Mudanças entre as edições de "Templates do pacote Prime"
De In9 Mídia Soluções Digitais
(Criou página com '__NOTOC__ <center>1125px</center> == '''Como encontrar os templates do pacote Polygon?''' == File:Captura de Tela88 (33).png|700px|thumb|<center>'''Figura...') |
(→Como encontrar os templates do pacote Polygon?) |
||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
<center>[[File:FAQ.jpg|1125px]]</center> | <center>[[File:FAQ.jpg|1125px]]</center> | ||
| − | == '''Como encontrar os templates do pacote | + | == '''Como encontrar os templates do pacote Prime?''' == |
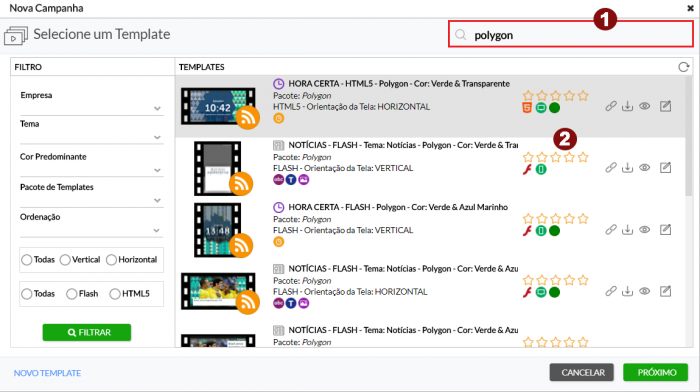
[[File:Captura de Tela88 (33).png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] | [[File:Captura de Tela88 (33).png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] | ||
Edição das 13h07min de 12 de setembro de 2018

Como encontrar os templates do pacote Prime?
Para encontrar os templates do pacote Polygon no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1). Os templates resultantes da busca serão listados na área 2 da figura 1.
É válido lembrar que os templates do Pacote Polygon são destinados somente a conteúdos do tipo ...
- ... Notícias (Figuras 2, 3 e 8);
- ... Previsão do Tempo (Figuras 4 e 9);
- ... Hora Certa (Figuras 5 e 10);
Quais são os templates presentes no pacote Polygon?
À seguir, temos as miniaturas de cada um desses templates. O nome com o qual os mesmos foram cadastrados no Studio encontra-se logo abaixo das imagens.
- Em ambos os casos: HTML5 ou FLASH, os templates terão suas versões na vertical e horizontal.
- NOTÍCIAS - FLASH/HTML5 - Tema: Notícias - Polygon - Cor: Verde & Azul Marinho
- NOTÍCIAS - FLASH/HTML5 - Tema: Notícias - Polygon - Cor: Verde & Azulado
- PREVISÃO DO TEMPO - FLASH/HTML5 - Polygon - Cor: Verde & Transparente
- HORA CERTA - FLASH/HTML5 - Polygon - Cor: Verde & Transparente
Orientação: Horizontal
- Clique em uma das imagens para visualizá-la em tamanho original
Orientação: Vertical
- Clique em uma das imagens para visualizá-la em tamanho original