Mudanças entre as edições de "Templates do pacote Órbita"
| (10 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <center>[[File:FAQ.jpg| | + | <center>[[File:FAQ.jpg|1125px]]</center> |
== '''Como encontrar os templates do pacote Órbita?''' == | == '''Como encontrar os templates do pacote Órbita?''' == | ||
| − | [[File: | + | [[File:orbita.png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] |
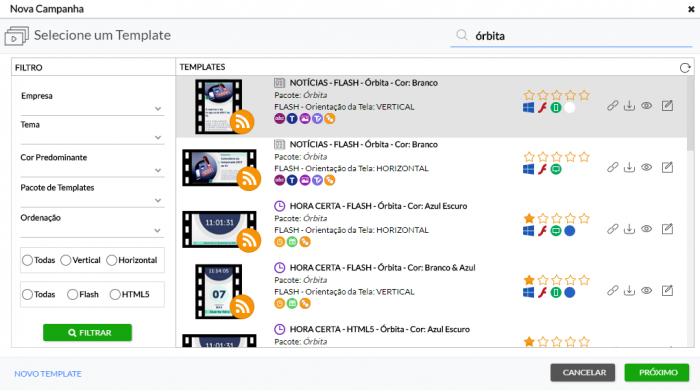
Para encontrar os templates do '''pacote Órbita''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. | Para encontrar os templates do '''pacote Órbita''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. | ||
| Linha 14: | Linha 14: | ||
* '''... Previsão do Tempo''' (Figuras 5 e 10); | * '''... Previsão do Tempo''' (Figuras 5 e 10); | ||
* '''... Redes Sociais''' (Figuras 6 e 11); | * '''... Redes Sociais''' (Figuras 6 e 11); | ||
| − | |||
| − | |||
== '''Quais são os templates presentes no pacote Órbita?''' == | == '''Quais são os templates presentes no pacote Órbita?''' == | ||
| Linha 22: | Linha 20: | ||
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.<br> | Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.<br> | ||
| − | < | + | :<span style="color:green">Em ambos os casos: <span style="color:orange">'''HTML5'''</span> ou <span style="color:red">'''FLASH'''</span>, os templates terão suas versões na '''vertical''' e '''horizontal'''.</span> |
| − | + | ||
* NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Azul Escuro | * NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Azul Escuro | ||
* NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Branco | * NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Branco | ||
| Linha 30: | Linha 27: | ||
* NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Tema: Redes Sociais - Órbita - Cor: Azul Escuro | * NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Tema: Redes Sociais - Órbita - Cor: Azul Escuro | ||
| − | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | + | |
| + | <big><big>'''Orientação:''' <span style="color:red">Horizontal</span></big></big> | ||
| + | |||
| + | ::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | ||
<gallery> | <gallery> | ||
| − | File:Orbita Horizontal Noticias Azul Escuro.png|<center>'''Figura 2.''' NOTÍCIAS - | + | File:Orbita Horizontal Noticias Azul Escuro.png|<center>'''Figura 2.''' NOTÍCIAS - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File:Orbita Horizontal Noticas Branco.png|<center>'''Figura 3.''' NOTÍCIAS - | + | File:Orbita Horizontal Noticas Branco.png|<center>'''Figura 3.''' NOTÍCIAS - FLASH - Órbita - Cor: Branco</center> |
| − | File:Orbita Horizontal Hora Certa.png|<center>'''Figura 4.''' HORA CERTA - | + | File:Orbita Horizontal Hora Certa.png|<center>'''Figura 4.''' HORA CERTA - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File:Orbita Horizontal Previsao do Tempo.png|<center>'''Figura 5.''' PREVISÃO DO TEMPO - | + | File:Orbita Horizontal Previsao do Tempo.png|<center>'''Figura 5.''' PREVISÃO DO TEMPO - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File:Orbita Horizontal Redes Sociais.png|<center>'''Figura 6.''' NOTÍCIAS - | + | File:Orbita Horizontal Redes Sociais.png|<center>'''Figura 6.''' NOTÍCIAS - FLASH - Tema: Redes Sociais - Órbita - Cor: Azul Escuro</center> |
