Mudanças entre as edições de "Templates do pacote Cross-Cut"
De In9 Mídia Soluções Digitais
(Criou página com '__NOTOC__ <center>1095px</center> == '''Como encontrar os templates do pacote Cross-Cut?''' == File:Tela de escolha de templates 2.png|700px|thumb|<center>...') |
(Aumento Fonte) |
||
| (5 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | __NOTOC__ | + | <big>__NOTOC__ |
| − | <center>[[File:FAQ.jpg| | + | <center>[[File:FAQ.jpg|1125px]]</center> |
== '''Como encontrar os templates do pacote Cross-Cut?''' == | == '''Como encontrar os templates do pacote Cross-Cut?''' == | ||
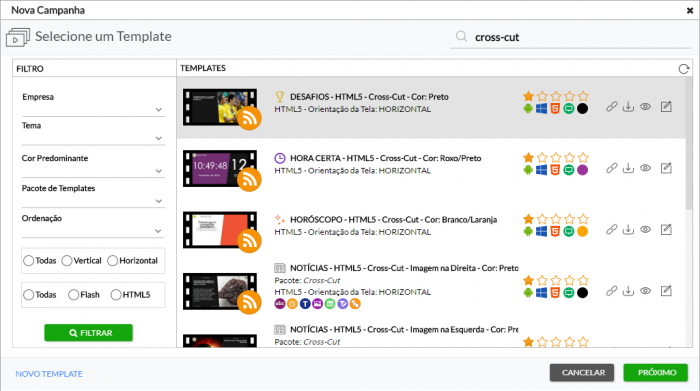
| − | [[File: | + | [[File:crosscut.png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] |
Para encontrar os templates do '''pacote Cross-Cut''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. | Para encontrar os templates do '''pacote Cross-Cut''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. | ||
| − | <span style="color: | + | <span style="color:blue">É válido lembrar que caso esteja sendo criado uma campanha do tipo '''...'''</span> |
| − | * '''... notícias''' ''(Figuras 2,3,4 | + | * '''... notícias''', todos os templates referentes a '''notícias''' ''(Figuras 2,3,4,5,6,7 e '''8''')'' serão listados. |
| − | * '''... previsão do tempo' | + | ::<span style="color:red">Pera, não entendi; o template da '''figura 8''' não é de '''desafios'''? Porque ele é listado quando se cria uma campanha do tipo notícias?</span> |
| − | * '''... mercado financeiro' | + | * '''... previsão do tempo''', somente o templates do '''tema previsão do tempo''' ''(Figura 12)'' serão listados. |
| − | * '''... hora certa''' ''(Figura | + | * '''... mercado financeiro''', somente os templates do '''tema mercado financeiro''' ''(Figura 9)'' serão listados. |
| − | * '''... horóscopo''' ''(Figura | + | * '''... hora certa''' ''(Figura 10)'', |
| − | + | * '''... horóscopo''' ''(Figura 11)'', | |
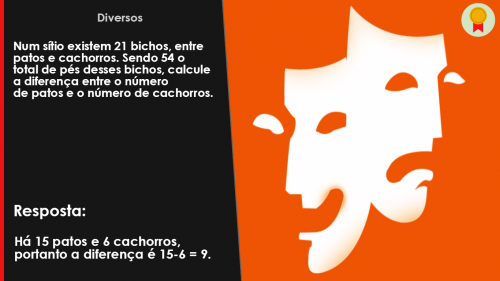
* '''... desafios''' ''(Figura 8)'', | * '''... desafios''' ''(Figura 8)'', | ||
| Linha 20: | Linha 20: | ||
Todos aqueles citados abaixo: | Todos aqueles citados abaixo: | ||
| − | |||
| − | |||
| − | |||
| − | |||
* NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Direita - Cor: Preto | * NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Direita - Cor: Preto | ||
* NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Esquerda - Cor: Preto | * NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Esquerda - Cor: Preto | ||
| Linha 30: | Linha 26: | ||
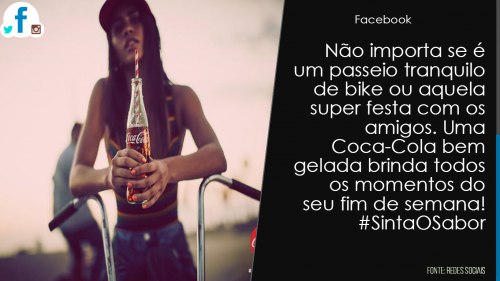
* NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Direita - Cor: Preto | * NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Direita - Cor: Preto | ||
* NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Esquerda - Cor: Preto | * NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Esquerda - Cor: Preto | ||
| + | * DESAFIOS - HTML5 - Cross-Cut - Cor: Preto | ||
| + | * FINANÇAS - HTML5 - Cross-Cut - Cor: Azul Claro & Azul Escuro | ||
| + | * HORA CERTA - HTML5 - Cross-Cut - Cor: Roxo/Preto | ||
| + | * HORÓSCOPO - HTML5 - Cross-Cut - Cor: Branco/Laranja | ||
* PREVISÃO DO TEMPO - HTML5 - Cross-Cut - Cor: Azul | * PREVISÃO DO TEMPO - HTML5 - Cross-Cut - Cor: Azul | ||
| Linha 35: | Linha 35: | ||
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens. | Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens. | ||
| − | [[File: | + | [[File:Cross-Cut Noticias Direita.png|500px|thumb|left|<center>'''Figura 2 -''' NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Direita - Cor: Preto</center>]] |
