Mudanças entre as edições de "Tutoriais do Neonews - Menu Board Digital"
| Linha 13: | Linha 13: | ||
|- | |- | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| − | |||
* Mudanças e atualizações efetuadas facilmente, através de um ambiente fácil e prático; | * Mudanças e atualizações efetuadas facilmente, através de um ambiente fácil e prático; | ||
* Adicionar itens ou mudar preços são operações realizadas com apenas alguns cliques; | * Adicionar itens ou mudar preços são operações realizadas com apenas alguns cliques; | ||
| Linha 25: | Linha 24: | ||
* Pode ser utilizado para transmitir informações publicitárias ou corporativas; | * Pode ser utilizado para transmitir informações publicitárias ou corporativas; | ||
* Possibilidade de se veicular notícias relacionadas ao local onde estão instalados os dispositivos. | * Possibilidade de se veicular notícias relacionadas ao local onde estão instalados os dispositivos. | ||
| − | |||
</div> | </div> | ||
| Linha 31: | Linha 29: | ||
| style="border:1px solid transparent;" | | | style="border:1px solid transparent;" | | ||
<!-- BLUE SECTION --> | <!-- BLUE SECTION --> | ||
| − | | class="MainPageBG" style="width: | + | | class="MainPageBG" style="width:415px; border:1px solid #cedff2; background:#f5faff; vertical-align:top;"| |
{| id="mp-right" style="width:100%; vertical-align:top; background:#f5faff;" | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5faff;" | ||
| − | ! style="padding:2px;" | | + | ! style="padding:2px;" | |
|- | |- | ||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| − | <HTML5video width=" | + | <HTML5video width="400" height="300" autoplay="true">Menu Board Digital</HTML5video> |
</div> | </div> | ||
Edição das 13h27min de 26 de setembro de 2016

O Menu Board Digital é uma solução da In9 Mídia para modernizar os cardápios e painéis estáticos de seu restaurante, fast-food, cinema, etc. Com a sua utilização, juntamente a imagens e vídeos animados, você divulga de forma atrativa e moderna os seus produtos, preços, informações e promoções; tudo isso sem importar onde você esteja, ou seja, em escala global. O Menu Board Digital é composto por um gerenciador web e um player; podendo este último operar com os sistemas operacionais Windows, Android e Linux.
|
|
3. Formas de Implantação
A implantação do Menu Board é relacionada, principalmente, à quantidade de telas que virão a ser utilizadas na visualização da programação. Em termos gerais, existem duas abordagens para a implantação da solução.
3.1. Um dispositivo para cada tela
Consiste basicamente de uma estrutura onde para cada tela existente, existirá um dispositivo (Windows, Android ou Linux) conectado à mesma. Segue o esquema abaixo que, por razões óbvias, não garante uma sincronização perfeita das programações, ou seja, não permite, por exemplo, a utilização de uma animação que venha a interagir nas várias telas simultaneamente.

3.2. Um dispositivo para todas as telas
Já esta abordagem requer apenas um dispositivo para todas as telas do seu Menu Board. Assim dizendo, é fácil constatar que isso elimina a utilização de dispositivos com o sistema operacional Android, pois o mesmo não gerencia várias telas. Segue o esquema abaixo e permite a veiculação de vídeos interativos nas várias telas.

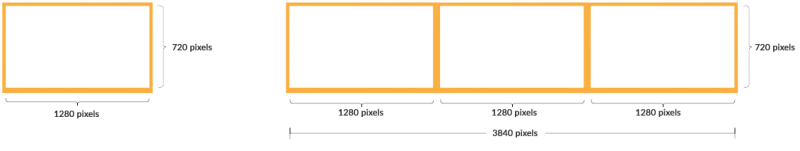
3.2.1. Menu Board 3 telas
Uma das possíveis aplicações do Menu Board é a veiculação de vídeos animados que interagem entre todas as telas. Nesta situação, utiliza-se uma grade de programação (playlist) com vídeos em resolução estendida. Por exemplo: digamos que cada tela suporte 1280x720 pixels de resolução e que temos 3 telas; assim sendo, será necessário um vídeo com resolução igual à 3840x720 para que o mesmo se comporte como uma animação entre os monitores. O vídeo abaixo demonstra muito bem este tipo de experiência.
3.2.2. Menu Board 3 telas 3 blocos
Outra aplicação possível é veicular 3 programações diferentes, uma em cada tela, utilizando-se apenas um único dispositivo. Isso é alcançado ao se elaborar uma grade de programação com 3 blocos (playlists); logo após, associa-se cada um desses blocos a uma das telas. Nesta situação, teremos cada uma destas playlists com resolução de 1280x720 pixels, de modo a adequarem-se perfeitamente às resoluções dos monitores. É válido lembrar que embora o vídeo abaixo demonstre uma aplicação com 3 telas e 3 blocos, é possível utilizar-se da mesma lógica para n telas e n blocos.
3.2.3. Menu Board 6 telas
Esta última aplicação se assemelha bastante à "Menu Board 3 telas" mencionada anteriormente, com a diferença básica de tornar possível a implantação de verdadeiros videowalls. Estes últimos se assemelham a mosaicos gigantes e realmente são difíceis de passarem desapercebidos. Nessa situação é necessário utilizar monitores profissionais (LFD). O vídeo abaixo demonstra um exemplo com o uso de 6 monitores (telas).
4. Procedimentos para aplicação das soluções
4.1. Menu Board 3 telas (Dispositivos: 1 --- Grades de Programação: 1)
Para o uso do Menu Board Digital nessas configurações, os requisitos são os seguintes:
- Utilização de dispositivo com sistema operacional Windows;
- Upload de vídeos que estejam gravados de forma estendida;
Ou seja, tendo cada tela uma resolução de 1280x720 pixels, será necessário um vídeo de resolução 3840x720 pixels. Em suma, um vídeo estendido acaba sendo dividido entre todas as telas que compõem o Menu Board.

- Configurar o sistema para segmentar (dividir) os vídeos em múltiplas telas.
Para esta implantação, não é necessário uma configuração especial em sua grade de programação. Lembre-se apenas de utilizar os vídeos em sua resolução estendida como dito anteriormente.
4.2. Menu Board 3 telas 3 blocos (Dispositivos: 3 --- Grades de Programação: 3)
Para o uso do Menu Board Digital nessas configurações, duas situações estão disponíveis:
De maneira bem simples, cada tela terá 1 dispositivo controlando a sua programação. Requer um número de licenças igual ao número de telas presentes em seu menu board.
Para esta implantação, não é necessário uma configuração especial em sua grade de programação. Tampouco configurações específicas no aplicativo dos dispositivos.
4.3. Menu Board 3 telas 3 blocos (Dispositivos: 1 --- Grades de Programação: 3)
Para esta implantação, lembre-se de cadastrar as TV's e associar os blocos (da grade) às mesmas.
4.4. Menu Board 6 telas (Dispositivos: 1 --- Grades de Programação: 1)
Nessa aplicação de Menu Board Digital, é necessário ...