Mudanças entre as edições de "Campanha do tipo: Barra"
| (12 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <center>[[File:banner-neonews studio.jpg| | + | <center>[[File:banner-neonews studio.jpg|1100px]]</center> |
No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:<br> | No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:<br> | ||
| − | + | ||
[[Adicionando sua primeira Campanha|'''Imagem ou Vídeo''']] | [[Adicionando sua primeira Campanha|'''Imagem ou Vídeo''']] | ||
[[Campanha do tipo: Notícias|'''Notícias''']] | [[Campanha do tipo: Notícias|'''Notícias''']] | ||
| Linha 20: | Linha 20: | ||
[[Campanha do tipo: Página Web|'''Página Web''']] | [[Campanha do tipo: Página Web|'''Página Web''']] | ||
[[Campanha do tipo: Mercado Financeiro|'''Mercado Financeiro''']] | [[Campanha do tipo: Mercado Financeiro|'''Mercado Financeiro''']] | ||
| − | [[Campanha do tipo: | + | [[Campanha do tipo: Menu Board|'''Menu Board''']] |
| + | |||
| Linha 27: | Linha 28: | ||
Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico. | Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico. | ||
| − | + | <center>'''Confira também esse tutorial em vídeo:'''</center> | |
| + | <center><video type="youtube">DZOVvcHyX-E&t|900|500</video></center> | ||
<span style="color:#2b84c8">'''Passo 1'''</span>: Clicar em <span style="color:#008000">'''CAMPANHAS'''</span>. | <span style="color:#2b84c8">'''Passo 1'''</span>: Clicar em <span style="color:#008000">'''CAMPANHAS'''</span>. | ||
| Linha 64: | Linha 66: | ||
<center>[[File:800px-fhfhgf_Figura_21.png|900px]]</center> | <center>[[File:800px-fhfhgf_Figura_21.png|900px]]</center> | ||
<center>'''Figura 4''' – Inclua um '''nome''' para a sua campanha</center> | <center>'''Figura 4''' – Inclua um '''nome''' para a sua campanha</center> | ||
| + | |||
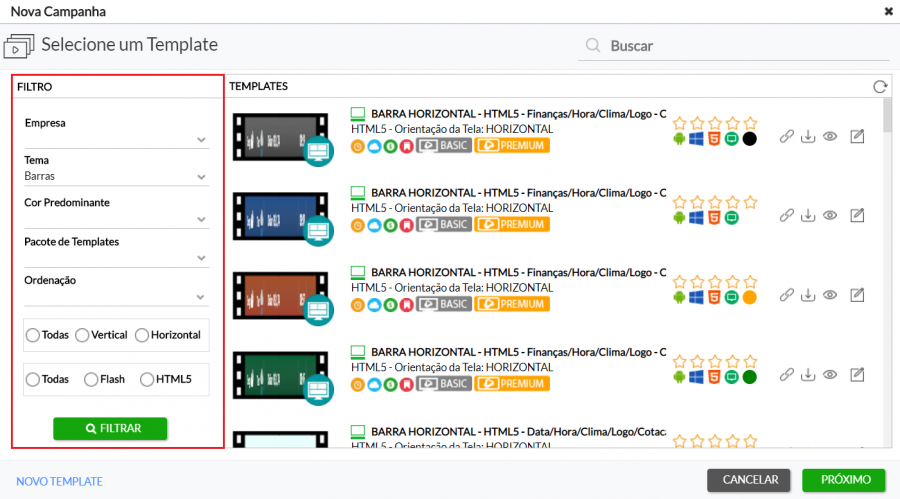
| + | <span style="color:#2b84c8">'''Passo 5'''</span>: Na tela de escolha de '''''templates''''' são escolhidos os ''layouts'' de exibição de suas campanhas. Entretanto, a depender do '''''Sistema Operacional''''' escolhido para exibir as mídias; influenciara de forma '''''direta''''' na escolha do formato do mesmo. Para melhor esclarecimento clique [[Um_apanhado_geral_sobre_templates#Qual_a_diferen.C3.A7a_entre_templates_Flash_e_HTML5.3F|aqui,]] após entender qual template deve ser utilizado; vamos escolher o seu modelo. Utilize os filtros (figura 5) para localizar os templates no formato que deseja. | ||
| + | |||
| + | |||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Captura de Tela (50).png|900px]]</center> | ||
| + | <center>'''Figura 5''' – Escolha o template e clique em '''Próximo'''</center> | ||
| + | |||
| + | |||
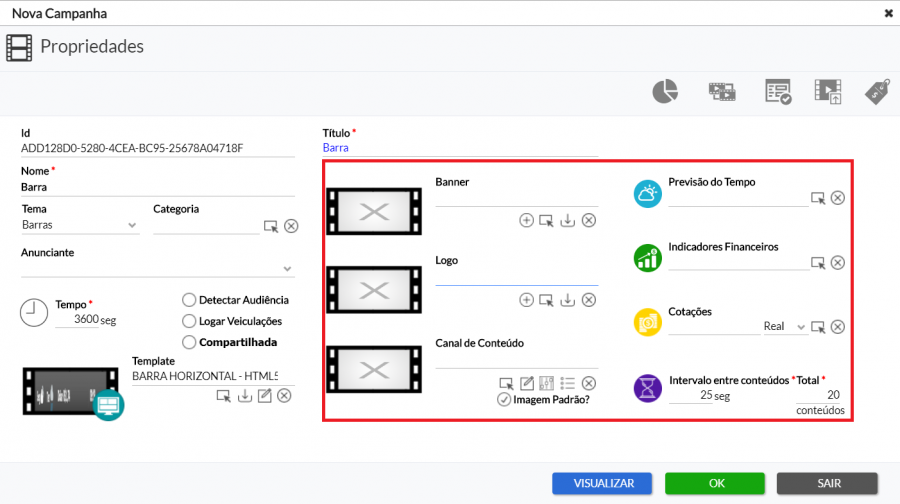
| + | <span style="color:#2b84c8">'''Passo 6'''</span>: Agora vamos '''preencher''' alguns campos destacados na (figura 6). <span style="color:blue"><u><small> Importante verificar quais informações a barra irá trazer </small></u></span>, nesse exemplo os campos são: '''logo, previsão do tempo e cotação'''. Depois de adicionar as informações clique em <span style="color:#228B22">'''Ok'''</span>. Feito isso será direcionado para uma tela de '''pré-visualização''', utilize o botão <span style="color:blue"><u><small>Visualizar Campanha</small></u></span> na parte inferior do monitor para ativá-la. '''(opcional)''' | ||
