Mudanças entre as edições de "Campanha do tipo: Previsão do Tempo"
(→Inclusão de campanha do tipo "Previsão do Tempo") |
|||
| (31 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <center>[[File:banner-neonews studio.jpg| | + | <center>[[File:banner-neonews studio.jpg|1100px]]</center> |
| Linha 6: | Linha 6: | ||
No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:<br> | No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:<br> | ||
| − | + | ||
| − | [[Adicionando sua primeira Campanha|'''Imagem ou Vídeo''']] | + | [[Adicionando sua primeira Campanha|'''Imagem ou Vídeo''']] |
| − | [[Campanha do tipo: Notícias|'''Notícias''']] | + | [[Campanha do tipo: Notícias|'''Notícias''']] |
<big><span style="color:#ff4e00">'''Previsão do Tempo'''</span></big> | <big><span style="color:#ff4e00">'''Previsão do Tempo'''</span></big> | ||
| − | ''' | + | [[Campanha do tipo: Slot de Campanhas|'''Slot de Campanhas''']] |
| − | ''' | + | [[Campanha do tipo: Aviso|'''Aviso''']] |
| − | '''Múltiplas Informações''' | + | <span style="color:#00008B">'''Múltiplas Informações'''</span> |
| − | + | [[Campanha do tipo: Barra|''' .Tema Barra''']] | |
| − | ''' | + | [[Campanha do tipo: Máscara|''' .Tema Máscara''']] |
| − | ''' | + | [[Campanha do tipo: Monitoramento|'''Monitoramento''']] |
| − | ''' | + | [[Campanha do tipo: Tranmissão Ao Vivo|'''Transmissão Ao Vivo''']] |
| − | '''VLC Media''' | + | [[Campanha do tipo: Tv Analógica|'''Tv Analógica''']] |
| − | '''Página Web''' | + | [[Campanha do tipo: VLC Media|'''VLC Media''']] |
| − | '''Mercado Financeiro''' | + | [[Campanha do tipo: Página Web|'''Página Web''']] |
| − | ''' | + | [[Campanha do tipo: Mercado Financeiro|'''Mercado Financeiro''']] |
| + | [[Campanha do tipo: Menu Board|'''Menu Board''']] | ||
| − | |||
| + | Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico.<br> | ||
| − | ''' | + | <center>'''Confira também esse tutorial em vídeo:'''</center> |
| + | <center><video type="youtube">AS_L9aod2Ck|900|500</video></center> | ||
| − | <span style="color:#2b84c8">'''Passo 1'''</span> | + | <span style="color:#2b84c8">'''Passo 1'''</span>: Clicar em <span style="color:#008000">'''CAMPANHAS'''</span>. |
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | |||
| − | |||
| + | <center>[[File:Tela 5 -Enviando Arquivos (RENOMEAR, COLOCAR SALVADOR)dfd.png|900px]]</center> | ||
| + | <center>'''Figura 1''' – Atalho para a seção de '''Campanhas'''.</center> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <span style="color:#2b84c8">'''Passo 2'''</span>: | + | <span style="color:#2b84c8">'''Passo 2 '''</span>: Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão <span style="color:#0000FF">'''ADICIONAR CAMPANHAS'''</span> presente na <span style="color:#2b84c8"><small>figura 2</small></span>. |
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[File:Passo | + | <center>[[File:Passo 4 - Arquivo enviado.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 2''' – Criando nova campanha.</center> |
| − | <span style="color:#2b84c8">'''Passo 3'''</span>: | + | <span style="color:#2b84c8">'''Passo 3'''</span>: Na tela seguinte ao <span style="color:#2b84c8"><small>passo 2</small></span> serão listados todos os tipos de campanhas que podem ser criados. Neste caso, clique em <span style="color:#00BFFF">'''PREVISÃO DO TEMPO'''</span>. |
| − | + | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[File:Passo | + | <center>[[File:Passo 5 - Tipos de campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 3''' – Escolha o tipo de campanha '''Previsão do Tempo'''</center> |
| − | <span style="color:#2b84c8">'''Passo 4'''</span>: | + | <span style="color:#2b84c8">'''Passo 4'''</span>: Logo após, inclua um '''nome''' para a sua campanha conforme <small>figura 4</small> ... |
| − | < | + | |
| − | + | ||
| − | + | ||
| + | <span style="color:green"> Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma. | ||
| + | ... e, em seguida, defina um '''tempo''' de veiculação para a mesma. | ||
| − | + | '''Campanhas de Previsão de Tempo''': utilize o tempo ao qual se deseja que a campanha continue sendo veiculada (em segundos); | |
| + | <span style="color:green"><small>Exemplo <u>30s</u>.</small></span> | ||
| − | + | Depois de realizados os procedimentos '''clique''' em <span style="color:#228B22">'''PRÓXIMO'''</span> para continuar com o processo de inclusão da campanha. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <span style="color:# | + | |
| − | + | ||
| − | + | ||
| − | + | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[File:Passo | + | <center>[[File:Passo 3,4e5 - Incluindo nome e tempo na campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 4''' – Inclua um '''nome''' e '''tempo''' para a sua campanha</center> |
| − | |||
| − | |||
| − | |||
| − | |||
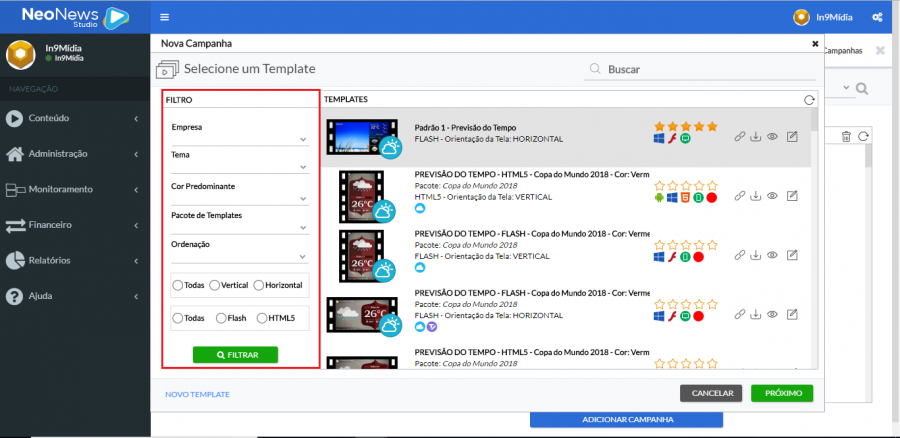
| + | <span style="color:#2b84c8">'''Passo 5'''</span>: Na tela de escolha de '''''templates''''' são escolhidos os ''layouts'' de exibição de suas campanhas. Entretanto, a depender do '''''Sistema Operacional''''' escolhido para exibir as mídias; influenciará de forma '''''direta''''' na escolha do formato do mesmo. Para melhor esclarecimento clique [[Um_apanhado_geral_sobre_templates#Qual_a_diferen.C3.A7a_entre_templates_Flash_e_HTML5.3F|aqui,]]. Após entender qual template deve ser utilizado; vamos escolher o seu modelo. Utilize os filtros (<small>figura 5</small></span>) para localizar os templates no formato que deseja. | ||
| − | |||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[File:Passo | + | <center>[[File:Passo 6 - Escolha de template.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 5''' – Escolha o template e clique em '''Próximo'''</center> |
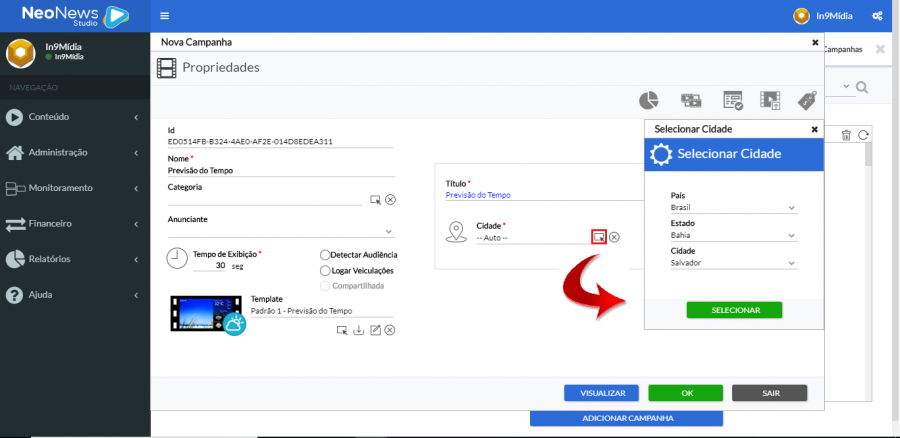
| − | <span style="color:#2b84c8">'''Passo | + | <span style="color:#2b84c8">'''Passo 6'''</span>: Clique no botão em destaque (<small>figura 6</small>) para selecionar '''todas''' as referências da temperatura. Uma nova janela irá se abrir para que sejam preenchidas as referências e, logo depois de ter associado as '''informações''', clique em <span style="color:#228B22">'''SELECIONAR'''</span> e posteriormente em <span style="color:#228B22">'''OK'''</span>. |
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[File:Passo | + | <center>[[File:Passo 7e8 - Escolha de template.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 6''' – Associar '''referências da temperatura'''</center> |
| − | |||
| − | |||
| − | |||
| − | |||
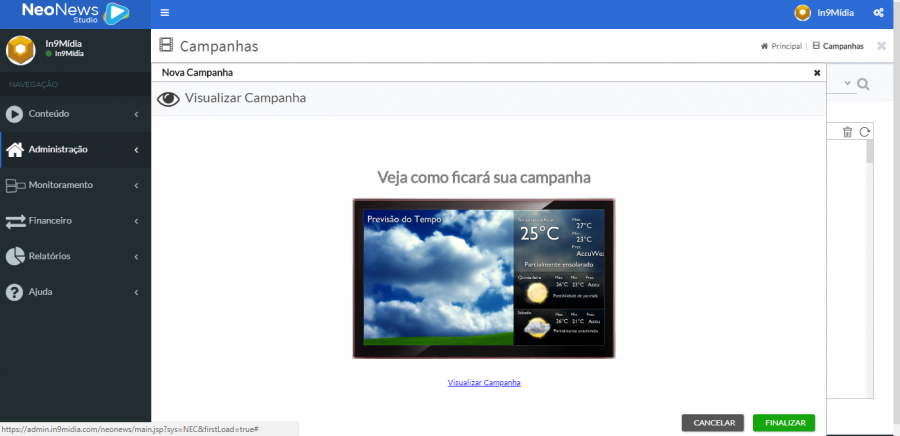
| − | + | <span style="color:#2b84c8">'''Passo 7'''</span>: Nesse ponto, é possível '''visualizar''' como ficará a exibição de sua campanha. Para isso, clique em <span style="color:#0000FF">'''Visualizar Campanha'''</span>. Após conferir a visualização, clique em <span style="color:#228B22">'''FINALIZAR'''</span> | |
| − | <span style="color:#2b84c8">'''Passo | + | |
| − | + | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[File:Passo | + | <center>[[File:Passo 9 - Visualizar e finalizar.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 7''' – Visualizar campanha</center> |
| − | |||
| − | |||
| − | |||
| − | |||
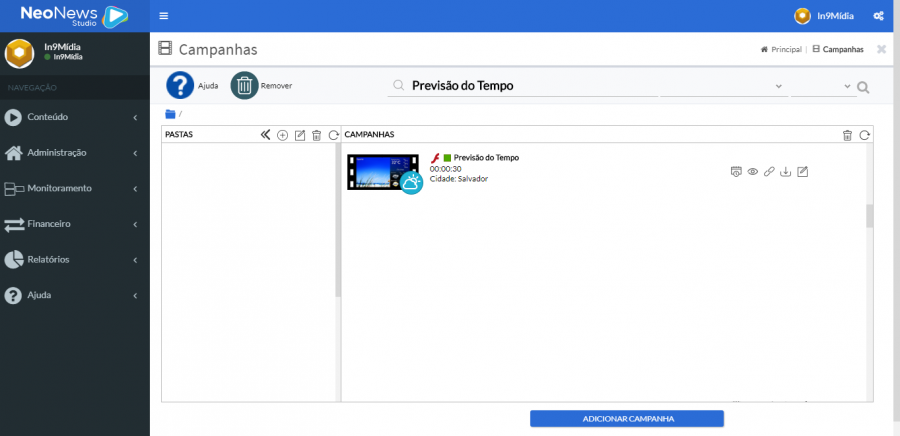
| + | <span style="color:#2b84c8">'''Passo 8'''</span>: Logo após, sua campanha será listada na seção '''Campanhas''' juntamente com miniatura, nome, tipo e tempo de duração. | ||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Passo 10 - Finalizado.png|900px]]</center> | ||
| + | <center>'''Figura 8''' – Campanha incluída</center> | ||
| Linha 134: | Linha 110: | ||
* Formatos de <span style="color:#ff4e00">'''Template'''</span> Suportados no <span style="color:#2b84c8">'''<big>Windows</big>'''</span> [[File:windows logo.png|15px]] | * Formatos de <span style="color:#ff4e00">'''Template'''</span> Suportados no <span style="color:#2b84c8">'''<big>Windows</big>'''</span> [[File:windows logo.png|15px]] | ||
<br> | <br> | ||
| − | |||
| − | <center>[[File:Canais de atendimento.jpg| | + | |
| + | |||
| + | |||
| + | <center>[[File:in9_maior.png|25px]]'''[http://www.in9midia.com Página da In9 Mídia]'''<span style="color:white">aaaaa</span>[[File:Studio logo2.png|22px]] '''[https://admin.in9midia.com Neonews Studio]'''</center> | ||
| + | |||
| + | <center>[[File:17-whatsapp.png|25px]] '''[https://wa.me/message/2W6UF2DQ7OEEA1 Fale com o Suporte]'''</center> | ||
| + | |||
| + | |||
| + | <!-- <HTML5video type="youtube" width="400" height="300" autoplay="true">JZ_Zjes5pmA</HTML5video> --> | ||
| + | <!-- <video type="youtube">JZ_Zjes5pmA|640|360</video> --> | ||
| + | <!-- <center>[[File:capa-youtube.jpg|1095px]]</center> --> | ||
| + | |||
| + | <center>[[File:Canais de atendimento.jpg|900px]]</center> | ||
Edição atual tal como às 16h44min de 27 de junho de 2022

