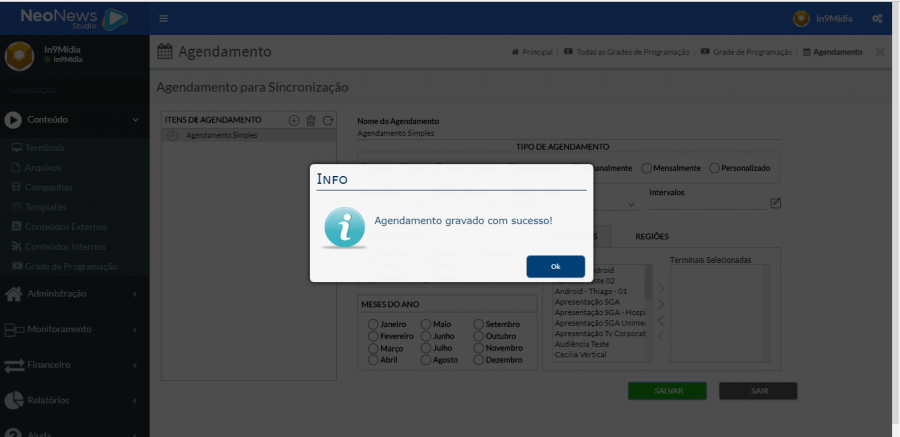
| + | <span style="color:#2b84c8">'''Passo 9'''</span> <span style="color:orange">'''(opcional)'''</span>: A confirmação de armazenamento dos dados em nossos servidores surge alguns segundos depois de se ter clicado no botão <span style="color:#008000">'''SALVAR'''</span>. Com isso, clique no botão '''<big>Ok</big>''' para seguir com o processo. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 9 - Confirmando agendamento.png|900px]]</center> | ||
| + | <center>'''Figura 9''' – Confirmação informando que os dados foram salvos</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 10'''</span> <span style="color:orange">'''(opcional)'''</span>: Após ter clicado no botão '''<big>Ok</big>''' , você continuará na janela '''Agendamento para Sincronização'''. Feche-a, utilizando o '''<big>SAIR</big>''' no canto inferior direito da tela para voltar à tela de configurações da sua grade de programação. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 10 - Saindo do agendamento.png|900px]]</center> | ||
| + | <center>'''Figura 10''' – Saindo do ''agendamento para sincronização''</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 11'''</span>: Já com os agendamentos para sincronização salvos, agora é necessário salvar a sua grade de programação. Para isso, clique no botão <span style="color:#008000">'''SALVAR'''</span> para enviar as informações para os nossos servidores e aguarde a tela de confirmação. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 11 - Salvando a grade.png|900px]]</center> | ||
| + | <center>'''Figura 11''' – Salvar a sua grade de programação</center> | ||
| + | |||
| + | |||
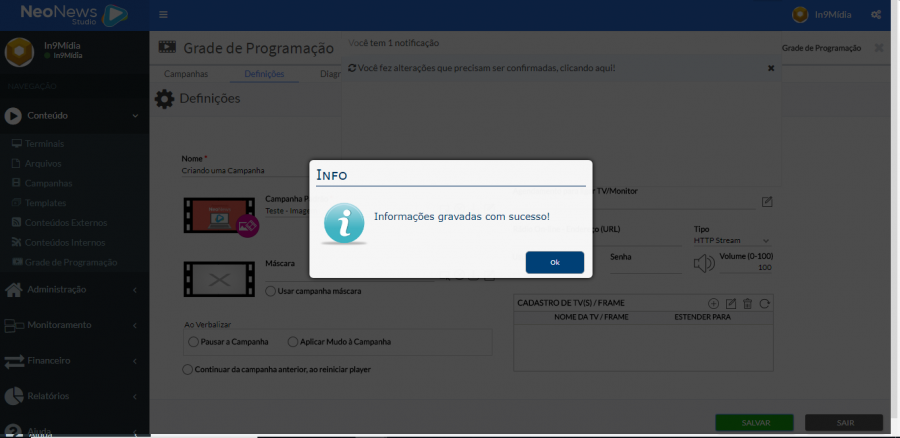
| + | <span style="color:#2b84c8">'''Passo 12'''</span>: A confirmação de armazenamento aparece alguns segundos depois de se ter clicado no botão <span style="color:#008000">'''SALVAR'''</span> ''(Figura 11)''. Com isso, clique no botão '''<big>Ok</big>''' para finalizar com o processo. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 12 - Confirmando criacao de grade.png|900px]]</center> | ||
