Mudanças entre as edições de "Criando uma grade de programação"
(→Inclusão de uma nova "Grade de Programação") |
|||
| Linha 49: | Linha 49: | ||
== '''<big><big><big><span style="color:#393939">Inclusão de uma nova "Grade de Programação"</span></big></big></big>''' == | == '''<big><big><big><span style="color:#393939">Inclusão de uma nova "Grade de Programação"</span></big></big></big>''' == | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 2'''</span>: Na tela seguinte ao <span style="color:#2b84c8"><small>passo 1</small></span> serão listados todos os tipos de campanhas que podem ser criados. Neste caso, como pretendemos criar uma campanha do tipo '''Imagem ou Vídeo''', clique no ícone em destaque na ''Figura 4'' ... | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 2 - Imagem ou Video (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 4''' – Escolha o tipo de campanha '''Imagem ou Vídeo'''</center> | ||
| + | |||
| + | |||
| + | |||
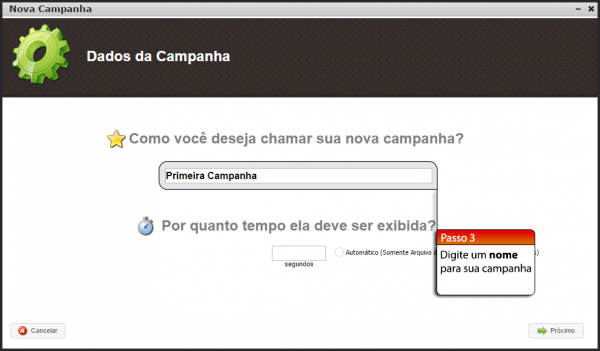
| + | <span style="color:#2b84c8">'''Passo 3'''</span>: ...logo após, inclua um '''nome''' para a sua campanha diretamente no campo destacado na ''Figura 5'' ... | ||
| + | ::<span style="color:white">aI</span><span style="color:green"> Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 3 - Digitar nome (campanhas).png|600px]]</center> | ||
| + | <center>'''Figura 5''' – Inclua um '''nome''' para a sua campanha</center> | ||
| + | |||
| + | |||
| + | |||
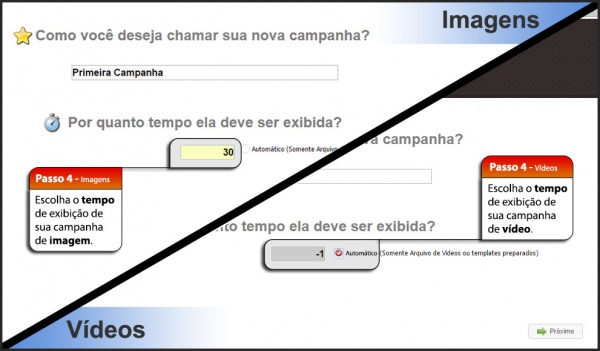
| + | <span style="color:#2b84c8">'''Passo 4'''</span>: ... e, em seguida, defina um '''tempo''' de veiculação para a mesma, sendo que este tempo pode ser utilizado de duas maneiras diferentes: | ||
| + | ::<span style="color:white">aa</span>'''Campanhas de Imagem''': utilize o tempo ao qual se deseja que a imagem continue sendo veiculada (em segundos); | ||
| + | :::::::::<span style="color:white">aaia</span><span style="color:green"><small>Situação demonstrada na parte <u>superior esquerda</u> da ''Figura 6''.</small></span> | ||
| + | ::<span style="color:white">aa</span>'''Campanhas de Vídeo''': preencha o campo '''''Automático''''' para fazer com que a campanha veicule o vídeo por completo. | ||
| + | :::::::::<span style="color:white">ai</span><span style="color:green"><small>Situação demonstrada na parte <u>inferior direita</u> da ''Figura 6''.</small></span> | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 4 - Definir Tempo Imagem Video (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 6''' – Indique o '''tempo''' de veiculação da campanha</center> | ||
| + | |||
| + | |||
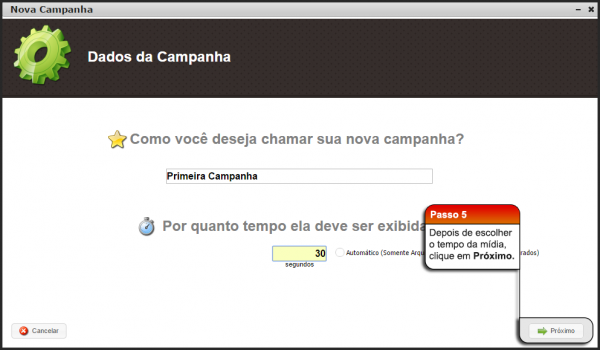
| + | <span style="color:#2b84c8">'''Passo 5'''</span>: Depois de realizados os procedimentos descritos nos <span style="color:#2b84c8"><small>passos 3 e 4</small></span>, clique em '''Próximo''' (destacada na ''Figura 7'') para continuar com o processo de inclusão da campanha. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 5 - Finalizar escolha de tempo (campanhas).png|600px]]</center> | ||
| + | <center>'''Figura 7''' – Prossiga com a inclusão da campanha</center> | ||
| + | |||
| + | |||
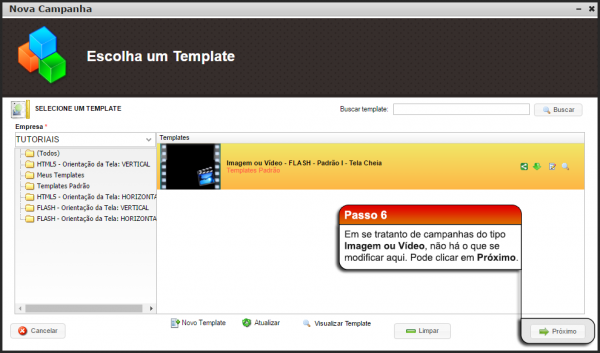
