Mudanças entre as edições de "Adicionando um Arquivo"
(→Inclusão de um único arquivo) |
(→Inclusão de múltiplos arquivos) |
||
| Linha 96: | Linha 96: | ||
== '''Inclusão de múltiplos arquivos''' == | == '''Inclusão de múltiplos arquivos''' == | ||
| + | |||
| + | |||
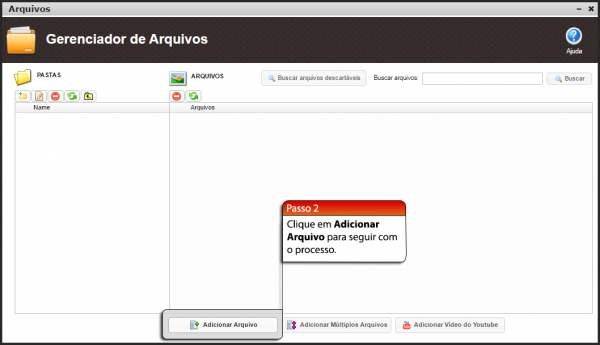
| + | <span style="color:blue">'''Passo 2'''</span>: Utilize o botão '''Adicionar Arquivo''', presente na parte inferior da tela (''e destacado na imagem da Figura 4''), para assim prosseguir com o ''upload'' do arquivo ... | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 2 - Botao adicionar arquivo.png|600px]]</center> | ||
| + | <center>'''Figura 4''' – Clique em '''Adicionar Arquivo'''</center> | ||
| + | |||
| + | |||
| + | |||
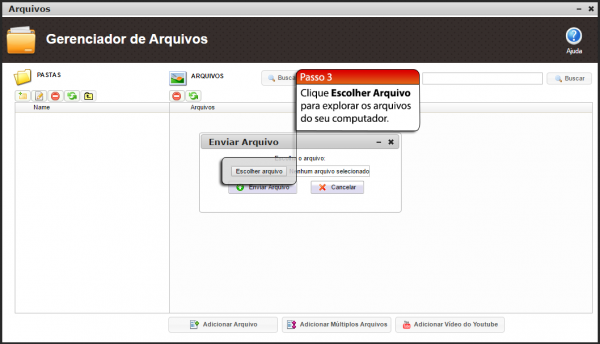
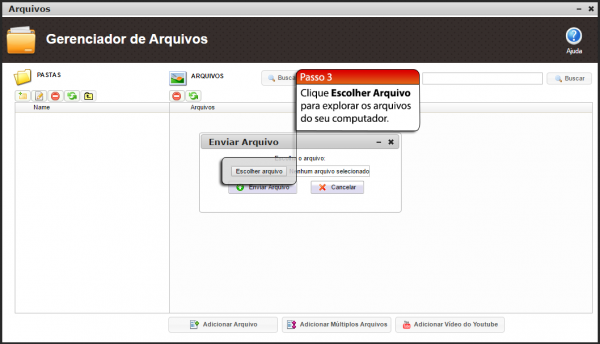
| + | <span style="color:blue">'''Passo 3'''</span>: Em seguida, utilize o botão '''Escolher Arquivo''', presente na janela que se abriu (''indicado na Figura 5''), para explorar o seu computador e assim escolher o arquivo que deseja fazer o ''upload'' ... | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 3 - Botao Escolher Arquivo.png|600px]]</center> | ||
| + | <center>'''Figura 5''' – Clique em '''Escolher Arquivo'''</center> | ||
| + | |||
| + | |||
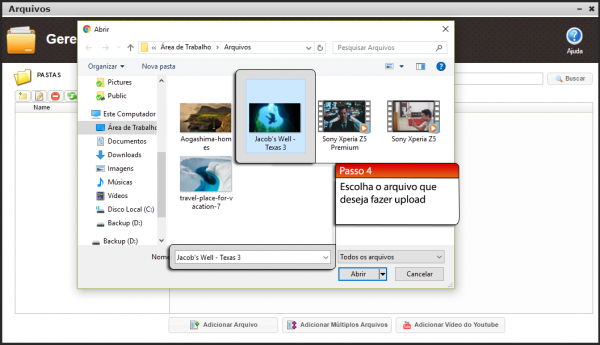
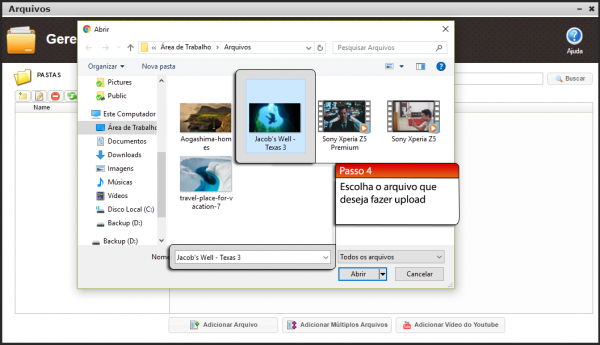
| + | <span style="color:blue">'''Passo 4'''</span>: Nesta janela, escolha o arquivo a enviar aos nossos servidores ... | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 4 - Explorar Arquivos.png|600px]]</center> | ||
| + | <center>'''Figura 6''' – Explorando e escolhendo os arquivos</center> | ||
| + | |||
| + | |||
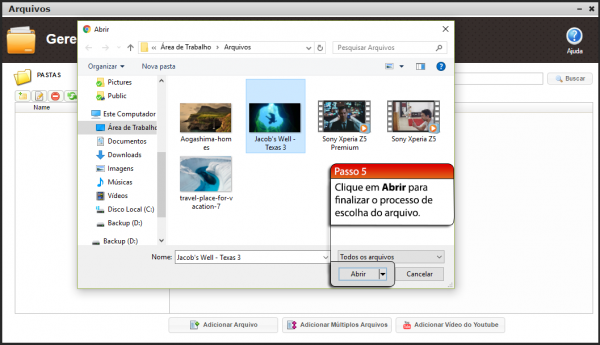
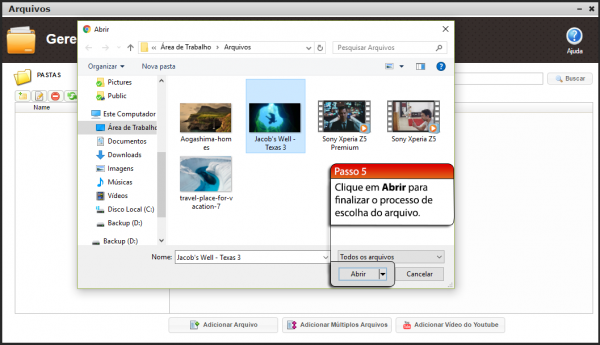
| + | <span style="color:blue">'''Passo 5'''</span>: Com o arquivo selecionado, e seu nome presente no campo '''''Nome''''' (este destacado na ''Figura 7''), clique no botão '''Abrir''' para finalizar o processo de escolha do arquivo ... | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 5 - Escolher arquivo (Abrir).png|600px]]</center> | ||
| + | <center>'''Figura 7''' – Clique em '''Abrir'''</center> | ||
| + | |||
