Mudanças entre as edições de "Tutoriais do Neonews - Menu Board Digital"
| (43 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 2: | Linha 2: | ||
<center>[[File:neonews-menu-board.jpg|1125px]]</center> | <center>[[File:neonews-menu-board.jpg|1125px]]</center> | ||
| − | O '''Menu Board Digital''' é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web e um | + | O '''Menu Board Digital''' é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e/ou vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web, TV's e um ou mais players; podendo este(s) último(s) estar(em) operando com sistemas operacionais <span style="color:#2b84c8">'''Windows'''</span>[[File:windows logo.png|15px]] ou <span style="color:green">'''Android'''</span>[[File:Android logo.png|15px]]. |
| − | <!-- | + | <!-- GREEN SECTION --> |
{| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
<!-- LEFT SECTION --> | <!-- LEFT SECTION --> | ||
| Linha 15: | Linha 15: | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
<!-- LEFT SECTION TEXT --> | <!-- LEFT SECTION TEXT --> | ||
| − | + | * Adicionar itens, atualizar preços ou até mesmo remover informações são operações realizadas com apenas alguns cliques; através de um ambiente fácil e prático; | |
| − | * Adicionar itens ou | + | * Resulta em um aumento significativo das vendas, devido ao apelo visual dos itens complementares; |
| − | * Resulta em um aumento significativo das vendas, devido ao apelo visual dos itens complementares | + | * Reduz a percepção do tempo de espera em filas; por apresentar certa interação com o cliente, atrai e eleva seu grau de satisfação; |
* Permite agendamentos baseados em tempo, dia, audiência ou na simples necessidade; | * Permite agendamentos baseados em tempo, dia, audiência ou na simples necessidade; | ||
* Acesse remotamente seus menu boards de qualquer lugar do globo através da internet; | * Acesse remotamente seus menu boards de qualquer lugar do globo através da internet; | ||
| − | + | * Reduz custos com impressão, envio e fixação de cartazes; além de permitir que os conteúdos publicitários sejam dispostos de inúmeras formas; | |
| − | + | * Pode ser utilizado para transmitir informações publicitárias ou corporativas; permitindo assim se veicular notícias relacionadas ao local onde estão instalados os dispositivos. | |
| − | * Reduz custos com impressão, envio e fixação de cartazes; | + | |
| − | + | ||
| − | * Pode ser utilizado para transmitir informações publicitárias ou corporativas; | + | |
| − | + | ||
</div> | </div> | ||
| Linha 42: | Linha 38: | ||
|} | |} | ||
|} | |} | ||
| + | |||
| + | == '''Como devo utilizar?''' == | ||
A '''implantação''' do Menu Board tem relação direta à <u>''quantidade''</u> e ao <u>''posicionamento''</u> das telas que virão a ser utilizadas na visualização da programação. Em termos gerais, existem duas abordagens para a implantação da solução: | A '''implantação''' do Menu Board tem relação direta à <u>''quantidade''</u> e ao <u>''posicionamento''</u> das telas que virão a ser utilizadas na visualização da programação. Em termos gerais, existem duas abordagens para a implantação da solução: | ||
| Linha 58: | Linha 56: | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
<!-- LEFT SECTION TEXT --> | <!-- LEFT SECTION TEXT --> | ||
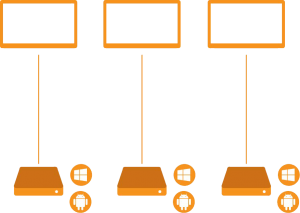
| − | Consiste basicamente de uma estrutura onde para cada tela existente, existirá um dispositivo (Windows | + | Consiste basicamente de uma estrutura onde para cada tela existente, existirá um dispositivo '''('''<span style="color:#2b84c8">'''Windows'''</span>[[File:windows logo.png|15px]] ou <span style="color:green">'''Android'''</span>[[File:Android logo.png|15px]]''')''' conectado à mesma. O esquema ao lado, por razões óbvias, não garante uma sincronização perfeita das programações, ou seja, não permite, por exemplo, a utilização de uma animação que venha a interagir nas várias telas simultaneamente. |
| + | |||
| + | *'''Implantações Comuns:''' restaurantes fast-food, shoppings, loterias, supermercados, cinemas. | ||
</div> | </div> | ||
| Linha 87: | Linha 87: | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
<!-- LEFT SECTION TEXT --> | <!-- LEFT SECTION TEXT --> | ||
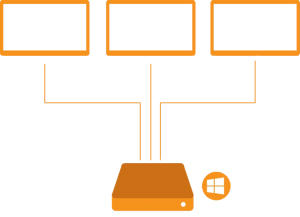