Esse tutorial irá demonstrar a criação de uma campanha do tipo Previsão do Tempo.
No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:
Imagem ou Vídeo Notícias Previsão do Tempo Slot de Campanhas Aviso Múltiplas Informações .Tema Barra .Tema Máscara Monitoramento Transmissão Ao Vivo Tv Analógica VLC Media Página Web Mercado Financeiro Menu Board
Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico.
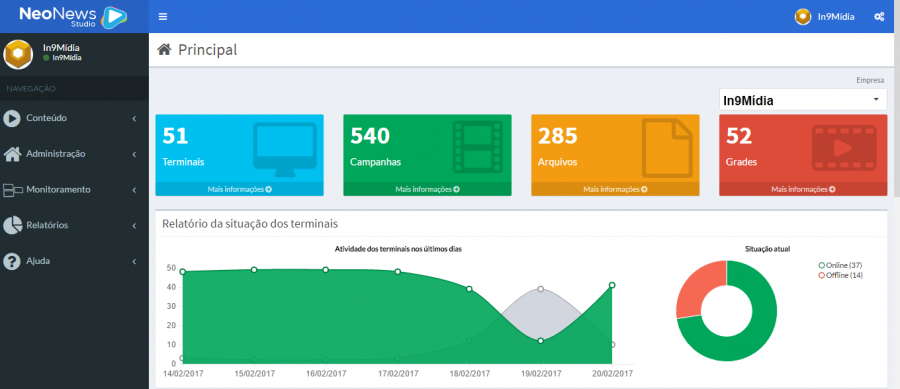
Passo 1: Clicar em CAMPANHAS.