| + | <span style="color:#2b84c8">'''Passo 6'''</span>: Na tela de escolha de '''''templates''''' são escolhidos os ''layouts'' de exibição de suas campanhas. Entretanto, em se tratando de campanhas do tipo '''Imagem ou Vídeo''', estas são exibidas em modo ''tela cheia'' (''fullscreen'') e, desta forma, não requerem um ''layout'' específico; vindo a ocupar toda a área destinada à veiculação da campanha. Sendo assim, não é necessário alterar nada aqui; pode deixar o template '''Imagem ou Vídeo - FLASH - Padrão I - Tela Cheia''' como selecionado e clicar em '''Próximo''' (''Figura 8''). | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 6 - Escolher template (campanhas).png|600px]]</center> | ||
| + | <center>'''Figura 8''' – Escolha o template e clique em '''Próximo'''</center> | ||
| + | |||
| + | |||
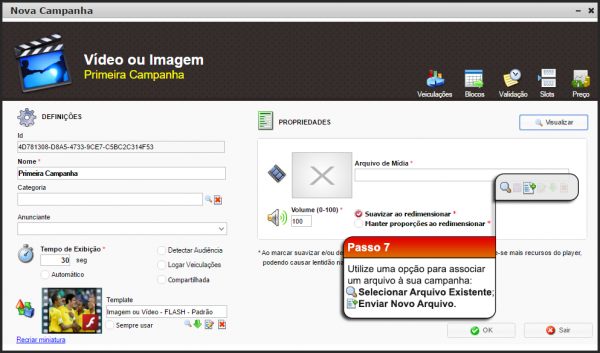
| + | <span style="color:#2b84c8">'''Passo 7'''</span>: Agora é necessário associar o arquivo à sua campanha; isso pode ser feito de duas formas: | ||
| + | ::<span style="color:white">aa</span>'''Selecionar Arquivo Existente''': selecionando um arquivo que já tenha sido previamente adicionado aos nossos servidores; | ||
| + | ::<span style="color:white">aa</span>'''Enviar Novo Arquivo''': utilizando um arquivo presente em seu computador (dispositivo). | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 7 - Incluir Arquivo (campanhas).png|600px]]</center> | ||
| + | <center>'''Figura 9''' – Associar arquivo à campanha</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 8'''</span>: A tela para associar (ou incluir) arquivos pode se apresentar diferente, a depender da opção escolhida no <span style="color:#2b84c8"><small>passo 7</small></span>. | ||
| + | ::<span style="color:white">aa</span>A ''Figura 10'' apresenta as suas duas formas: | ||
| + | :::<span style="color:white">aa</span>Em '''"1"''', aparece a tela quando escolhida a opção '''Selecionar Arquivo Existente'''; | ||
| + | :::<span style="color:white">aa</span>Em '''"2"''', é evidenciada a tela quando escolhido '''Enviar Novo Arquivo'''. | ||
| + | ::<span style="color:white">aa</span>Após escolhido o arquivo, a '''''miniatura''''' e o '''''nome do arquivo''''' serão listados nos campos destinados ao '''Arquivo de Mídia'''<span style="color:red">*</span>; | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 8 - Escolher Arquivo (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 10''' – Escolher arquivo para a campanha</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 9'''</span>: Nesse ponto, é possível '''visualizar''' como ficará a exibição de sua campanha. Para isso, utilize o botão em destaque na ''Figura 11''. | ||
| + | ::<span style="color:white">aa</span><small>Em campanhas do tipo '''<big>Imagem ou Vídeo</big>''', não é muito útil; afinal, a exibição será feita em modo tela cheia (''fullscreen''). De qualquer forma, a opção está disponível.</small> | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 9 - Visualizar Campanha (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 11''' – Visualizar campanha</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 10'''</span>: A visualização aparece em uma nova janela, nomeada de '''Visualizador de Campanha'''. | ||
