Mudanças entre as edições de "Templates do pacote Roulette"
(→Quais são os templates presentes no pacote Roulette?) |
|||
| (9 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 3: | Linha 3: | ||
== '''Como encontrar os templates do pacote Roulette?''' == | == '''Como encontrar os templates do pacote Roulette?''' == | ||
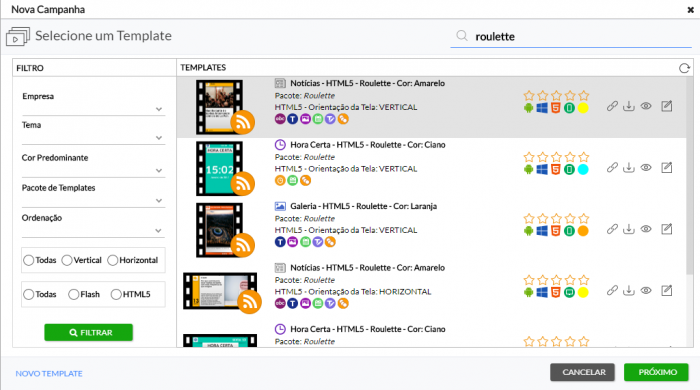
| − | [[File: | + | [[File:roulette.png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] |
Para encontrar os templates do '''pacote Roulette''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. | Para encontrar os templates do '''pacote Roulette''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. | ||
<span style="color:blue">É válido lembrar que os templates do Pacote ''Roulette'' são destinados somente a conteúdos do tipo '''...'''</span> | <span style="color:blue">É válido lembrar que os templates do Pacote ''Roulette'' são destinados somente a conteúdos do tipo '''...'''</span> | ||
| − | * '''... | + | * '''... Avisos''' (Figuras 2 e 8); |
| − | + | * '''... Finanças''' (Figuras 3 e 9); | |
| − | + | * '''... Galeria''' (Figuras 4 e 10); | |
| − | * '''... Hora Certa''' (Figuras | + | * '''... Hora Certa''' (Figuras 5 e 11); |
| − | * '''... | + | * '''... Notícias''' (Figuras 6 e 12); |
| − | * '''... | + | * '''... Previsão do Tempo''' (Figuras 7 e 13); |
== '''Quais são os templates presentes no pacote Roulette?''' == | == '''Quais são os templates presentes no pacote Roulette?''' == | ||
| Linha 31: | Linha 31: | ||
<big><big>'''Orientação:''' <span style="color:red">Horizontal</span></big></big> | <big><big>'''Orientação:''' <span style="color:red">Horizontal</span></big></big> | ||
| − | ::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | + | ::::::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> |
<gallery> | <gallery> | ||
| − | File: | + | File:Roulette - HTML5 - Horizontal - Avisos.png|<center>'''Figura 2.''' Avisos - HTML5 - Roulette - Cor: Salmão</center> |
| − | File: | + | File:Roulette - HTML5 - Horizontal - Financas.png|<center>'''Figura 3.''' Finanças - HTML5 - Roulette - Cor: Verde</center> |
| − | File: | + | File:Roulette - HTML5 - Horizontal - Galeria.jpg|<center>'''Figura 4.''' Galeria - HTML5 - Roulette - Cor: Laranja</center> |
| − | File: | + | File:Roulette - HTML5 - Horizontal - Hora Certa.png|<center>'''Figura 5.''' Hora Certa - HTML5 - Roulette - Cor: Ciano</center> |
| − | File: | + | File:Roulette - HTML5 - Horizontal - Noticias.jpg|<center>'''Figura 6.''' Notícias - HTML5 - Roulette - Cor: Amarelo</center> |
| + | File:Roulette - HTML5 - Horizontal - Previsao do Tempo.png|<center>'''Figura 7.''' Previsão do Tempo - HTML5 - Roulette - Cor: Azul</center> | ||
</gallery> | </gallery> | ||
| Linha 43: | Linha 44: | ||
<big><big>'''Orientação:''' <span style="color:red">Vertical</span></big></big> | <big><big>'''Orientação:''' <span style="color:red">Vertical</span></big></big> | ||
| − | ::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | + | ::::::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> |
<gallery> | <gallery> | ||
| − | File: | + | File:Roulette - HTML5 - Vertical - Avisos.png|<center>'''Figura 8.''' Avisos - HTML5 - Roulette - Cor: Salmão</center> |
| − | File: | + | File:Roulette - HTML5 - Vertical - Financas.png|<center>'''Figura 9.''' Finanças - HTML5 - Roulette - Cor: Verde</center> |
| − | File: | + | File:Roulette - HTML5 - Vertical - Galeria.jpg|<center>'''Figura 10.''' Galeria - HTML5 - Roulette - Cor: Laranja</center> |
| − | File: | + | File:Roulette - HTML5 - Vertical - Hora Certa.png|<center>'''Figura 11.''' Hora Certa - HTML5 - Roulette - Cor: Ciano</center> |
| − | File: | + | File:Roulette - HTML5 - Vertical - Noticias.png|<center>'''Figura 12.''' Notícias - HTML5 - Roulette - Cor: Amarelo</center> |
| + | File:Roulette - HTML5 - Vertical - Previsao do Tempo.png|<center>'''Figura 13.''' Previsão do Tempo - HTML5 - Roulette - Cor: Azul</center> | ||
</gallery> | </gallery> | ||
== '''Animações de Abertura''' == | == '''Animações de Abertura''' == | ||
| − | Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. ''' | + | Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. '''Por se tratarem de modelos <span style="color:orange">HTML5</span>, temos uma quantidade de animações reduzida''', visto que os mesmos são mais usados em dispositivos Android; que, por assim dizer, possuem capacidade de processamento reduzida. Abaixo estão '''vídeos''' exemplificando essas animações: |
<!--<HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Redes Sociais</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Noticias</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Hora Certa</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Previsao do Tempo</HTML5video>--> | <!--<HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Redes Sociais</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Noticias</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Hora Certa</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Previsao do Tempo</HTML5video>--> | ||