| + | <center>'''Figura 12''' – Confirmando criação da Grade de Programação</center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
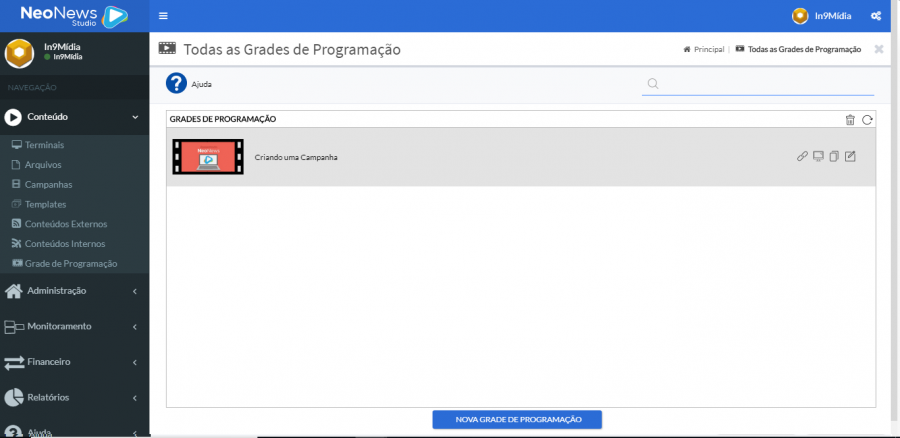
| + | <span style="color:#2b84c8">'''Passo 13'''</span>: A qualquer momento, você pode acessar a seção '''Grade de Programação''' ''(utilizando o <span style="color:#2b84c8"><small>passo 1</small></span>)'' e observar/editar todas aquelas que estão criadas em sua conta do Studio. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 13 - Fim criacao de grade.png|900px]]</center> | ||
| + | <center>'''Figura 13''' – Visualizando ''grades de programação''</center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <center>'''Confira também esse tutorial em vídeo:'''</center> | ||
| + | <center><video type="youtube">J7EJgE5z4Pk|640|480</video></center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''<u><span style="color:green">Logo abaixo são listadas informações úteis ao tutorial em questão</span></u>:''' | ||
| + | * [[Adicionando sua primeira Campanha|Como criar sua primeira Campanha?]] | ||
| + | * [[Tutorial sobre criação de campanhas|Uma visão geral sobre a criação de campanhas]] | ||
| + | * [[Adicionando campanhas à Grade de Programação|Adicionar campanhas à Grade de Programação]] | ||
| + | <br> | ||
| + | <span style="color:green">Qualquer dúvida entre em contato com nosso suporte.</span> | ||
| + | |||
| + | |||
| + | |||
| + | <center>[[File:in9_maior.png|25px]]'''[http://www.in9midia.com Página da In9 Mídia]'''<span style="color:white">aaaaa</span>[[File:Studio logo2.png|22px]] '''[https://admin.in9midia.com Neonews Studio]'''</center> | ||
| + | |||
| + | <!-- <HTML5video type="youtube" width="400" height="300" autoplay="true">JZ_Zjes5pmA</HTML5video> --> | ||
| + | <!-- <video type="youtube">JZ_Zjes5pmA|640|360</video> --> | ||
| + | <!-- <center>[[File:capa-youtube.jpg|1095px]]</center> --> | ||
| + | |||
| + | <center>[[File:Canais de atendimento.jpg|900px]]</center> | ||
Edição atual tal como às 12h27min de 23 de julho de 2019