| − | Já esta abordagem requer apenas um dispositivo para todas as telas do seu Menu Board. Assim dizendo, é fácil constatar que isso elimina a utilização de dispositivos com o sistema operacional Android, pois o mesmo não | + | Já esta abordagem requer apenas um dispositivo para todas as telas do seu Menu Board. Assim dizendo, é fácil constatar que isso elimina a possibilidade de utilização de dispositivos com o sistema operacional Android, pois o mesmo não é capaz de gerenciar várias telas. <span style="color:#dd2727">Com o uso de splitter, pode-se utilizar um dispositivo Android para transmitir para várias telas, embora todas elas venham a ter a mesma programação (descaracterizando-o como Menu Board).</span> O esquema ao lado traz a base de como o sistema é operado ao se utilizar vídeos interativos nas várias telas. |
| + | |||
| + | *'''Implantações Comuns:''' restaurantes fast-food, cinemas. | ||
</div> | </div> | ||
| Linha 105: | Linha 107: | ||
|} | |} | ||
| − | == | + | == '''Formas comuns de implantação''' == |
| − | + | *''' MENU BOARD - 1 bloco de programação - 3 telas;''' | |
| + | *''' MENU BOARD - 3 blocos de programações - 3 telas;''' | ||
| + | *''' VIDEO WALL - 1 bloco de programação - 6 telas;''' | ||
| − | < | + | <!-- ORANGE SECTION --> |
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- LEFT SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #f7e8b0<!--linha do fundo-->; background:#fbf4da<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#fbf4da<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#f7e8b0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #d4c27b<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- LEFT SECTION TITLE --> | ||
| + | MENU BOARD - 1 Bloco de Programação - 3 telas</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- LEFT SECTION TEXT --> | ||
| + | * '''Sistema operacional:''' <span style="color:#2b84c8">'''Windows'''</span> [[File:windows logo.png|15px]]; | ||
| + | * '''Dispositivo:''' um '''(<u>1</u>)''' dispositivo com três '''(<u>3</u>)''' saídas de vídeo; | ||
| + | Uma das possíveis aplicações do Menu Board é a veiculação de vídeos animados que interagem entre todas as telas. Nesta situação, utiliza-se uma grade de programação (playlist) com vídeos em resolução estendida. Por exemplo: digamos que cada tela suporte 1280x720 pixels de resolução e que temos 3 telas; assim sendo, será necessário um vídeo com resolução igual à 3840x720 para que o mesmo se comporte como uma animação entre os monitores. O vídeo ao lado demonstra muito bem este tipo de experiência. | ||
| − | = | + | '''<span style="color:green">Para mais detalhes, clique [[Tutoriais_do_Neonews_-_Formas_de_Implanta%C3%A7%C3%A3o_do_Menu_Board_Digital#MENU_BOARD_com_3_telas_.28Dispositivos:_1_---_Blocos_de_Programa.C3.A7.C3.A3o:_1.29|aqui]]</span>''' |
| + | </div> | ||
| − | + | |} | |
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- RIGHT SECTION --> | ||
| + | | class="MainPageBG" style="width:415px; border:1px solid #f7e8b0<!--linha do fundo-->; background:#fbf4da<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#fbf4da<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- RIGHT SECTION VIDEO --> | ||
| + | <HTML5video width="400" height="230">Digital Menu Board 3 screens</HTML5video> | ||
| − | < | + | </div> |
| + | |} | ||
| + | |} | ||
| + | <!-- BLUE SECTION --> | ||
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- LEFT SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cedff2<!--linha do fundo-->; background:#f5faff<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5faff<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cedff2<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3b5bf<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- LEFT SECTION TITLE --> | ||
| + | MENU BOARD - 3 Blocos de Programação - 3 telas</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- LEFT SECTION TEXT --> | ||
| + | * '''Sistema operacional:''' <span style="color:#2b84c8">'''Windows'''</span> [[File:windows logo.png|15px]] <span style="color:#dd2727">utilizando um '''(<u>1</u>) único''' dispositivo para '''todas''' as telas;</span> | ||
| + | * '''Sistema operacional:''' <span style="color:green">'''Android'''</span> [[File:Android logo.png|15px]] <span style="color:#dd2727">utilizando um '''(<u>1</u>)''' dispositivo para '''cada uma''' das telas;</span> | ||
| + | Outra aplicação possível é veicular 3 programações diferentes, uma em cada tela, utilizando-se apenas um único dispositivo. Isso é alcançado ao se elaborar uma grade de programação com 3 blocos (playlists); logo após, associa-se cada um desses blocos a uma das telas. Nesta situação, teremos cada uma destas playlists com resolução de 1280x720 pixels, de modo a adequarem-se perfeitamente às resoluções dos monitores. É válido lembrar que embora o vídeo ao lado demonstre uma aplicação com 3 telas e 3 blocos, é possível utilizar-se da mesma lógica para '''''n''''' telas e '''''n''''' blocos. | ||
