Mudanças entre as edições de "Tutoriais do Neonews - Menu Board Digital"
| Linha 4: | Linha 4: | ||
O '''Menu Board Digital''' é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web e um player; podendo este último operar com os sistemas operacionais Windows, Android e Linux. | O '''Menu Board Digital''' é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web e um player; podendo este último operar com os sistemas operacionais Windows, Android e Linux. | ||
| − | <!-- | + | <!-- GREEN SECTION --> |
{| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
<!-- LEFT SECTION --> | <!-- LEFT SECTION --> | ||
| Linha 15: | Linha 15: | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
<!-- LEFT SECTION TEXT --> | <!-- LEFT SECTION TEXT --> | ||
| − | + | * Adicionar itens, atualizar preços ou até mesmo remover informações são operações realizadas com apenas alguns cliques; através de um ambiente fácil e prático; | |
| − | * Adicionar itens ou | + | * Resulta em um aumento significativo das vendas, devido ao apelo visual dos itens complementares; |
| − | * Resulta em um aumento significativo das vendas, devido ao apelo visual dos itens complementares | + | * Reduz a percepção do tempo de espera em filas; por apresentar certa interação com o cliente, atrai e eleva seu grau de satisfação; |
* Permite agendamentos baseados em tempo, dia, audiência ou na simples necessidade; | * Permite agendamentos baseados em tempo, dia, audiência ou na simples necessidade; | ||
* Acesse remotamente seus menu boards de qualquer lugar do globo através da internet; | * Acesse remotamente seus menu boards de qualquer lugar do globo através da internet; | ||
| − | + | * Reduz custos com impressão, envio e fixação de cartazes; além de permitir que os conteúdos publicitários sejam dispostos de inúmeras formas; | |
| − | + | * Pode ser utilizado para transmitir informações publicitárias ou corporativas; permitindo assim se veicular notícias relacionadas ao local onde estão instalados os dispositivos. | |
| − | * Reduz custos com impressão, envio e fixação de cartazes; | + | |
| − | + | ||
| − | * Pode ser utilizado para transmitir informações publicitárias ou corporativas; | + | |
| − | + | ||
</div> | </div> | ||
| Linha 87: | Linha 83: | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
<!-- LEFT SECTION TEXT --> | <!-- LEFT SECTION TEXT --> | ||
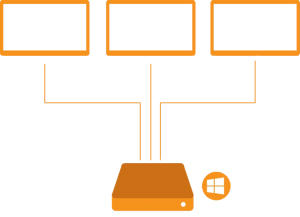
| − | Já esta abordagem requer apenas um dispositivo para todas as telas do seu Menu Board. Assim dizendo, é fácil constatar que isso elimina a possibilidade de utilização de dispositivos com o sistema operacional Android, pois o mesmo não é capaz de gerenciar várias telas. Com o uso de splitter, pode-se utilizar um dispositivo Android para transmitir para várias telas, embora todas elas venham a ter a mesma programação (descaracterizando-o como Menu Board). O esquema ao lado traz a base de como o sistema é operado ao se utilizar vídeos interativos nas várias telas. | + | Já esta abordagem requer apenas um dispositivo para todas as telas do seu Menu Board. Assim dizendo, é fácil constatar que isso elimina a possibilidade de utilização de dispositivos com o sistema operacional Android, pois o mesmo não é capaz de gerenciar várias telas. <span style="color:#dd2727">Com o uso de splitter, pode-se utilizar um dispositivo Android para transmitir para várias telas, embora todas elas venham a ter a mesma programação (descaracterizando-o como Menu Board).</span> O esquema ao lado traz a base de como o sistema é operado ao se utilizar vídeos interativos nas várias telas. |
</div> | </div> | ||
| Linha 105: | Linha 101: | ||
|} | |} | ||
| − | |||
| + | |||
| + | |||
| + | <!-- ORANGE SECTION --> | ||