</gallery> | </gallery> | ||
| Linha 42: | Linha 42: | ||
<big><big>'''Orientação:''' <span style="color:red">Vertical</span></big></big> | <big><big>'''Orientação:''' <span style="color:red">Vertical</span></big></big> | ||
| − | + | ::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | + | |
<gallery> | <gallery> | ||
| − | File:Orbita Vertical Noticias Azul Escuro.png|<center>'''Figura 7.''' NOTÍCIAS - | + | File:Orbita Vertical Noticias Azul Escuro.png|<center>'''Figura 7.''' NOTÍCIAS - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File:Orbita Vertical Noticias Branco.png|<center>'''Figura 8.''' NOTÍCIAS - | + | File:Orbita Vertical Noticias Branco.png|<center>'''Figura 8.''' NOTÍCIAS - FLASH - Órbita - Cor: Branco</center> |
| − | File:Orbita Vertical Hora Certa.png|<center>'''Figura 9.''' HORA CERTA - | + | File:Orbita Vertical Hora Certa.png|<center>'''Figura 9.''' HORA CERTA - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File:Orbita Vertical Previsao do Tempo.png|<center>'''Figura 10.''' PREVISÃO DO TEMPO - | + | File:Orbita Vertical Previsao do Tempo.png|<center>'''Figura 10.''' PREVISÃO DO TEMPO - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File:Orbita Vertical Redes Sociais.png|<center>'''Figura 11.''' NOTÍCIAS - | + | File:Orbita Vertical Redes Sociais.png|<center>'''Figura 11.''' NOTÍCIAS - FLASH - Tema: Redes Sociais - Órbita - Cor: Azul Escuro</center> |
</gallery> | </gallery> | ||
| − | |||
== '''Animações de Abertura''' == | == '''Animações de Abertura''' == | ||
Edição atual tal como às 12h33min de 8 de agosto de 2018

Como encontrar os templates do pacote Órbita?
Para encontrar os templates do pacote Órbita no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1). Os templates resultantes da busca serão listados na área 2 da figura 1.
É válido lembrar que os templates do Pacote Órbita são destinados somente a conteúdos do tipo ...
- ... Notícias, com as cores listadas abaixo:
- - Azul Escuro (Figuras 2 e 7);
- - Branco (Figuras 3 e 8);
- ... Hora Certa (Figuras 4 e 9);
- ... Previsão do Tempo (Figuras 5 e 10);
- ... Redes Sociais (Figuras 6 e 11);
Quais são os templates presentes no pacote Órbita?
À seguir, temos as miniaturas de cada um desses templates.
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.
- Em ambos os casos: HTML5 ou FLASH, os templates terão suas versões na vertical e horizontal.
- NOTÍCIAS - FLASH/HTML5 - Órbita - Cor: Azul Escuro
- NOTÍCIAS - FLASH/HTML5 - Órbita - Cor: Branco
- HORA CERTA - FLASH/HTML5 - Órbita - Cor: Azul Escuro
- PREVISÃO DO TEMPO - FLASH/HTML5 - Órbita - Cor: Azul Escuro
- NOTÍCIAS - FLASH/HTML5 - Tema: Redes Sociais - Órbita - Cor: Azul Escuro
Orientação: Horizontal
- Clique em uma das imagens para visualizá-la em tamanho original
Orientação: Vertical
- Clique em uma das imagens para visualizá-la em tamanho original
Animações de Abertura
Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. Nos modelos HTML5 temos uma quantidade de animações reduzida, visto que os mesmos são mais usados em dispositivos Android; que, por assim dizer, possuem capacidade de processamento reduzida. Abaixo estão vídeos exemplificando essas animações:
|
|
|
|