Mudanças entre as edições de "Adicionando sua primeira Campanha"
(.) |
|||
| (45 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <center>[[File:banner-neonews studio.jpg| | + | <div align = "center">[[File:banner-neonews studio.jpg|1100px]]<br> |
| + | </div> | ||
| + | <div> | ||
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
| + | Nesta seção apresentaremos o caminho para '''a criação de sua primeira campanha'''.<br></h2> | ||
| + | </div> | ||
| − | + | <div style='text-align:left' > | |
| − | No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:< | + | <font size="2"><b>No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles : </b></font> |
| + | </div> | ||
| − | + | <div style='text-align:left'> | |
| − | <big><span style="color:#ff4e00">'''Imagem ou Vídeo'''</span></big> | + | <big><span style="color:#ff4e00">'''Imagem ou Vídeo'''</span></big> |
| − | [[Campanha do tipo: Notícias|'''Notícias''']] | + | [[Campanha do tipo: Notícias|'''Notícias''']] |
| − | [[Campanha do tipo: Previsão do Tempo|'''Previsão do Tempo''']] | + | [[Campanha do tipo: Previsão do Tempo|'''Previsão do Tempo''']] |
| − | [[Campanha do tipo: Slot de Campanhas|'''Slot de Campanhas''']] | + | [[Campanha do tipo: Slot de Campanhas|'''Slot de Campanhas''']] |
| − | '''Aviso''' | + | [[Campanha do tipo: Aviso|'''Aviso''']] |
| − | ''' | + | <span style="color:#00008B">'''Múltiplas Informações'''</span> |
| − | + | [[Campanha do tipo: Barra|''' .Tema Barra''']] | |
| − | + | [[Campanha do tipo: Máscara|''' .Tema Máscara''']] | |
| − | ''' | + | [[Campanha do tipo: Monitoramento|'''Monitoramento''']] |
| − | ''' | + | [[Campanha do tipo: Tranmissão Ao Vivo|'''Transmissão Ao Vivo''']] |
| − | ''' | + | [[Campanha do tipo: Tv Analógica|'''Tv Analógica''']] |
| − | '''VLC Media''' | + | [[Campanha do tipo: VLC Media|'''VLC Media''']] |
| − | '''Página Web''' | + | [[Campanha do tipo: Página Web|'''Página Web''']] |
| − | '''Mercado Financeiro''' | + | [[Campanha do tipo: Mercado Financeiro|'''Mercado Financeiro''']] |
| + | [[Campanha do tipo: Menu Board|'''Menu Board''']] | ||
| + | </div> | ||
| − | + | <div> | |
| + | <p id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
Esse tutorial irá demonstrar a criação de uma campanha do tipo '''Imagem ou Vídeo'''.<br> | Esse tutorial irá demonstrar a criação de uma campanha do tipo '''Imagem ou Vídeo'''.<br> | ||
| − | Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico. | + | Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico.</p> |
| + | </div> | ||
| − | < | + | <div> |
| + | '''IMPORTANTE''': Existem duas formas de inserir campanhas do tipo '''imagem''' ou '''vídeo''', sendo elas: | ||
| + | 1. Através da tecnologia ''drag-and-drop'' passo de '''1-4''' | ||
| + | 2. Método convencional: passo de '''5-13''' | ||
| + | </div> | ||
| + | <div> | ||
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
| + | <span style="color:#2b84c8">'''Passo 1'''</span>: Em seu Studio, clique em <span style="color:#008000">'''CAMPANHAS'''</span>.</h2> | ||
| + | </div><p></p> | ||
| + | |||