| + | ::<span style="color:white">aaa</span>Após conferir, feche a janela utilizando o botão '''X''' presente no canto superior direito (em destaque na ''Figura 12''). | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 9.1 - Visualizando Campanha (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 12''' – Visualizando a campanha</center> | ||
| + | |||
| + | |||
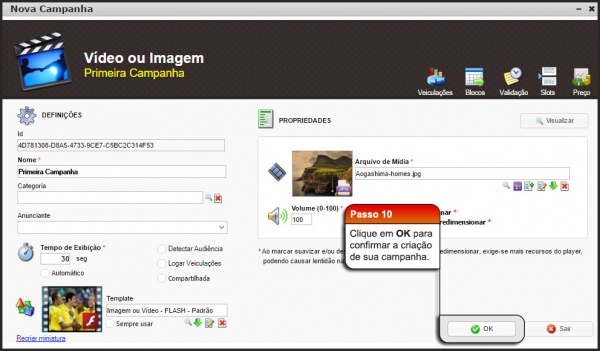
| + | <span style="color:#2b84c8">'''Passo 11'''</span>: Após fechar a janela de visualização, clique em '''Ok''' para confirmar a inclusão da campanha. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 10 - Confirmar a criacao da campanha (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 13''' – Confirmando a inclusão da campanha</center> | ||
| + | |||
| + | |||
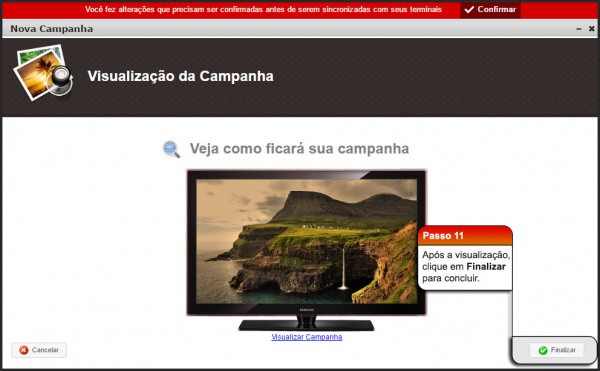
| + | <span style="color:#2b84c8">'''Passo 12'''</span>: Na próxima tela, mais uma visualização será oferecida. Utilize o botão <span style="color:blue"><u><small>Visualizar Campanha</small></u></span> na parte inferior do monitor para ativá-la. | ||
| + | ::<span style="color:white">aaa</span>Depois de finalizada a visualização, clique em '''Ok''' para finalizar o processo de inclusão da campanha. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 11 - Concluir a criacao da campanha (campanhas).jpg|600px]]</center> | ||
| + | <center>'''Figura 14''' – Visualização após inclusão da campanha</center> | ||
| + | |||
| + | |||
| + | <span style="color:#2b84c8">'''Passo 13'''</span>: Logo após, sua campanha será listada na seção '''Campanhas''' juntamente com miniatura, nome, tipo e tempo de duração. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 12 - Lista de campanhas (campanhas).png|600px]]</center> | ||
| + | <center>'''Figura 15''' – Campanha incluída</center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | '''<u><span style="color:green">Logo abaixo são listadas informações úteis ao tutorial em questão</span></u>:''' | ||
| + | * [[Adicionando um Arquivo|Como adicionar um Arquivo?]] | ||
| + | * [[Formatos de arquivo compatíveis com o seu dispositivo|Formatos de <span style="color:orange">'''Imagem'''</span> e/ou <span style="color:orange">'''Vídeo'''</span> suportados no dispositivo <span style="color:green">'''<big>Android</big>'''</span>]] [[File:Android logo.png|15px]] | ||
| + | * [[Formatos de arquivo compatíveis com o seu dispositivo Windows|Formatos de <span style="color:orange">'''Imagem'''</span> e/ou <span style="color:orange">'''Vídeo'''</span> suportados no dispositivo <span style="color:#2b84c8">'''<big>Windows</big>'''</span>]] [[File:windows logo.png|15px]] | ||
| + | * Formatos de <span style="color:#ff4e00">'''Template'''</span> Suportados no <span style="color:green">'''<big>Android</big>'''</span> [[File:Android logo.png|15px]] | ||
| + | * Formatos de <span style="color:#ff4e00">'''Template'''</span> Suportados no <span style="color:#2b84c8">'''<big>Windows</big>'''</span> [[File:windows logo.png|15px]] | ||
| + | <br> | ||
| + | <span style="color:green">Qualquer dúvida entre em contato com nosso suporte.</span> | ||
| + | |||
| + | <center>[[File:Canais de atendimento.jpg|600px]]</center> | ||
Edição das 13h34min de 14 de setembro de 2016