| − | = | + | '''<span style="color:green">Para mais detalhes, clique [[Tutoriais_do_Neonews_-_Formas_de_Implantação_do_Menu_Board_Digital#MENU_BOARD_com_3_telas_.28Dispositivos:_1_---_Blocos_de_Programa.C3.A7.C3.A3o:_3.29|aqui]]''' |
| − | + | |} | |
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- RIGHT SECTION --> | ||
| + | | class="MainPageBG" style="width:415px; border:1px solid #cedff2<!--linha do fundo-->; background:#f5faff<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5faff<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- RIGHT SECTION VIDEO --> | ||
| + | <HTML5video width="400" height="230">Digital Menu Board 3 screens 3 playlists</HTML5video> | ||
| − | < | + | </div> |
| + | |} | ||
| + | |} | ||
| + | <!-- YELLOW SECTION --> | ||
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- LEFT SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #f2e1ce<!--linha do fundo-->; background:#fffbf5<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#fffbf5<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#f2e1ce<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #bfb3a3<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- LEFT SECTION TITLE --> | ||
| + | VIDEO WALL - 1 Bloco de Programação - 6 telas</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- LEFT SECTION TEXT --> | ||
| + | * '''Sistema operacional:''' <span style="color:#2b84c8">'''Windows'''</span> [[File:windows logo.png|15px]] ou <span style="color:green">'''Android'''</span> [[File:Android logo.png|15px]]; | ||
| + | * '''Dispositivos:''' um '''(<u>1</u>)''' dispositivo (''utilizando TV's LFD ou sistema externo''); | ||
| + | Esta última aplicação se assemelha bastante à "Menu Board 3 telas" mencionada anteriormente, com a diferença básica de tornar possível a implantação de verdadeiros ''videowalls''. Estes últimos se assemelham a mosaicos gigantes e realmente são difíceis de passarem desapercebidos. Nessa situação é necessário utilizar monitores profissionais (LFD) (''ou um sistema externo que gerencie a divisão das telas'') . O vídeo ao lado demonstra um exemplo com o uso de 6 monitores (telas). | ||
| − | + | '''<span style="color:green">Para mais detalhes, clique [[Tutoriais_do_Neonews_-_Formas_de_Implantação_do_Menu_Board_Digital#VIDEO_WALL_com_n_telas_.28Dispositivos:_1_---_Blocos_de_Programa.C3.A7.C3.A3o:_1.29|aqui]]</span>''' | |
| + | </div> | ||
| − | === | + | |} |
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- RIGHT SECTION --> | ||
| + | | class="MainPageBG" style="width:415px; border:1px solid #f2e1ce<!--linha do fundo-->; background:#fffbf5<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#fffbf5<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- RIGHT SECTION VIDEO --> | ||
| + | <HTML5video width="400" height="230">Digital Menu Board 6 screens</HTML5video> | ||
| − | + | </div> | |
| − | + | |} | |
| − | + | |} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | + | <center>[[File:in9_maior.png|25px]]'''[http://www.in9midia.com Página da In9 Mídia]'''<span style="color:white">aaaaa</span>[[File:Studio logo2.png|22px]] '''[https://admin.in9midia.com Neonews Studio]'''</center> | |
| − | + | <center>[[File:17-whatsapp.png|25px]] '''[https://wa.me/message/2W6UF2DQ7OEEA1 Fale com o Suporte]'''</center> | |
| − | |||
| − | + | <!-- <HTML5video type="youtube" width="400" height="300" autoplay="true">JZ_Zjes5pmA</HTML5video> --> | |
| + | <!-- <video type="youtube">JZ_Zjes5pmA|640|360</video> --> | ||
| + | <!-- <center>[[File:capa-youtube.jpg|1095px]]</center> --> | ||
| − | + | <center>[[File:Canais de atendimento.jpg|900px]]</center> | |
| − | + | ||
| − | + | ||
| − | + | ||
Edição atual tal como às 13h46min de 12 de novembro de 2020

O Menu Board Digital é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e/ou vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web, TV's e um ou mais players; podendo este(s) último(s) estar(em) operando com sistemas operacionais Windows![]() ou Android
ou Android![]() .
.
|
|
Como devo utilizar?
A implantação do Menu Board tem relação direta à quantidade e ao posicionamento das telas que virão a ser utilizadas na visualização da programação. Em termos gerais, existem duas abordagens para a implantação da solução:
- Utilizando um dispositivo para cada tela;
- Utilizando um único dispositivo para todas as telas.
|
|
Formas comuns de implantação
- MENU BOARD - 1 bloco de programação - 3 telas;
- MENU BOARD - 3 blocos de programações - 3 telas;
- VIDEO WALL - 1 bloco de programação - 6 telas;
|
|
|
|
|
|