| + | <div align = "center"> | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | |||
<center>[[File:Tela 5 -Enviando Arquivos (RENOMEAR, COLOCAR SALVADOR)dfd.png|900px]]</center> | <center>[[File:Tela 5 -Enviando Arquivos (RENOMEAR, COLOCAR SALVADOR)dfd.png|900px]]</center> | ||
| − | <center>'''Figura 1 | + | <center>'''Figura 1 – Atalho para a seção de Campanhas'''.</center> |
| + | </div><p></p> | ||
| − | |||
| − | <center><span style="color:#2b84c8">< | + | <div> |
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
| + | <span style="color:#2b84c8">'''Passo 2'''</span>: Após clicar em <span style="color:#008000">'''CAMPANHAS'''</span>, conforme '''Figura 1''', você será redirecionado para área especificada na '''Figura 2'''. Em seguida, basta selecionar o arquivo (imagem/vídeo), pressionando o botão esquerdo do mouse e arrastando-o da sua área de trabalho (ou qualquer local do seu ''desktop'') até a área da plataforma. Obs: Se for necessário adicionar mais de um arquivo, basta pressionar a tecla '''Ctrl''' do <span style="color:#2b84c8">'''Windows'''</span>[[File:windows logo.png|15px]] e arrastar os mesmos para área destinada. </h2></div> | ||
| + | <div align = "center"> | ||
| + | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
<center>[[File:Captura de Tela (20).png|900px]]</center> | <center>[[File:Captura de Tela (20).png|900px]]</center> | ||
| − | <center>'''Figura 2 | + | <center>'''Figura 2 – Utilizando o Drag and Drop'''.</center> |
| − | + | </div><p></p> | |
| − | + | ||
| − | <span style="color:#2b84c8">'''Passo | + | <div> |
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
| + | <span style="color:#2b84c8">'''Passo 3'''</span>: Após '''encaminhamento''' do arquivo, clique em <span style="color:#008000">'''ENVIAR ARQUIVO'''</span>. Aguarde o ''upload'' do mesmo; A depender da velocidade da sua conexão de dados, e do tamanho do arquivo, esse tempo de envio pode variar. | ||
| + | </h2></div> | ||
| + | <div align = "center"> | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo 3 - Enviar arquiv0.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 3 – Tela de envio do arquivo'''.</center> |
| + | </div><p></p> | ||
| + | <div> | ||
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
| + | <span style="color:#2b84c8">'''Passo 4'''</span>: Por fim, após ter realizado o ''upload'' do arquivo, ele irá constar no seu diretório de campanhas, como especificado na '''Figura 4'''. | ||
| + | </h2></div> | ||
| − | < | + | <div align = "center"> |
| − | + | ||
| − | + | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo 4 - Arquivo enviado.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 4 – Tela final do arquivo''' .</center> |
| − | + | </div><p></p> | |
| − | < | + | <div> |
| − | + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | |
| − | + | <span style="color:#2b84c8">'''Passo 5'''</span>: Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão '''ADICIONAR CAMPANHA''' presente na <span style="color:#2b84c8"><small>figura 4</small></span>. Feito isso, selecione o ícone com opção <span style="color:#FF1493">'''IMAGEM OU VÍDEO'''</span>. | |