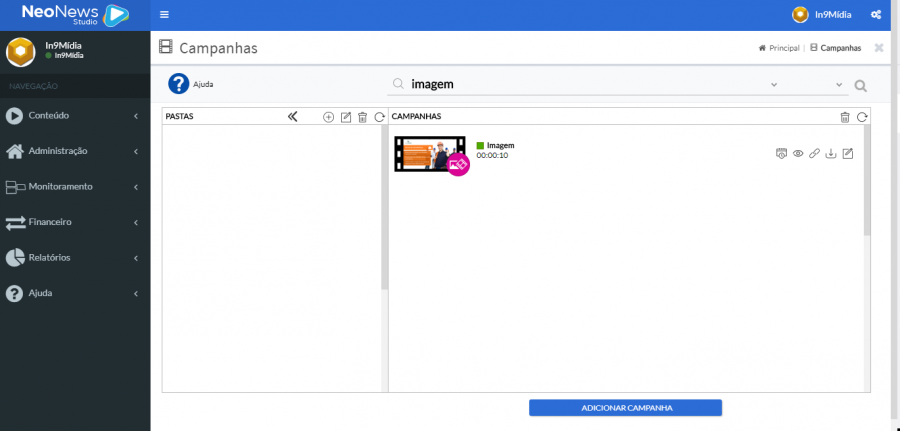
Passo 2 : Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão ADICIONAR CAMPANHAS presente na figura 2.

