Mudanças entre as edições de "Templates do pacote Roulette"
(→Animações de Abertura) |
|||
| (Uma revisão intermediária pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 3: | Linha 3: | ||
== '''Como encontrar os templates do pacote Roulette?''' == | == '''Como encontrar os templates do pacote Roulette?''' == | ||
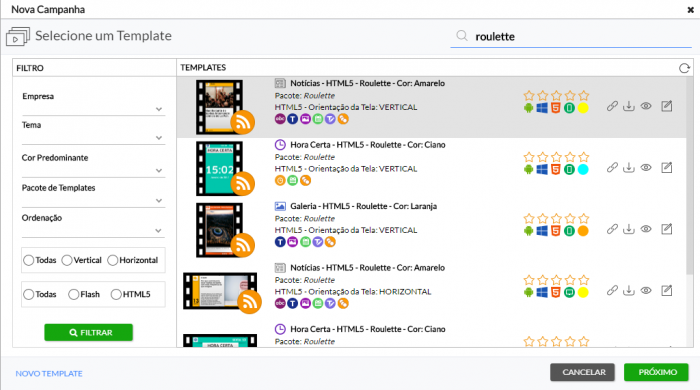
| − | [[File: | + | [[File:roulette.png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] |
Para encontrar os templates do '''pacote Roulette''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. | Para encontrar os templates do '''pacote Roulette''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. | ||
| Linha 95: | Linha 95: | ||
<!-- THIRD VIDEO --> | <!-- THIRD VIDEO --> | ||
<HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Galeria</HTML5video> | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Galeria</HTML5video> | ||
| + | </div> | ||
| + | |} | ||
| + | |} | ||
| + | |||
| + | <!-- GREEN SECTION --> | ||
| + | {| id="mp-upper" style="width:260px; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- FIRST VIDEO SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- FIRST VIDEO TITLE --> | ||
| + | Hora Certa</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- FIRST VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true" text="teste">Template Roulette - Hora Certa</HTML5video> | ||
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- SECOND VIDEO SECTION --> | ||
| + | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--SECOND VIDEO TITLE-->Notícias</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- SECOND VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Noticias</HTML5video> | ||
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- THIRD SECTION --> | ||
| + | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--THIRD VIDEO TITLE-->Previsão do Tempo</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- THIRD VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Previsao do Tempo</HTML5video> | ||
</div> | </div> | ||
|} | |} | ||
|} | |} | ||
Edição atual tal como às 12h24min de 8 de agosto de 2018

Como encontrar os templates do pacote Roulette?
Para encontrar os templates do pacote Roulette no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1). Os templates resultantes da busca serão listados na área 2 da figura 1.
É válido lembrar que os templates do Pacote Roulette são destinados somente a conteúdos do tipo ...
- ... Avisos (Figuras 2 e 8);
- ... Finanças (Figuras 3 e 9);
- ... Galeria (Figuras 4 e 10);
- ... Hora Certa (Figuras 5 e 11);
- ... Notícias (Figuras 6 e 12);
- ... Previsão do Tempo (Figuras 7 e 13);
Quais são os templates presentes no pacote Roulette?
À seguir, temos as miniaturas de cada um desses templates.
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.
- Os referidos templates terão suas versões na vertical e horizontal.
- Avisos - HTML5 - Roulette - Cor: Salmão
- Finanças - HTML5 - Roulette - Cor: Verde
- Galeria - HTML5 - Roulette - Cor: Laranja
- Hora Certa - HTML5 - Roulette - Cor: Ciano
- Notícias - HTML5 - Roulette - Cor: Amarelo
- Previsão do Tempo - HTML5 - Roulette - Cor: Azul
Orientação: Horizontal
- Clique em uma das imagens para visualizá-la em tamanho original
Orientação: Vertical
- Clique em uma das imagens para visualizá-la em tamanho original
Animações de Abertura
Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. Por se tratarem de modelos HTML5, temos uma quantidade de animações reduzida, visto que os mesmos são mais usados em dispositivos Android; que, por assim dizer, possuem capacidade de processamento reduzida. Abaixo estão vídeos exemplificando essas animações:
|
|
|
|
|
|