| − | + | </h2></div> | |
| − | + | ||
| + | <div align = "center"> | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo 5 - Tipos de campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 5 – Escolha o tipo de campanha Imagem ou Vídeo'''</center> |
| + | </div><p></p> | ||
| − | < | + | <div> |
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4;"> | ||
| + | <span style="color:#2b84c8">'''Passo 6'''</span>: ...logo após, inclua um '''nome''' para a sua campanha conforme ''Figura 6'' | ||
| + | </h2></div> | ||
| − | <center | + | <div align: "center"; id="padrao" style="margin:1px; background: white; font-size:100%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4;"> |
| − | < | + | Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma e, em seguida, defina um '''tempo''' de veiculação para a mesma, sendo que este tempo pode ser utilizado de duas maneiras diferentes: |
| − | < | + | <ul> |
| + | <li>'''Campanhas de Imagem''': utilize o tempo ao qual se deseja que a imagem continue sendo veiculada (em segundos); | ||
| + | <span style="color:green">Exemplo <u>30s</u></span></li> | ||
| + | <li>'''Campanhas de Vídeo''': Marque o campo '''''Automático''''' para fazer com que a campanha veicule o vídeo por completo ou atribua '''-1'''. | ||
| + | <span style="color:green">Exemplo <u>-1</u>.</span></li> | ||
| + | </ul> | ||
| + | Depois de realizados os procedimentos '''clique''' em <span style="color:#228B22">'''PRÓXIMO'''</span> para continuar com o processo de inclusão da campanha. | ||
| + | </div> | ||
| − | |||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo 7 - Indicacao do nime.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 6''' – Inclua um '''nome''' para a sua campanha</center> |
| − | <span style="color:#2b84c8">'''Passo 7'''</span>: | + | <span style="color:#2b84c8">'''Passo 7'''</span>: Na tela de escolha de '''''templates''''' são escolhidos os ''layouts'' de exibição de suas campanhas. Entretanto, em se tratando de campanhas do tipo '''Imagem ou Vídeo''', estas são exibidas em modo ''tela cheia'' (''fullscreen'') e, desta forma, não requerem um ''layout'' específico; vindo a ocupar toda a área destinada à veiculação da campanha. Sendo assim, não é necessário alterar nada aqui; pode deixar o template '''Imagem ou Vídeo - FLASH - Padrão I - Tela Cheia'''. |
| − | + | ||
| − | + | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo 8 - Escolhendo template.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 7''' – Escolha o template e clique em '''Próximo'''</center> |
| − | <span style="color:#2b84c8">'''Passo 8'''</span>: | + | <span style="color:#2b84c8">'''Passo 8'''</span>: Agora é necessário associar o arquivo à sua campanha; isso pode ser feito de duas formas: |
| − | + | ||
| − | : | + | *[[File:Passo x - Visfsdfsddssddzualizar campanha.png|70px]]'''Selecionar Arquivo Existente''': selecionando um arquivo que já tenha sido previamente adicionado aos nossos servidores; |
| − | : | + | |
| − | : | + | *[[File:jjghjhgjghjhjg.png|90px]]'''Enviar Novo Arquivo''': utilizando um arquivo presente em seu computador (dispositivo). |