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- LEFT SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- LEFT SECTION TITLE --> | ||
| + | Menu Board 3 telas</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- LEFT SECTION TEXT --> | ||
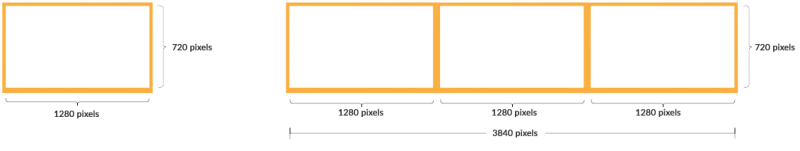
Uma das possíveis aplicações do Menu Board é a veiculação de vídeos animados que interagem entre todas as telas. Nesta situação, utiliza-se uma grade de programação (playlist) com vídeos em resolução estendida. Por exemplo: digamos que cada tela suporte 1280x720 pixels de resolução e que temos 3 telas; assim sendo, será necessário um vídeo com resolução igual à 3840x720 para que o mesmo se comporte como uma animação entre os monitores. O vídeo abaixo demonstra muito bem este tipo de experiência. | Uma das possíveis aplicações do Menu Board é a veiculação de vídeos animados que interagem entre todas as telas. Nesta situação, utiliza-se uma grade de programação (playlist) com vídeos em resolução estendida. Por exemplo: digamos que cada tela suporte 1280x720 pixels de resolução e que temos 3 telas; assim sendo, será necessário um vídeo com resolução igual à 3840x720 para que o mesmo se comporte como uma animação entre os monitores. O vídeo abaixo demonstra muito bem este tipo de experiência. | ||
| + | </div> | ||
| − | < | + | |} |
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- RIGHT SECTION --> | ||
| + | | class="MainPageBG" style="width:415px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- RIGHT SECTION VIDEO --> | ||
| + | <HTML5video width="400" height="300" autoplay="true">Digital Menu Board 3 screens</HTML5video> | ||
| − | + | </div> | |
| + | |} | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <!-- BLUE SECTION --> | ||
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- LEFT SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- LEFT SECTION TITLE --> | ||
| + | Menu Board 3 telas 3 blocos</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- LEFT SECTION TEXT --> | ||
Outra aplicação possível é veicular 3 programações diferentes, uma em cada tela, utilizando-se apenas um único dispositivo. Isso é alcançado ao se elaborar uma grade de programação com 3 blocos (playlists); logo após, associa-se cada um desses blocos a uma das telas. Nesta situação, teremos cada uma destas playlists com resolução de 1280x720 pixels, de modo a adequarem-se perfeitamente às resoluções dos monitores. É válido lembrar que embora o vídeo abaixo demonstre uma aplicação com 3 telas e 3 blocos, é possível utilizar-se da mesma lógica para '''''n''''' telas e '''''n''''' blocos. | Outra aplicação possível é veicular 3 programações diferentes, uma em cada tela, utilizando-se apenas um único dispositivo. Isso é alcançado ao se elaborar uma grade de programação com 3 blocos (playlists); logo após, associa-se cada um desses blocos a uma das telas. Nesta situação, teremos cada uma destas playlists com resolução de 1280x720 pixels, de modo a adequarem-se perfeitamente às resoluções dos monitores. É válido lembrar que embora o vídeo abaixo demonstre uma aplicação com 3 telas e 3 blocos, é possível utilizar-se da mesma lógica para '''''n''''' telas e '''''n''''' blocos. | ||
| + | </div> | ||
| − | < | + | |} |
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- RIGHT SECTION --> | ||
| + | | class="MainPageBG" style="width:415px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- RIGHT SECTION VIDEO --> | ||
| + | <HTML5video width="400" height="300" autoplay="true">Digital Menu Board 3 screens 3 playlists</HTML5video> | ||
| − | + | </div> | |
| + | |} | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <!-- YELLOW SECTION --> | ||