| + | |||
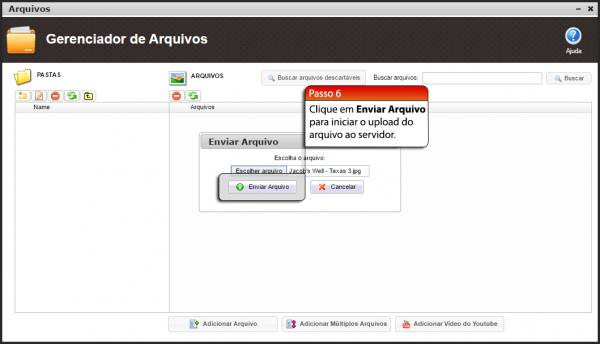
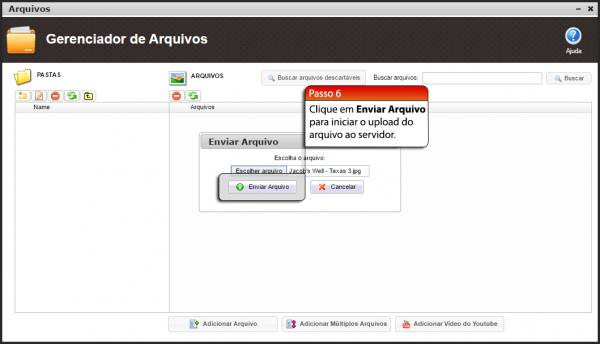
| + | <span style="color:blue">'''Passo 6'''</span>: Repare que o nome do arquivo se encontra ao lado direito do botão ''Escolher Arquivo''; agora basta clicar em '''Enviar Arquivo''' (botão destacado na ''Figura 8'') para iniciar o ''upload'' do arquivo ... | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 6 - Envio de arquivo.png|600px]]</center> | ||
| + | <center>'''Figura 8''' – Clique em '''Enviar Arquivo'''</center> | ||
| + | |||
| + | |||
| + | <span style="color:blue">'''Passo 7'''</span>: Aguarde o tempo necessário para o ''upload'' do arquivo ... | ||
| + | ::<span style="color:white">aa</span><span style="color:red"><small>Esse tempo pode variar e vai depender ÚNICA e EXCLUSIVAMENTE da velocidade de sua conexão com a internet</small></span>. | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 7 - Upload do Arquivo.png|600px]]</center> | ||
| + | <center>'''Figura 9''' – Aguardar o upload dos arquivos</center> | ||
| + | |||
| + | |||
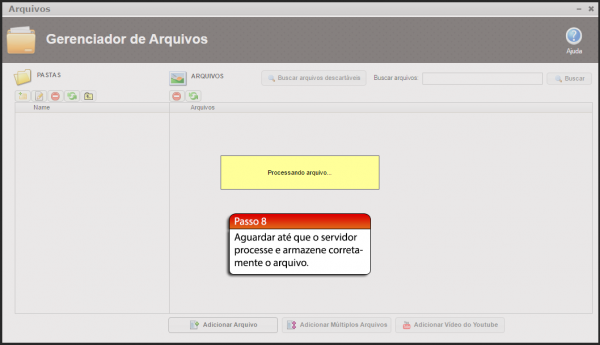
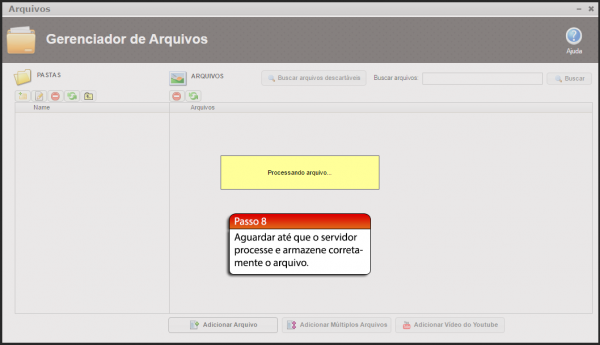
| + | <span style="color:blue">'''Passo 8'''</span>: Aguarde o tempo necessário para o processamento do arquivo em nossos servidores ... | ||
| + | ::<span style="color:white">aa</span><span style="color:red"><small>O tempo máximo de processamento é de 300 segundos; sendo assim, se esse processamento perdurar por um tempo superior ao mencionado, reinicie o seu navegador</small>. | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 8 - Processando Arquivo.png|600px]]</center> | ||
| + | <center>'''Figura 10''' – Aguardar o processamento dos arquivos</center> | ||
| + | |||
| + | |||
| + | <span style="color:blue">'''Passo 9'''</span>: Depois de finalizado o processo, o arquivo é listado juntamente com sua miniatura e principais características. | ||
| + | |||
| + | <center><span style="color:blue"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| + | <center>[[Image:Passo 9 - Fim de upload de Arquivo.png|600px]]</center> | ||
| + | <center>'''Figura 11''' – Finalizado o upload do arquivo</center> | ||
| + | |||
Edição das 17h50min de 16 de agosto de 2016