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo x -fwsffdss Visualizar campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 8''' – Associar arquivo à campanha</center> |
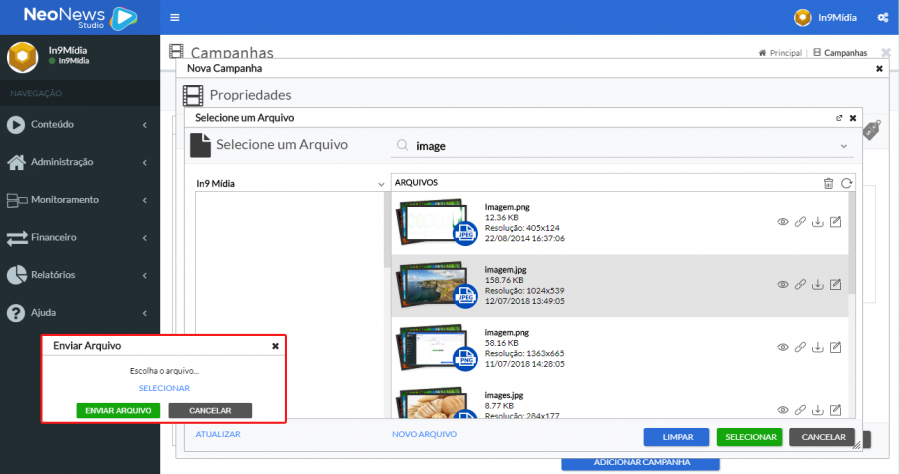
| − | <span style="color:#2b84c8">'''Passo 9'''</span>: | + | <span style="color:#2b84c8">'''Passo 9'''</span>: A tela para associar (ou incluir) arquivos pode se apresentar diferente, a depender da opção escolhida no <span style="color:#2b84c8"><small>passo 8</small></span>. |
| − | ::<span style="color:white">aa</span>< | + | ::<span style="color:white">aa</span>A ''Figura 9'' apresenta as suas duas formas: |
| + | :::<span style="color:white">aa</span>'''Selecionar Arquivo Existente'''; irá listar todos os arquivos feitos ''upload'' ex: '''imagem.jpg''' | ||
| + | :::<span style="color:white">aa</span>'''Enviar Novo Arquivo'''. Clicar em <span style="color:#2b84c8">'''SELECIONAR'''</span>: e escolher o arquivo no seu ''Desktop''. | ||
| + | ::<span style="color:white">aa</span>Após escolhido o arquivo, a '''''miniatura''''' e o '''''nome do arquivo''''' serão listados nos campos destinados ao '''Arquivo de Mídia. | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:7yyiyiy.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 9''' – Escolher arquivo para a campanha</center> |
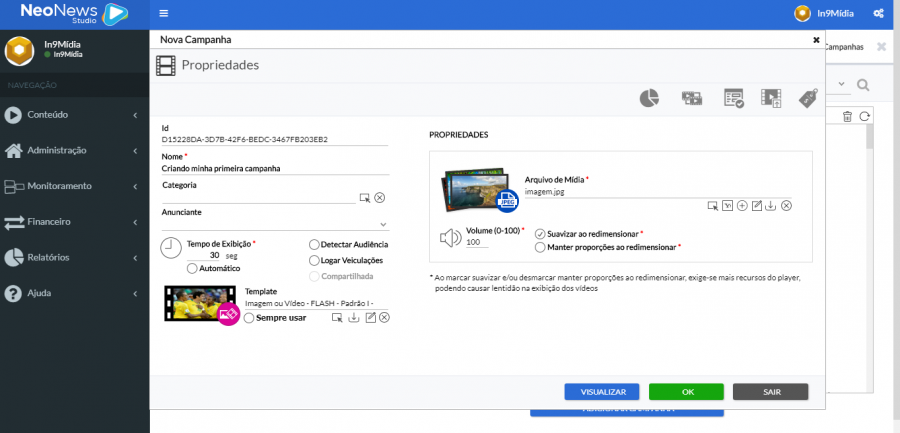
| − | <span style="color:#2b84c8">'''Passo 10'''</span>: | + | <span style="color:#2b84c8">'''Passo 10'''</span>: Nesse ponto, é possível '''visualizar''' como ficará a exibição de sua campanha. Para isso, basta clicar na '''miniatura''' disponível após upload do arquivo. |
| − | ::<span style="color:white"> | + | ::<span style="color:white">aa</span><small>Em campanhas do tipo '''<big>Imagem ou Vídeo</big>''', não é muito útil; afinal, a exibição será feita em modo tela cheia (''fullscreen''). De qualquer forma, a opção está disponível.</small> |
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo x - Visualizar campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 10''' – Visualizar campanha</center> |
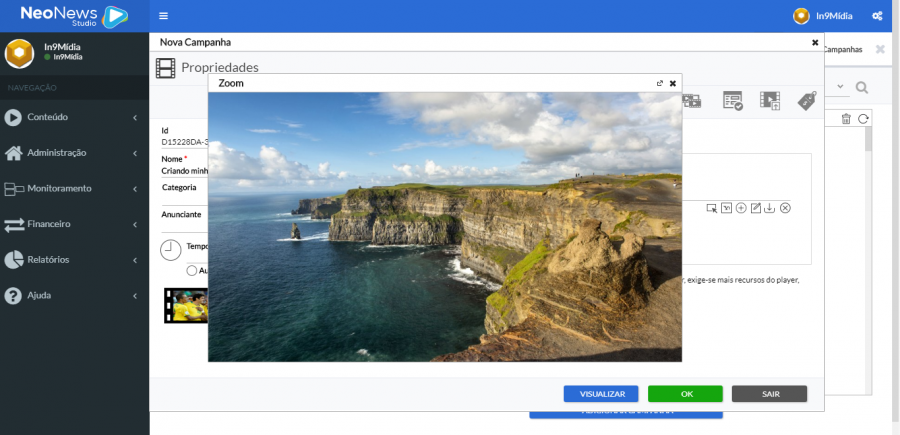
| − | <span style="color:#2b84c8">'''Passo 11'''</span>: | + | <span style="color:#2b84c8">'''Passo 11'''</span>: A visualização aparece em uma nova janela, nomeada de '''Zoom'''. |
| + | ::<span style="color:white">aaa</span>Após conferir, feche a janela utilizando o botão '''X''' presente no canto superior direito e clique em <span style="color:#228B22">'''"OK"'''</span>. | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo x - Visualizando campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 11''' – Visualizando a campanha</center> |
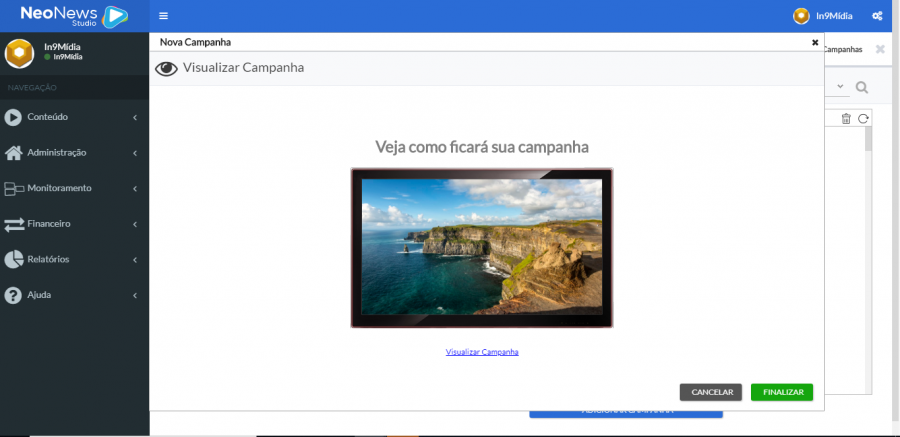
<span style="color:#2b84c8">'''Passo 12'''</span>: Na próxima tela, mais uma visualização será oferecida. Utilize o botão <span style="color:blue"><u><small>Visualizar Campanha</small></u></span> na parte inferior do monitor para ativá-la. | <span style="color:#2b84c8">'''Passo 12'''</span>: Na próxima tela, mais uma visualização será oferecida. Utilize o botão <span style="color:blue"><u><small>Visualizar Campanha</small></u></span> na parte inferior do monitor para ativá-la. | ||