Uma Grade de Programação consiste na sequência de campanhas a serem transmitidas em sua tela. Em termos mais populares, trata-se da sua playlist de conteúdo. Dentre os conteúdos disponíveis, podemos citar os seguintes:
Imagem ou Vídeo Previsão do Tempo Notícias Múltiplas Informações Conteúdo Dinâmico Aviso Página Web Transmissão ao Vivo Mercado Financeiro VLC Media Slot de Campanhas Mapa Monitoramento TV Analógica
Esse tutorial irá demonstrar os passos obrigatórios e básicos para a criação de uma Grade de Programação. Caso pretenda incluir campanhas na grade de programação, siga para o manual sobre adicionar campanhas na grade.
Existem duas formas de se iniciar a criação de uma Grade de Programação:
Passo 1 (Alternativa direta): utilizando o ícone presente na tela inicial do Neonews Studio, estando este destacado na Figura 2;

Passo 1 (Alternativa indireta): utilizando o menu principal do Neonews Studio, e seguindo o caminho ...
- Conteúdo → Programação → Grade de Programação, conforme exemplificado na Figura 3.

Inclusão de uma nova "Grade de Programação"
Passo 2: Na tela seguinte ao passo 1 serão listados todos os tipos de campanhas que podem ser criados. Neste caso, como pretendemos criar uma campanha do tipo Imagem ou Vídeo, clique no ícone em destaque na Figura 4 ...