Uma Grade de Programação consiste na sequência de campanhas a serem transmitidas em sua tela. Em termos mais populares, trata-se da sua playlist de conteúdo. Dentre os conteúdos disponíveis, podemos citar os seguintes:
Esse tutorial irá demonstrar os passos obrigatórios e básicos para a criação de uma Grade de Programação. Caso pretenda incluir campanhas na grade de programação, siga para o manual sobre adicionar campanhas na grade.
Passo 1: Clicar em GRADES.

Passo 2: Na tela seguinte ao passo 1 aparece a seção relativa à Grade de Programação. Nela, são listadas todas as grades de programação existentes. Clique no botão NOVA GRADE DE PROGRAMAÇÃO

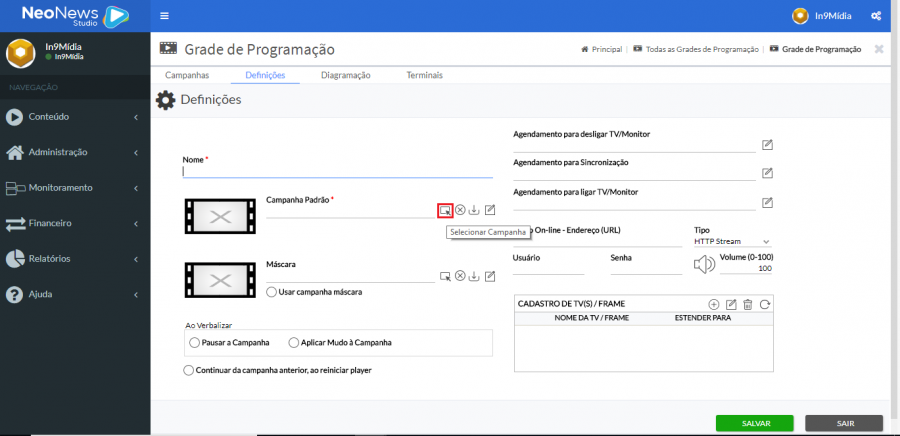
Passos 3 e 4: Para a criação da Grade de Programação, dois campos são obrigatórios:
- Nome: inclua um nome para a sua grade diretamente no campo destacado na Figura 3;
- Uma boa prática aqui é adicionar junto ao nome da grade, informações que tenham correlação ao nome do terminal.

- Campanha Padrão: escolha (utilizando a ícone em destaque na Figura 4) uma campanha do tipo IMAGEM OU VÍDEO. para atuar como campanha padrão;
- Esta campanha é utilizada em um momento específico: quando não há campanhas em sua grade de programação, seja por:
- não haver campanhas na grade (a grade estar limpa/zerada);
- as campanhas existentes não estarem programadas para serem transmitidas naquele momento.

- Hmmmm, certo! Posso criar uma campanha padrão com conteúdo do tipo Notícias?
- Definitivamente, não!
- Por qual motivo?
- Uma eventual ausência de sinal de internet.
- E o que isso poderia causar?
- Imaginemos uma grade de programação que contenha somente campanhas to tipo Notícias; estas, por sua vez, podem possuir validações que verificam se o conteúdo da notícia está atualizado ou não. Por exemplo, ... se a data de publicação da notícia já tiver mais de 3 dias, a validação impede que a mesma seja veiculada.
- Agora imagine conosco ...
- O local, por qualquer motivo que seja, está sem internet há 5 dias. Resumindo, a campanha padrão será ativada, pois as notícias das campanhas serão consideradas demasiadamente velhas. Mas a campanha padrão, que também é do tipo Notícias, e consequentemente depende de internet, será impactada da mesma forma pela ausência de conexão com a internet.
- Resultado: tela preta (pois todos os conteúdos encontram-se inválidos).
- Hmmmm, certo! Posso criar uma campanha padrão com conteúdo do tipo Notícias?
IMPORTANTE: Não utilizar, EM HIPÓTESE ALGUMA, campanha padrão que dependa de internet para ser atualizada.
Recomenda-se, inclusive, utilizar somente conteúdo do tipo IMAGEM OU VÍDEO.
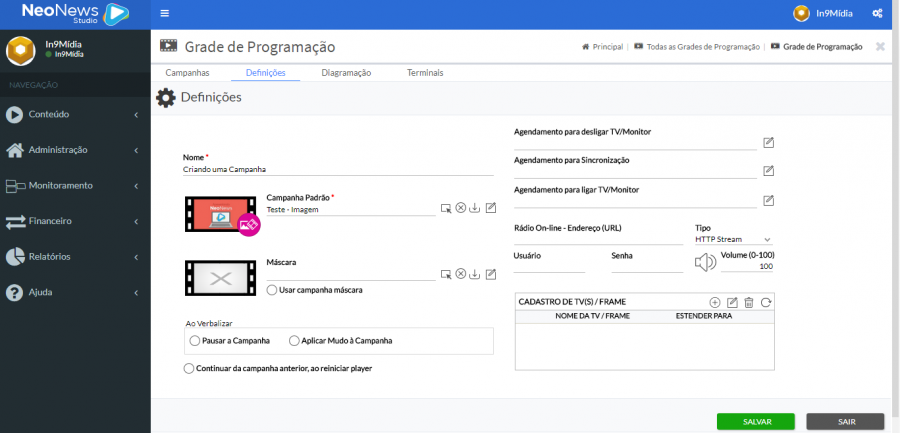
Passo 5: Depois de realizados os procedimentos descritos nos passos 3 e 4, clique no botão SALVAR para continuar com o processo de criação da grade.