| − | ::<span style="color:white">aaa</span>Depois de finalizada a visualização, clique em ''' | + | ::<span style="color:white">aaa</span>Depois de finalizada a visualização, clique em <span style="color:#228B22">'''FINALIZAR'''</span>. |
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo x - Visualizacao apos inclusao da campanha.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 12''' – Visualização após inclusão da campanha</center> |
| Linha 139: | Linha 180: | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
| − | <center>[[ | + | <center>[[File:Passo x - Campanha incluida.png|900px]]</center> |
| − | <center>'''Figura | + | <center>'''Figura 13''' – Campanha incluída</center> |
| Linha 154: | Linha 195: | ||
<span style="color:green">Qualquer dúvida entre em contato com nosso suporte.</span> | <span style="color:green">Qualquer dúvida entre em contato com nosso suporte.</span> | ||
| − | <center>[[File:Canais de atendimento.jpg| | + | |
| + | |||
| + | <center>[[File:in9_maior.png|25px]]'''[http://www.in9midia.com Página da In9 Mídia]'''<span style="color:white">aaaaa</span>[[File:Studio logo2.png|22px]] '''[https://admin.in9midia.com Neonews Studio]'''</center> | ||
| + | |||
| + | <center>[[File:17-whatsapp.png|25px]] '''[https://wa.me/message/2W6UF2DQ7OEEA1 Fale com o Suporte]'''</center> | ||
| + | |||
| + | <!-- <HTML5video type="youtube" width="400" height="300" autoplay="true">JZ_Zjes5pmA</HTML5video> --> | ||
| + | <!-- <video type="youtube">JZ_Zjes5pmA|640|360</video> --> | ||
| + | <!-- <center>[[File:capa-youtube.jpg|1095px]]</center> --> | ||
| + | |||
| + | <center>[[File:Canais de atendimento.jpg|800px]]</center> | ||
Edição atual tal como às 19h00min de 22 de novembro de 2022
Nesta seção apresentaremos o caminho para a criação de sua primeira campanha.
No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles :
Imagem ou Vídeo Notícias Previsão do Tempo Slot de Campanhas Aviso Múltiplas Informações .Tema Barra .Tema Máscara Monitoramento Transmissão Ao Vivo Tv Analógica VLC Media Página Web Mercado Financeiro Menu Board
Esse tutorial irá demonstrar a criação de uma campanha do tipo Imagem ou Vídeo.
Caso queira criar outro tipo de campanha, clique em um dos tipos acima para ter acesso ao manual específico.
IMPORTANTE: Existem duas formas de inserir campanhas do tipo imagem ou vídeo, sendo elas: 1. Através da tecnologia drag-and-drop passo de 1-4 2. Método convencional: passo de 5-13
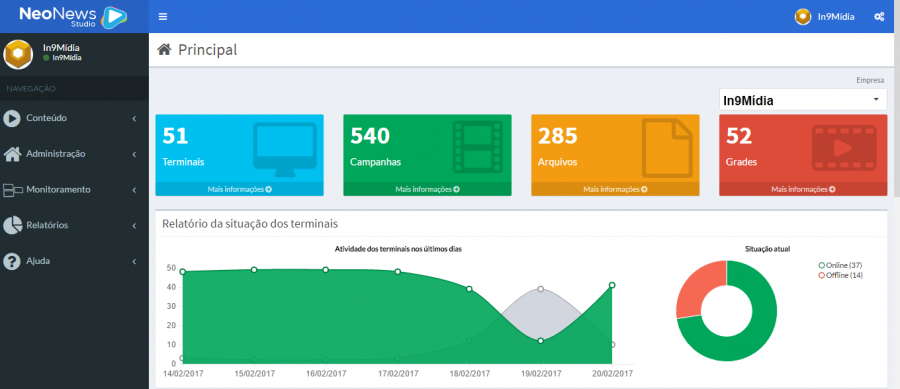
Passo 1: Em seu Studio, clique em CAMPANHAS.
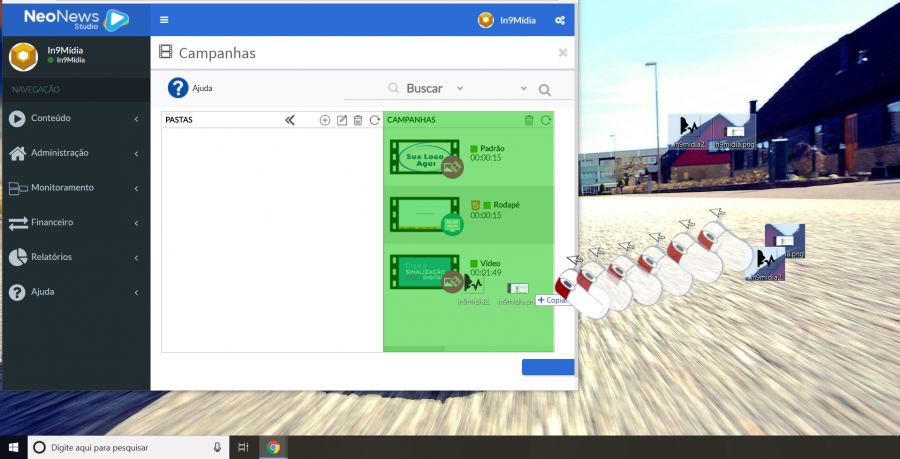
Passo 2: Após clicar em CAMPANHAS, conforme Figura 1, você será redirecionado para área especificada na Figura 2. Em seguida, basta selecionar o arquivo (imagem/vídeo), pressionando o botão esquerdo do mouse e arrastando-o da sua área de trabalho (ou qualquer local do seu desktop) até a área da plataforma. Obs: Se for necessário adicionar mais de um arquivo, basta pressionar a tecla Ctrl do Windows e arrastar os mesmos para área destinada.