Olá, tudo bem?
Nesta seção apresentamos um dos principais processos do Neonews Studio. O upload de arquivo(s).
Antes de prosseguir, já sabe quais formatos de arquivo o seu dispositivo suporta?
Formatos de Imagem e/ou Vídeo suportados no dispositivo Android
Formatos de Imagem e/ou Vídeo suportados no dispositivo Windows
Formatos de Template Suportados no Android
Formatos de Template Suportados no Windows
Existem duas formas de se iniciar o upload de arquivo(s):
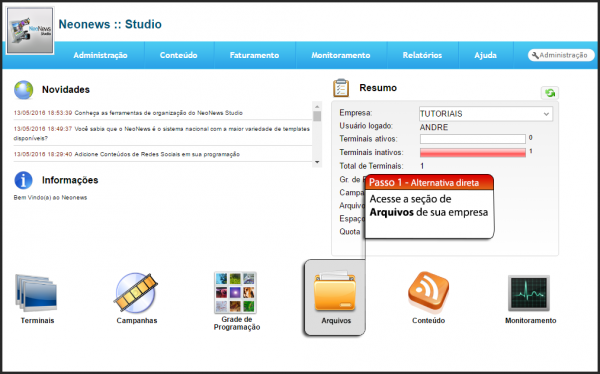
Passo 1 (Alternativa direta): utilizando o ícone presente na tela inicial do Neonews Studio, estando este destacado na Figura 2;