| Linha 64: | Linha 66: | ||
! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
<!-- FIRST VIDEO TITLE --> | <!-- FIRST VIDEO TITLE --> | ||
| − | + | Avisos</h2> | |
|- | |- | ||
| style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
<!-- FIRST VIDEO --> | <!-- FIRST VIDEO --> | ||
| − | <HTML5video width="249" height="140" autoplay="true" loop="true" text="teste">Template | + | <HTML5video width="249" height="140" autoplay="true" loop="true" text="teste">Template Roulette - Avisos</HTML5video> |
</div> | </div> | ||
| Linha 76: | Linha 78: | ||
| class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
{| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| − | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--SECOND VIDEO TITLE--> | + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--SECOND VIDEO TITLE-->Finanças</h2> |
|- | |- | ||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
<!-- SECOND VIDEO --> | <!-- SECOND VIDEO --> | ||
| − | <HTML5video width="249" height="140" autoplay="true" loop="true">Template | + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Financas</HTML5video> |
</div> | </div> | ||
| Linha 88: | Linha 90: | ||
| class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
{| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| − | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--THIRD VIDEO TITLE--> | + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--THIRD VIDEO TITLE-->Galeria</h2> |
|- | |- | ||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
<!-- THIRD VIDEO --> | <!-- THIRD VIDEO --> | ||
| − | <HTML5video width="249" height="140" autoplay="true" loop="true">Template | + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Galeria</HTML5video> |
| + | </div> | ||
| + | |} | ||
| + | |} | ||
| + | |||
| + | <!-- GREEN SECTION --> | ||
| + | {| id="mp-upper" style="width:260px; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- FIRST VIDEO SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- FIRST VIDEO TITLE --> | ||
| + | Hora Certa</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- FIRST VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true" text="teste">Template Roulette - Hora Certa</HTML5video> | ||
</div> | </div> | ||
|} | |} | ||
| style="border:1px solid transparent;" | | | style="border:1px solid transparent;" | | ||
| − | <!-- | + | <!-- SECOND VIDEO SECTION --> |
| class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
{| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| − | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!-- | + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--SECOND VIDEO TITLE-->Notícias</h2> |
|- | |- | ||
| style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| − | <!-- | + | <!-- SECOND VIDEO --> |
| − | <HTML5video width="249" height="140" autoplay="true" loop="true">Template | + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Noticias</HTML5video> |
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- THIRD SECTION --> | ||
| + | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--THIRD VIDEO TITLE-->Previsão do Tempo</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- THIRD VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Roulette - Previsao do Tempo</HTML5video> | ||
</div> | </div> | ||
|} | |} | ||
|} | |} | ||
Edição atual tal como às 12h24min de 8 de agosto de 2018

Como encontrar os templates do pacote Roulette?
Para encontrar os templates do pacote Roulette no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1). Os templates resultantes da busca serão listados na área 2 da figura 1.
É válido lembrar que os templates do Pacote Roulette são destinados somente a conteúdos do tipo ...
- ... Avisos (Figuras 2 e 8);
- ... Finanças (Figuras 3 e 9);
- ... Galeria (Figuras 4 e 10);
- ... Hora Certa (Figuras 5 e 11);
- ... Notícias (Figuras 6 e 12);
- ... Previsão do Tempo (Figuras 7 e 13);
Quais são os templates presentes no pacote Roulette?
À seguir, temos as miniaturas de cada um desses templates.
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.
- Os referidos templates terão suas versões na vertical e horizontal.
- Avisos - HTML5 - Roulette - Cor: Salmão
- Finanças - HTML5 - Roulette - Cor: Verde
- Galeria - HTML5 - Roulette - Cor: Laranja
- Hora Certa - HTML5 - Roulette - Cor: Ciano
- Notícias - HTML5 - Roulette - Cor: Amarelo
- Previsão do Tempo - HTML5 - Roulette - Cor: Azul
Orientação: Horizontal
- Clique em uma das imagens para visualizá-la em tamanho original
Orientação: Vertical
- Clique em uma das imagens para visualizá-la em tamanho original
Animações de Abertura
Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. Por se tratarem de modelos HTML5, temos uma quantidade de animações reduzida, visto que os mesmos são mais usados em dispositivos Android; que, por assim dizer, possuem capacidade de processamento reduzida. Abaixo estão vídeos exemplificando essas animações:
|
|
|
|
|
|