e arrastar os mesmos para área destinada.
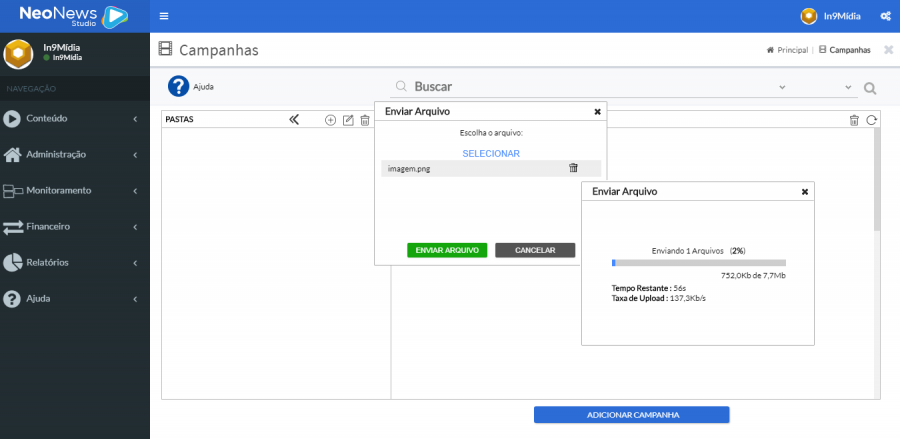
Passo 3: Após encaminhamento do arquivo, clique em ENVIAR ARQUIVO. Aguarde o upload do mesmo; A depender da velocidade da sua conexão de dados, e do tamanho do arquivo, esse tempo de envio pode variar.
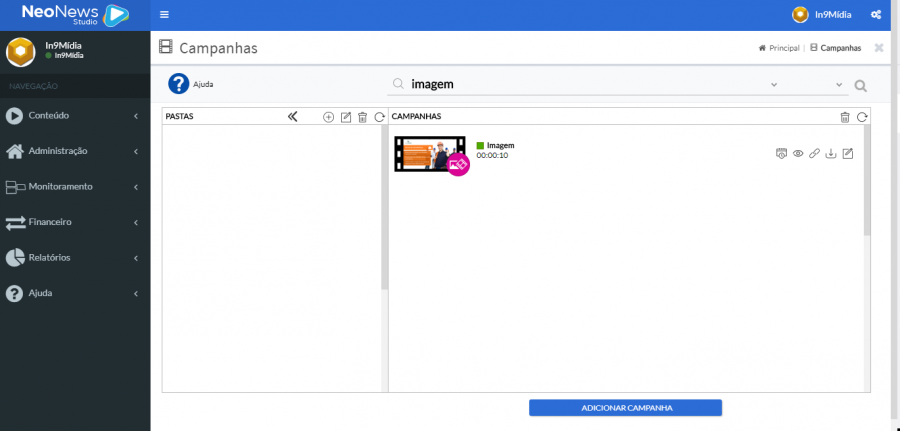
Passo 4: Por fim, após ter realizado o upload do arquivo, ele irá constar no seu diretório de campanhas, como especificado na Figura 4.
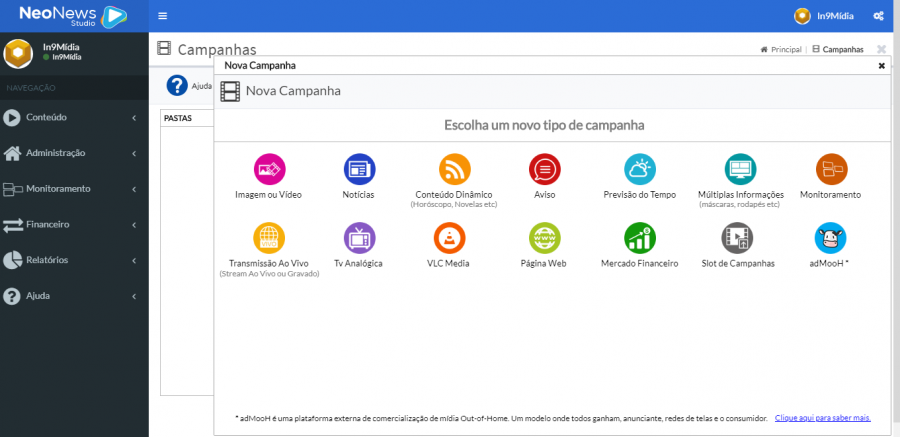
Passo 5: Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão ADICIONAR CAMPANHA presente na figura 4. Feito isso, selecione o ícone com opção IMAGEM OU VÍDEO.