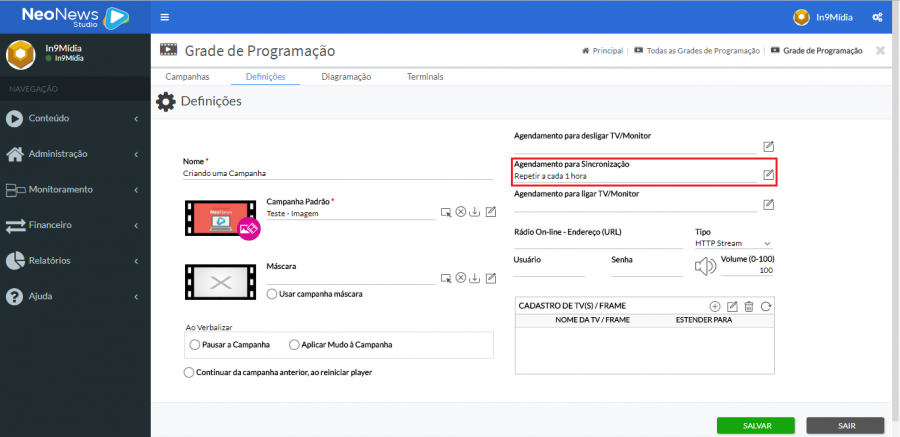
Passo 6 (opcional): Utilizando o ícone destacado na Figura 6, defina um agendamento para a sincronização das alterações aplicadas em sua grade de programação. Uma confusão que normalmente ocorre aqui é entre atualização de notícias e sincronização de alterações:
- A atualização de notícias ocorre de maneira automática a cada 15 minutos;
- Já a sincronização de alterações segue o tempo do agendamento e coloca em prática as alterações realizadas na grade de programação;
IMPORTANTE: embora seja altamente recomendada a sua inclusão, a configuração de um agendamento de sincronização é opcional.

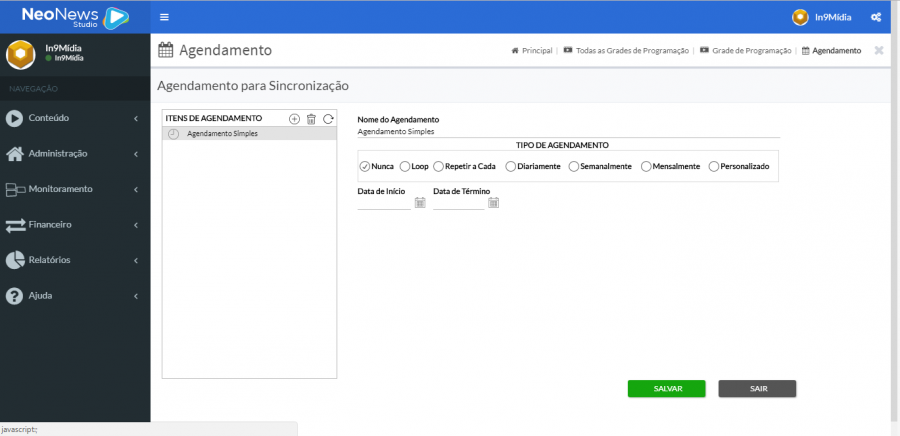
Passo 7 (opcional): Neste momento é permitido escolher um nome para o seu agendamento; assim como definir que tipo de agendamento será utilizado:
- Nunca: equivale a NÃO ter criado agendamento para sincronização;
- Repetir a cada: utilizado quando não há restrições de horário quanto à utilização da conexão;
- Exemplo: repetir a cada 2 horas.
- Diariamente: utilizado, de uma forma geral, em ambientes (estabelecimentos) com regras para o uso da conexão;
- Exemplo: diariamente às 18:30h.

Passo 8 (opcional): A Figura 8 exemplifica o tipo de agendamento "repetir a cada", dando destaque ao campo onde se pode alterar o intervalo entre os agendamentos. Após escolhido o tipo de agendamento e os intervalos, clique em SALVAR para garantir o armazenamento das alterações.

Passo 9 (opcional): A confirmação de armazenamento dos dados em nossos servidores surge alguns segundos depois de se ter clicado no botão SALVAR. Com isso, clique no botão Ok para seguir com o processo.

Passo 10 (opcional): Após ter clicado no botão Ok , você continuará na janela Agendamento para Sincronização. Feche-a, utilizando o SAIR no canto inferior direito da tela para voltar à tela de configurações da sua grade de programação.

Passo 11: Já com os agendamentos para sincronização salvos, agora é necessário salvar a sua grade de programação. Para isso, clique no botão SALVAR para enviar as informações para os nossos servidores e aguarde a tela de confirmação.

Passo 12: A confirmação de armazenamento aparece alguns segundos depois de se ter clicado no botão SALVAR (Figura 11). Com isso, clique no botão Ok para finalizar com o processo.

Passo 13: A qualquer momento, você pode acessar a seção Grade de Programação (utilizando o passo 1) e observar/editar todas aquelas que estão criadas em sua conta do Studio.

Logo abaixo são listadas informações úteis ao tutorial em questão:
- Como criar sua primeira Campanha?
- Uma visão geral sobre a criação de campanhas
- Adicionar campanhas à Grade de Programação
Qualquer dúvida entre em contato com nosso suporte.