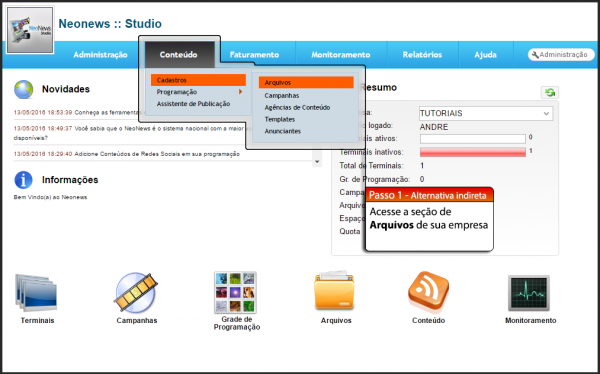
Passo 1 (Alternativa indireta): utilizando o menu principal do Neonews Studio, e seguindo o caminho ...
- Conteúdo → Cadastro → Arquivos, conforme exemplificado na Figura 3.

Na tela seguinte, existem duas opções:
- Inclusão de um único arquivo - prossiga para o passo 2;
- Inclusão de múltiplos arquivos - prossiga para o passo 10;
Inclusão de um único arquivo
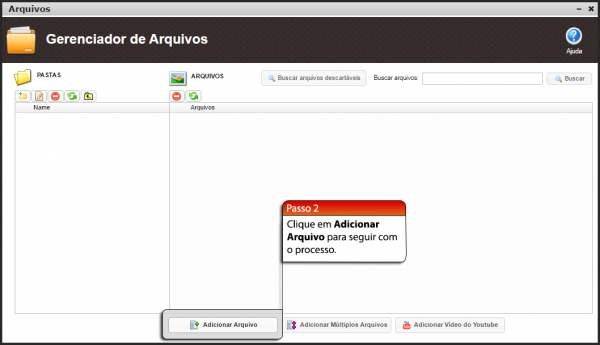
Passo 2: Utilize o botão Adicionar Arquivo, presente na parte inferior da tela (e destacado na imagem da Figura 4), para assim prosseguir com o upload do arquivo ...

Passo 3: Em seguida, utilize o botão Escolher Arquivo, presente na janela que se abriu (indicado na Figura 5), para explorar o seu computador e assim escolher o arquivo que deseja fazer o upload ...

Passo 4: Nesta janela, escolha o arquivo a enviar aos nossos servidores ...

Passo 5: Com o arquivo selecionado, e seu nome presente no campo Nome (este destacado na Figura 7), clique no botão Abrir para finalizar o processo de escolha do arquivo ...

Passo 6: Repare que o nome do arquivo se encontra ao lado direito do botão Escolher Arquivo; agora basta clicar em Enviar Arquivo (botão destacado na Figura 8) para iniciar o upload do arquivo ...

Passo 7: Aguarde o tempo necessário para o upload do arquivo ...
- aaEsse tempo pode variar e vai depender ÚNICA e EXCLUSIVAMENTE da velocidade de sua conexão com a internet.

Passo 8: Aguarde o tempo necessário para o processamento do arquivo em nossos servidores ...
- aaO tempo máximo de processamento é de 300 segundos; sendo assim, se esse processamento perdurar por um tempo superior ao mencionado, reinicie o seu navegador.

Passo 9: Depois de finalizado o processo, o arquivo é listado juntamente com sua miniatura e principais características.

Inclusão de múltiplos arquivos
Passo 2: Utilize o botão Adicionar Arquivo, presente na parte inferior da tela (e destacado na imagem da Figura 4), para assim prosseguir com o upload do arquivo ...

Passo 3: Em seguida, utilize o botão Escolher Arquivo, presente na janela que se abriu (indicado na Figura 5), para explorar o seu computador e assim escolher o arquivo que deseja fazer o upload ...

Passo 4: Nesta janela, escolha o arquivo a enviar aos nossos servidores ...

Passo 5: Com o arquivo selecionado, e seu nome presente no campo Nome (este destacado na Figura 7), clique no botão Abrir para finalizar o processo de escolha do arquivo ...

Passo 6: Repare que o nome do arquivo se encontra ao lado direito do botão Escolher Arquivo; agora basta clicar em Enviar Arquivo (botão destacado na Figura 8) para iniciar o upload do arquivo ...

Passo 7: Aguarde o tempo necessário para o upload do arquivo ...
- aaEsse tempo pode variar e vai depender ÚNICA e EXCLUSIVAMENTE da velocidade de sua conexão com a internet.

Passo 8: Aguarde o tempo necessário para o processamento do arquivo em nossos servidores ...
- aaO tempo máximo de processamento é de 300 segundos; sendo assim, se esse processamento perdurar por um tempo superior ao mencionado, reinicie o seu navegador.

Passo 9: Depois de finalizado o processo, o arquivo é listado juntamente com sua miniatura e principais características.

Qualquer dúvida entre em contato com nosso suporte.