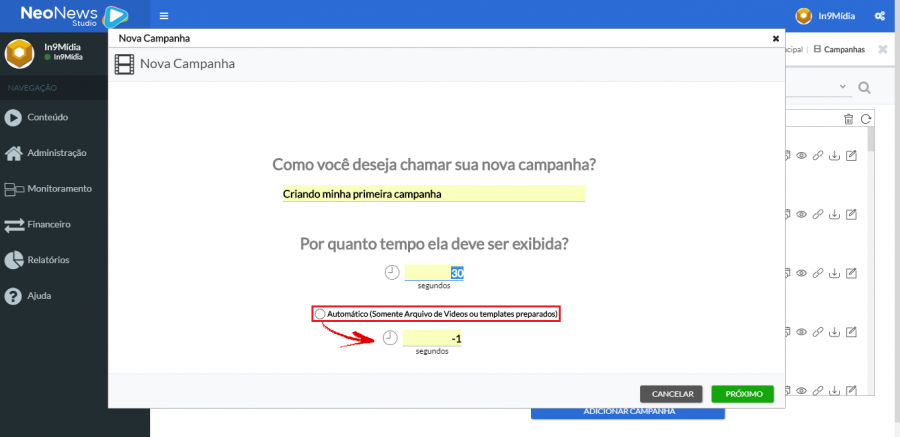
Passo 6: ...logo após, inclua um nome para a sua campanha conforme Figura 6
Uma boa prática aqui é adicionar junto ao nome da campanha, informações como: tipo de campanha e conteúdo da mesma e, em seguida, defina um tempo de veiculação para a mesma, sendo que este tempo pode ser utilizado de duas maneiras diferentes:
- Campanhas de Imagem: utilize o tempo ao qual se deseja que a imagem continue sendo veiculada (em segundos); Exemplo 30s
- Campanhas de Vídeo: Marque o campo Automático para fazer com que a campanha veicule o vídeo por completo ou atribua -1. Exemplo -1.
Depois de realizados os procedimentos clique em PRÓXIMO para continuar com o processo de inclusão da campanha.

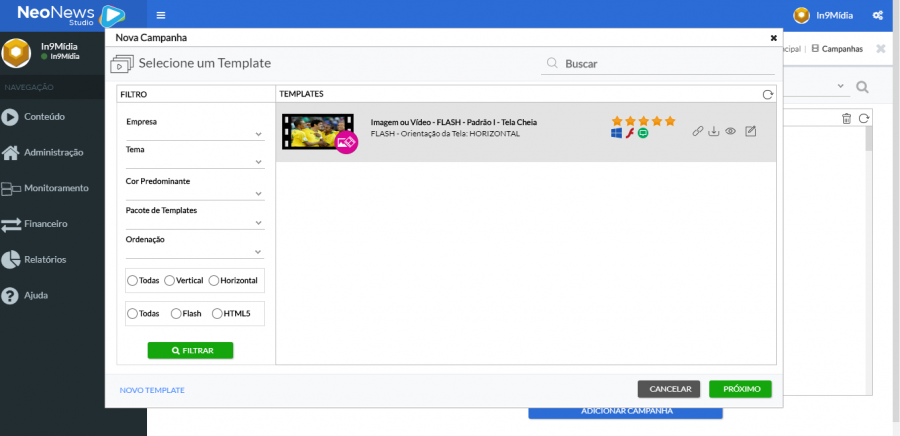
Passo 7: Na tela de escolha de templates são escolhidos os layouts de exibição de suas campanhas. Entretanto, em se tratando de campanhas do tipo Imagem ou Vídeo, estas são exibidas em modo tela cheia (fullscreen) e, desta forma, não requerem um layout específico; vindo a ocupar toda a área destinada à veiculação da campanha. Sendo assim, não é necessário alterar nada aqui; pode deixar o template Imagem ou Vídeo - FLASH - Padrão I - Tela Cheia.