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- LEFT SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- LEFT SECTION TITLE --> | ||
| + | Menu Board 6 telas</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- LEFT SECTION TEXT --> | ||
Esta última aplicação se assemelha bastante à "Menu Board 3 telas" mencionada anteriormente, com a diferença básica de tornar possível a implantação de verdadeiros ''videowalls''. Estes últimos se assemelham a mosaicos gigantes e realmente são difíceis de passarem desapercebidos. Nessa situação é necessário utilizar monitores profissionais (LFD). O vídeo abaixo demonstra um exemplo com o uso de 6 monitores (telas). | Esta última aplicação se assemelha bastante à "Menu Board 3 telas" mencionada anteriormente, com a diferença básica de tornar possível a implantação de verdadeiros ''videowalls''. Estes últimos se assemelham a mosaicos gigantes e realmente são difíceis de passarem desapercebidos. Nessa situação é necessário utilizar monitores profissionais (LFD). O vídeo abaixo demonstra um exemplo com o uso de 6 monitores (telas). | ||
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- RIGHT SECTION --> | ||
| + | | class="MainPageBG" style="width:415px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- RIGHT SECTION VIDEO --> | ||
| + | <HTML5video width="400" height="300" autoplay="true">Digital Menu Board 6 screens</HTML5video> | ||
| + | |||
| + | </div> | ||
| + | |} | ||
| + | |} | ||
| + | |||
| − | |||
== '''4. Procedimentos para aplicação das soluções''' == | == '''4. Procedimentos para aplicação das soluções''' == | ||
Edição das 19h52min de 26 de setembro de 2016

O Menu Board Digital é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web e um player; podendo este último operar com os sistemas operacionais Windows, Android e Linux.
|
|
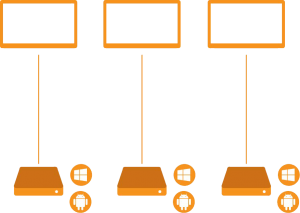
A implantação do Menu Board tem relação direta à quantidade e ao posicionamento das telas que virão a ser utilizadas na visualização da programação. Em termos gerais, existem duas abordagens para a implantação da solução:
- Utilizando um dispositivo para cada tela;
- Utilizando um único dispositivo para todas as telas.
|
|
|
|
|
|
|
|
|
|
4. Procedimentos para aplicação das soluções
4.1. Menu Board 3 telas (Dispositivos: 1 --- Grades de Programação: 1)
Para o uso do Menu Board Digital nessas configurações, os requisitos são os seguintes:
- Utilização de dispositivo com sistema operacional Windows;
- Upload de vídeos que estejam gravados de forma estendida;
Ou seja, tendo cada tela uma resolução de 1280x720 pixels, será necessário um vídeo de resolução 3840x720 pixels. Em suma, um vídeo estendido acaba sendo dividido entre todas as telas que compõem o Menu Board.

- Configurar o sistema para segmentar (dividir) os vídeos em múltiplas telas.
Para esta implantação, não é necessário uma configuração especial em sua grade de programação. Lembre-se apenas de utilizar os vídeos em sua resolução estendida como dito anteriormente.
4.2. Menu Board 3 telas 3 blocos (Dispositivos: 3 --- Grades de Programação: 3)
Para o uso do Menu Board Digital nessas configurações, duas situações estão disponíveis:
De maneira bem simples, cada tela terá 1 dispositivo controlando a sua programação. Requer um número de licenças igual ao número de telas presentes em seu menu board.
Para esta implantação, não é necessário uma configuração especial em sua grade de programação. Tampouco configurações específicas no aplicativo dos dispositivos.
4.3. Menu Board 3 telas 3 blocos (Dispositivos: 1 --- Grades de Programação: 3)
Para esta implantação, lembre-se de cadastrar as TV's e associar os blocos (da grade) às mesmas.
4.4. Menu Board 6 telas (Dispositivos: 1 --- Grades de Programação: 1)
Nessa aplicação de Menu Board Digital, é necessário ...