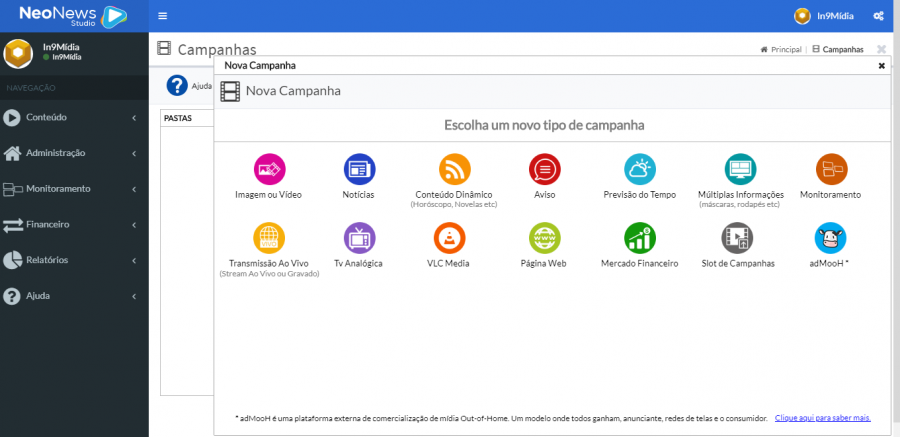
Passo 3: Na tela seguinte ao passo 2 serão listados todos os tipos de campanhas que podem ser criados. Neste caso, clique em PREVISÃO DO TEMPO.