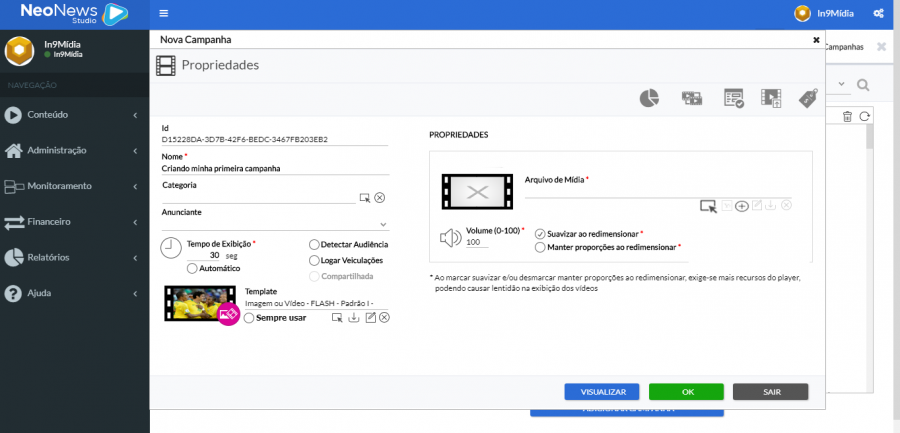
Passo 8: Agora é necessário associar o arquivo à sua campanha; isso pode ser feito de duas formas:
 Selecionar Arquivo Existente: selecionando um arquivo que já tenha sido previamente adicionado aos nossos servidores;
Selecionar Arquivo Existente: selecionando um arquivo que já tenha sido previamente adicionado aos nossos servidores;

Passo 9: A tela para associar (ou incluir) arquivos pode se apresentar diferente, a depender da opção escolhida no passo 8.
- aaA Figura 9 apresenta as suas duas formas:
- aaSelecionar Arquivo Existente; irá listar todos os arquivos feitos upload ex: imagem.jpg
- aaEnviar Novo Arquivo. Clicar em SELECIONAR: e escolher o arquivo no seu Desktop.
- aaApós escolhido o arquivo, a miniatura e o nome do arquivo serão listados nos campos destinados ao Arquivo de Mídia.
- aaA Figura 9 apresenta as suas duas formas:

Passo 10: Nesse ponto, é possível visualizar como ficará a exibição de sua campanha. Para isso, basta clicar na miniatura disponível após upload do arquivo.
- aaEm campanhas do tipo Imagem ou Vídeo, não é muito útil; afinal, a exibição será feita em modo tela cheia (fullscreen). De qualquer forma, a opção está disponível.

Passo 11: A visualização aparece em uma nova janela, nomeada de Zoom.
- aaaApós conferir, feche a janela utilizando o botão X presente no canto superior direito e clique em "OK".

Passo 12: Na próxima tela, mais uma visualização será oferecida. Utilize o botão Visualizar Campanha na parte inferior do monitor para ativá-la.
- aaaDepois de finalizada a visualização, clique em FINALIZAR.

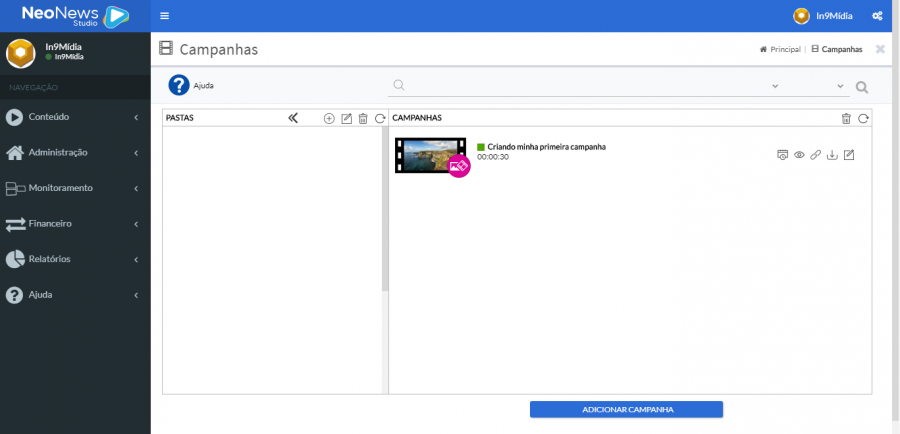
Passo 13: Logo após, sua campanha será listada na seção Campanhas juntamente com miniatura, nome, tipo e tempo de duração.

Logo abaixo são listadas informações úteis ao tutorial em questão:
- Como adicionar um Arquivo?
- Formatos de Imagem e/ou Vídeo suportados no dispositivo Android

- Formatos de Imagem e/ou Vídeo suportados no dispositivo Windows

- Formatos de Template Suportados no Android

- Formatos de Template Suportados no Windows

Qualquer dúvida entre em contato com nosso suporte.