| + | ::<span style="color:white">aaa</span>Depois de concluída a visualização, clique em <span style="color:#228B22">'''FINALIZAR'''</span> para concluir o processo de inclusão da campanha. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:Captura de Tela (51).png|900px]]</center> | ||
| + | <center>'''Figura 6''' – Associar ''' as informações dos campos''' </center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
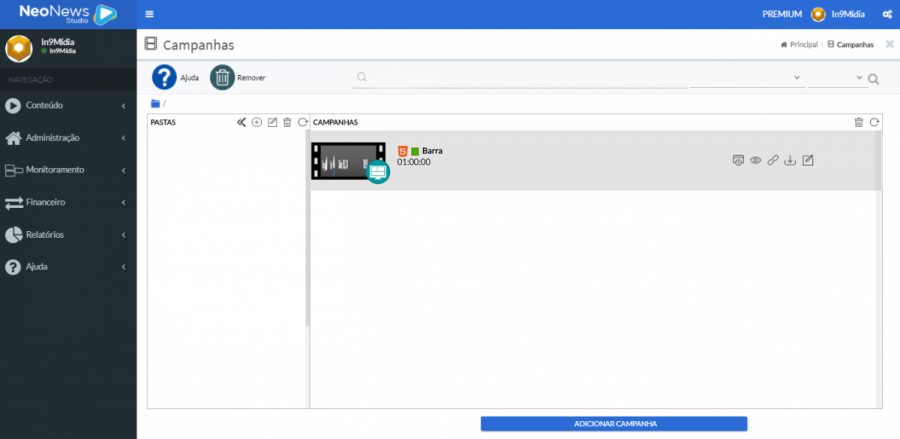
| + | <span style="color:#2b84c8">'''Passo 7'''</span>: Logo após, sua campanha será listada na seção '''Campanhas''' juntamente com miniatura, nome, tipo e tempo de duração. | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:1200px-Notigffdgfdgfdgfdgdsfgdfgcias_-_Figura_8.png|900px]]</center> | ||
| + | <center>'''Figura 10''' – Campanha incluída</center> | ||
| + | |||
| + | |||
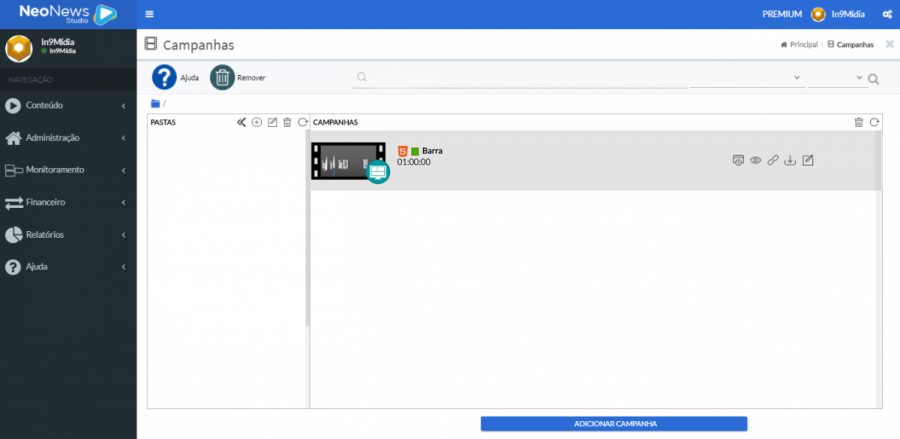
| + | <span style="color:#2b84c8">'''Passo 8'''</span>: Depois de ter criado a campanha do tema '''barra''' é necessário vincular a mesma na '''grade de programação''', | ||
| + | |||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[File:1200px-Notigffdgfdgfdgfdgdsfgdfgcias_-_Figura_8.png|900px]]</center> | ||
| + | <center>'''Figura 10''' – Campanha incluída</center> | ||
| + | |||
| + | |||
| + | |||
| + | '''<u><span style="color:green">Logo abaixo são listadas informações úteis ao tutorial em questão</span></u>:''' | ||
| + | * [[Adicionando um Arquivo|Como adicionar um Arquivo?]] | ||
| + | * [[Formatos de arquivo compatíveis com o seu dispositivo|Formatos de <span style="color:orange">'''Imagem'''</span> e/ou <span style="color:orange">'''Vídeo'''</span> suportados no dispositivo <span style="color:green">'''<big>Android</big>'''</span>]] [[File:Android logo.png|15px]] | ||
| + | * [[Formatos de arquivo compatíveis com o seu dispositivo Windows|Formatos de <span style="color:orange">'''Imagem'''</span> e/ou <span style="color:orange">'''Vídeo'''</span> suportados no dispositivo <span style="color:#2b84c8">'''<big>Windows</big>'''</span>]] [[File:windows logo.png|15px]] | ||
| + | * Formatos de <span style="color:#ff4e00">'''Template'''</span> Suportados no <span style="color:green">'''<big>Android</big>'''</span> [[File:Android logo.png|15px]] | ||
| + | * Formatos de <span style="color:#ff4e00">'''Template'''</span> Suportados no <span style="color:#2b84c8">'''<big>Windows</big>'''</span> [[File:windows logo.png|15px]] | ||
| + | <br> | ||
| + | |||
| + | <center>[[File:in9_maior.png|25px]]'''[http://www.in9midia.com Página da In9 Mídia]'''<span style="color:white">aaaaa</span>[[File:Studio logo2.png|22px]] '''[https://admin.in9midia.com Neonews Studio]'''</center> | ||
| + | |||
| + | <center>[[File:17-whatsapp.png|25px]] '''[https://wa.me/message/2W6UF2DQ7OEEA1 Fale com o Suporte]'''</center> | ||
| + | |||
| + | |||
| + | |||
| + | <center>[[File:Canais de atendimento.jpg|900px]]</center> | ||
Edição atual tal como às 16h47min de 27 de junho de 2022