| − | [[File: | + | [[File:Cross-Cut Noticias Esquerda.png|500px|thumb|<center>'''Figura 3 -''' NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Esquerda - Cor: Preto</center>]] |
| + | |||
| + | [[File:Cross-Cut Noticias Aviso.png|500px|thumb|left|<center>'''Figura 4 -''' NOTÍCIAS - HTML5 - Tema: Aviso - Cross-Cut - Cor: Preto</center>]] | ||
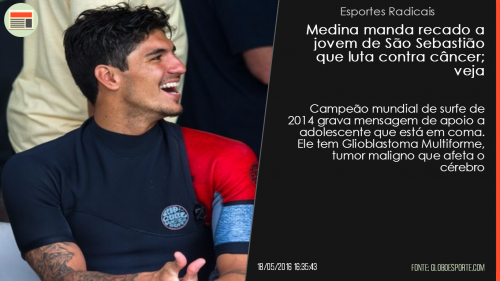
| + | [[File:Cross-Cut Noticias Saude.png|500px|thumb|<center>'''Figura 5 -''' NOTÍCIAS - HTML5 - Tema: Saúde - Cross-Cut - Cor: Branco</center>]] | ||
| + | |||
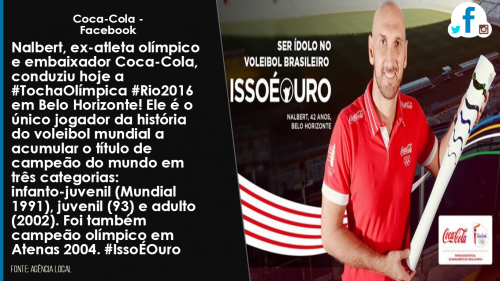
| + | [[File:Cross-Cut Noticias Redes Sociais Direita.png|500px|thumb|left|<center>'''Figura 6 -''' NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Direita - Cor: Preto</center>]] | ||
| + | [[File:Cross-Cut Noticias Redes Sociais Esquerda.png|500px|thumb|<center>'''Figura 7 -''' NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Esquerda - Cor: Preto</center>]] | ||
| − | [[File: | + | [[File:Cross-Cut Desafios.png|500px|thumb|left|<center>'''Figura 8 -''' DESAFIOS - HTML5 - Cross-Cut - Cor: Preto</center>]] |
| − | [[File: | + | [[File:Cross-Cut Financas.png|500px|thumb|<center>'''Figura 9 -''' FINANÇAS - HTML5 - Cross-Cut - Cor: Azul Claro & Azul Escuro</center>]] |
| − | [[File: | + | [[File:Cross-Cut Hora Certa.png|500px|thumb|left|<center>'''Figura 10 -''' HORA CERTA - HTML5 - Cross-Cut - Cor: Roxo/Preto</center>]] |
| − | [[File: | + | [[File:Cross-Cut Horoscopo.png|500px|thumb|<center>'''Figura 11 -''' HORÓSCOPO - HTML5 - Cross-Cut - Cor: Branco/Laranja</center>]] |
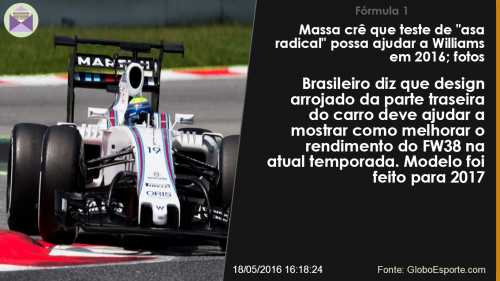
| − | [[File: | + | [[File:Cross-Cut Previsao Tempo.png|500px|thumb|center|<center>'''Figura 12 -''' PREVISÃO DO TEMPO - HTML5 - Cross-Cut - Cor: Azul</center>]] |
| + | </big> | ||
Edição atual tal como às 19h24min de 4 de julho de 2023

Como encontrar os templates do pacote Cross-Cut?
Para encontrar os templates do pacote Cross-Cut no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1).
É válido lembrar que caso esteja sendo criado uma campanha do tipo ...
- ... notícias, todos os templates referentes a notícias (Figuras 2,3,4,5,6,7 e 8) serão listados.
- Pera, não entendi; o template da figura 8 não é de desafios? Porque ele é listado quando se cria uma campanha do tipo notícias?
- ... previsão do tempo, somente o templates do tema previsão do tempo (Figura 12) serão listados.
- ... mercado financeiro, somente os templates do tema mercado financeiro (Figura 9) serão listados.
- ... hora certa (Figura 10),
- ... horóscopo (Figura 11),
- ... desafios (Figura 8),
Quais são os templates presentes no pacote Cross-Cut?
Todos aqueles citados abaixo:
- NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Direita - Cor: Preto
- NOTÍCIAS - HTML5 - Cross-Cut - Imagem na Esquerda - Cor: Preto
- NOTÍCIAS - HTML5 - Tema: Aviso - Cross-Cut - Cor: Preto
- NOTÍCIAS - HTML5 - Tema: Saúde - Cross-Cut - Cor: Branco
- NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Direita - Cor: Preto
- NOTÍCIAS - HTML5 - Tema: Redes Socias - Cross-Cut - Imagem na Esquerda - Cor: Preto
- DESAFIOS - HTML5 - Cross-Cut - Cor: Preto
- FINANÇAS - HTML5 - Cross-Cut - Cor: Azul Claro & Azul Escuro
- HORA CERTA - HTML5 - Cross-Cut - Cor: Roxo/Preto
- HORÓSCOPO - HTML5 - Cross-Cut - Cor: Branco/Laranja
- PREVISÃO DO TEMPO - HTML5 - Cross-Cut - Cor: Azul
À seguir, temos as miniaturas de cada um desses templates.
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.