Passo 3: ...logo após, inclua um nome para a sua campanha diretamente no campo destacado na Figura 5 ...
- aI Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma.

Passo 4: ... e, em seguida, defina um tempo de veiculação para a mesma, sendo que este tempo pode ser utilizado de duas maneiras diferentes:
- aaCampanhas de Imagem: utilize o tempo ao qual se deseja que a imagem continue sendo veiculada (em segundos);
- aaiaSituação demonstrada na parte superior esquerda da Figura 6.
- aaCampanhas de Vídeo: preencha o campo Automático para fazer com que a campanha veicule o vídeo por completo.
- aiSituação demonstrada na parte inferior direita da Figura 6.
- aaCampanhas de Imagem: utilize o tempo ao qual se deseja que a imagem continue sendo veiculada (em segundos);

Passo 5: Depois de realizados os procedimentos descritos nos passos 3 e 4, clique em Próximo (destacada na Figura 7) para continuar com o processo de inclusão da campanha.

Passo 6: Na tela de escolha de templates são escolhidos os layouts de exibição de suas campanhas. Entretanto, em se tratando de campanhas do tipo Imagem ou Vídeo, estas são exibidas em modo tela cheia (fullscreen) e, desta forma, não requerem um layout específico; vindo a ocupar toda a área destinada à veiculação da campanha. Sendo assim, não é necessário alterar nada aqui; pode deixar o template Imagem ou Vídeo - FLASH - Padrão I - Tela Cheia como selecionado e clicar em Próximo (Figura 8).

Passo 7: Agora é necessário associar o arquivo à sua campanha; isso pode ser feito de duas formas:
- aaSelecionar Arquivo Existente: selecionando um arquivo que já tenha sido previamente adicionado aos nossos servidores;
- aaEnviar Novo Arquivo: utilizando um arquivo presente em seu computador (dispositivo).

Passo 8: A tela para associar (ou incluir) arquivos pode se apresentar diferente, a depender da opção escolhida no passo 7.
- aaA Figura 10 apresenta as suas duas formas:
- aaEm "1", aparece a tela quando escolhida a opção Selecionar Arquivo Existente;
- aaEm "2", é evidenciada a tela quando escolhido Enviar Novo Arquivo.
- aaApós escolhido o arquivo, a miniatura e o nome do arquivo serão listados nos campos destinados ao Arquivo de Mídia*;
- aaA Figura 10 apresenta as suas duas formas:

Passo 9: Nesse ponto, é possível visualizar como ficará a exibição de sua campanha. Para isso, utilize o botão em destaque na Figura 11.
- aaEm campanhas do tipo Imagem ou Vídeo, não é muito útil; afinal, a exibição será feita em modo tela cheia (fullscreen). De qualquer forma, a opção está disponível.

Passo 10: A visualização aparece em uma nova janela, nomeada de Visualizador de Campanha.
- aaaApós conferir, feche a janela utilizando o botão X presente no canto superior direito (em destaque na Figura 12).

Passo 11: Após fechar a janela de visualização, clique em Ok para confirmar a inclusão da campanha.

Passo 12: Na próxima tela, mais uma visualização será oferecida. Utilize o botão Visualizar Campanha na parte inferior do monitor para ativá-la.
- aaaDepois de finalizada a visualização, clique em Ok para finalizar o processo de inclusão da campanha.

Passo 13: Logo após, sua campanha será listada na seção Campanhas juntamente com miniatura, nome, tipo e tempo de duração.

Logo abaixo são listadas informações úteis ao tutorial em questão:
- Como adicionar um Arquivo?
- Formatos de Imagem e/ou Vídeo suportados no dispositivo Android

- Formatos de Imagem e/ou Vídeo suportados no dispositivo Windows

- Formatos de Template Suportados no Android

- Formatos de Template Suportados no Windows

Qualquer dúvida entre em contato com nosso suporte.