No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:
Imagem ou Vídeo Notícias Previsão do Tempo Slot de Campanhas Aviso Múltiplas Informações .Tema Barra .Tema Máscara Monitoramento Transmissão Ao Vivo Tv Analógica VLC Media Página Web Mercado Financeiro Menu Board
Esse tutorial irá demonstrar a criação de uma campanha do tipo Múltiplas Informações com o Tema Barra.
Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico.
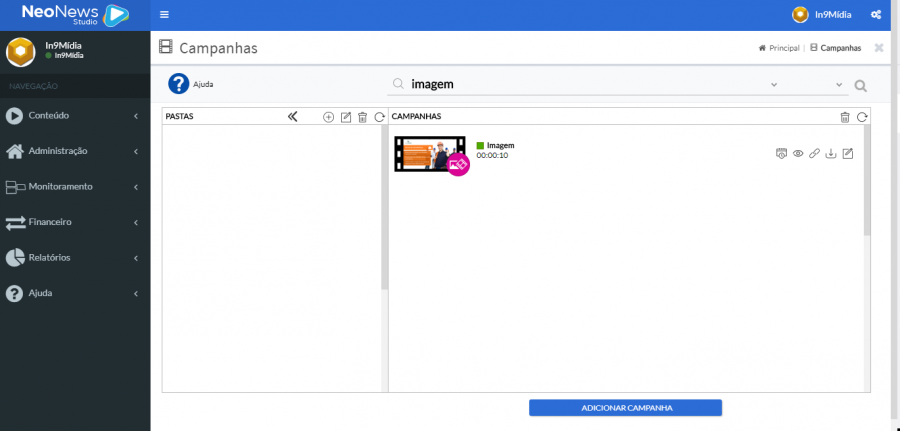
Passo 1: Clicar em CAMPANHAS.