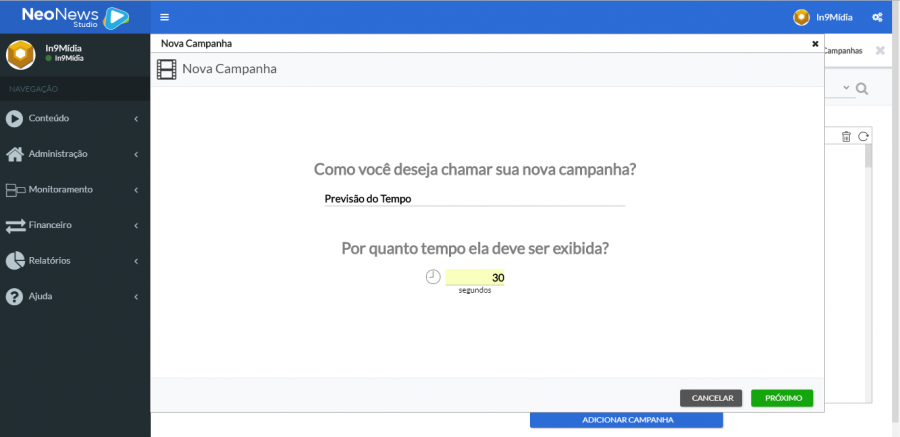
Passo 4: Logo após, inclua um nome para a sua campanha conforme figura 4 ...
Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma. ... e, em seguida, defina um tempo de veiculação para a mesma.
Campanhas de Previsão de Tempo: utilize o tempo ao qual se deseja que a campanha continue sendo veiculada (em segundos); Exemplo 30s.
Depois de realizados os procedimentos clique em PRÓXIMO para continuar com o processo de inclusão da campanha.

Passo 5: Na tela de escolha de templates são escolhidos os layouts de exibição de suas campanhas. Entretanto, a depender do Sistema Operacional escolhido para exibir as mídias; influenciará de forma direta na escolha do formato do mesmo. Para melhor esclarecimento clique aqui,. Após entender qual template deve ser utilizado; vamos escolher o seu modelo. Utilize os filtros (figura 5) para localizar os templates no formato que deseja.

Passo 6: Clique no botão em destaque (figura 6) para selecionar todas as referências da temperatura. Uma nova janela irá se abrir para que sejam preenchidas as referências e, logo depois de ter associado as informações, clique em SELECIONAR e posteriormente em OK.

Passo 7: Nesse ponto, é possível visualizar como ficará a exibição de sua campanha. Para isso, clique em Visualizar Campanha. Após conferir a visualização, clique em FINALIZAR

Passo 8: Logo após, sua campanha será listada na seção Campanhas juntamente com miniatura, nome, tipo e tempo de duração.

Logo abaixo são listadas informações úteis ao tutorial em questão:
- Como adicionar um Arquivo?
- Formatos de Imagem e/ou Vídeo suportados no dispositivo Android

- Formatos de Imagem e/ou Vídeo suportados no dispositivo Windows

- Formatos de Template Suportados no Android

- Formatos de Template Suportados no Windows