Passo 2 : Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão ADICIONAR CAMPANHAS presente na figura 2.

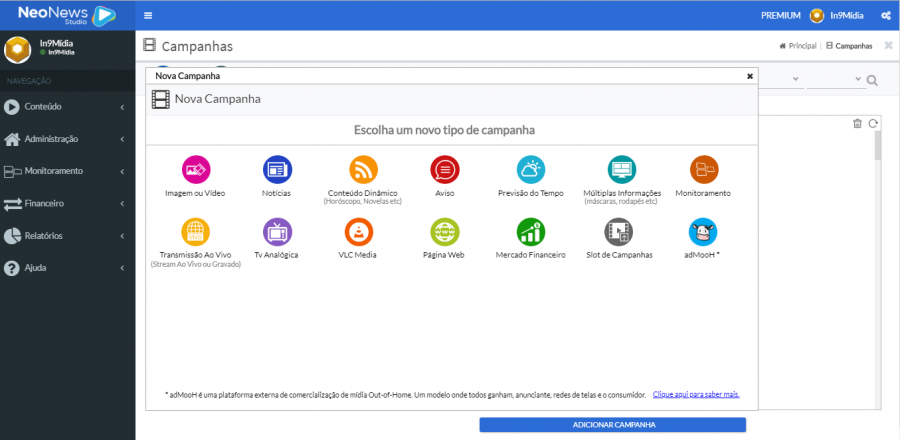
Passo 3: Na tela seguinte ao passo 2 serão listados todos os tipos de campanhas que podem ser criados. Neste caso, como pretendemos criar uma campanha do tipo Múltiplas Informações. Clique sobre o ícone do mesmo.

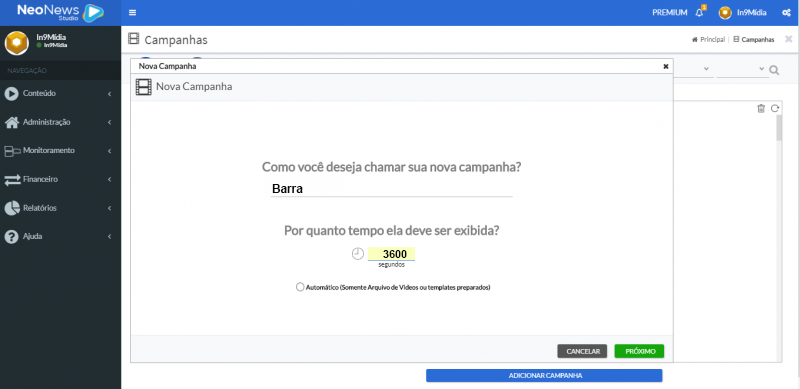
Passo 4: Logo após, inclua um nome para a sua campanha conforme figura 4 ...
Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma. ... e, em seguida, defina um tempo de veiculação para a mesma.
Campanhas do tema Barra: utilize o tempo ao qual se deseja que a campanha continue sendo veiculada (em segundos); Exemplo 3600s.
Depois de realizados os procedimentos clique em PRÓXIMO para continuar com o processo de inclusão da campanha.

Passo 5: Na tela de escolha de templates são escolhidos os layouts de exibição de suas campanhas. Entretanto, a depender do Sistema Operacional escolhido para exibir as mídias; influenciara de forma direta na escolha do formato do mesmo. Para melhor esclarecimento clique aqui, após entender qual template deve ser utilizado; vamos escolher o seu modelo. Utilize os filtros (figura 5) para localizar os templates no formato que deseja.

Passo 6: Agora vamos preencher alguns campos destacados na (figura 6). Importante verificar quais informações a barra irá trazer , nesse exemplo os campos são: logo, previsão do tempo e cotação. Depois de adicionar as informações clique em Ok. Feito isso será direcionado para uma tela de pré-visualização, utilize o botão Visualizar Campanha na parte inferior do monitor para ativá-la. (opcional)
- aaaDepois de concluída a visualização, clique em FINALIZAR para concluir o processo de inclusão da campanha.

Passo 7: Logo após, sua campanha será listada na seção Campanhas juntamente com miniatura, nome, tipo e tempo de duração.

Passo 8: Depois de ter criado a campanha do tema barra é necessário vincular a mesma na grade de programação,

Logo abaixo são listadas informações úteis ao tutorial em questão:
- Como adicionar um Arquivo?
- Formatos de Imagem e/ou Vídeo suportados no dispositivo Android

- Formatos de Imagem e/ou Vídeo suportados no dispositivo Windows

- Formatos de Template Suportados no Android

- Formatos de Template Suportados no Windows
