Mudanças entre as edições de "Templates do pacote Órbita"
| (22 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <center>[[File:FAQ.jpg| | + | <center>[[File:FAQ.jpg|1125px]]</center> |
| − | == '''Como encontrar os templates do pacote | + | == '''Como encontrar os templates do pacote Órbita?''' == |
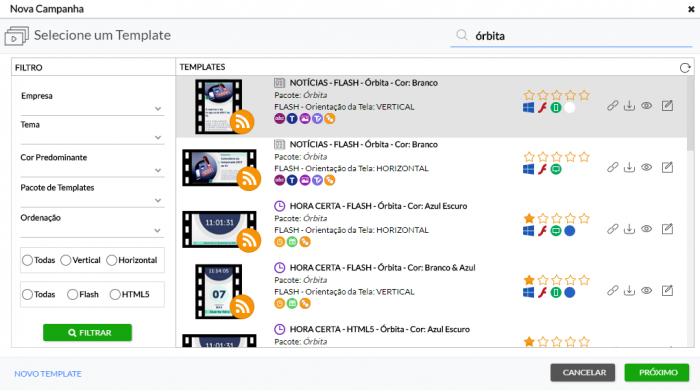
| − | [[File: | + | [[File:orbita.png|700px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] |
| − | Para encontrar os templates do '''pacote | + | Para encontrar os templates do '''pacote Órbita''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. Os templates resultantes da busca serão listados na ''área 2 da figura 1''. |
| − | <span style="color:blue">É válido lembrar que os templates do Pacote '' | + | <span style="color:blue">É válido lembrar que os templates do Pacote ''Órbita'' são destinados somente a conteúdos do tipo '''...'''</span> |
* '''... Notícias''', com as cores listadas abaixo: | * '''... Notícias''', com as cores listadas abaixo: | ||
| − | :'''- Azul Escuro''' ( | + | :'''- Azul Escuro''' (Figuras 2 e 7); |
| − | :'''- Branco''' ( | + | :'''- Branco''' (Figuras 3 e 8); |
| − | * '''... | + | * '''... Hora Certa''' (Figuras 4 e 9); |
| − | * '''... | + | * '''... Previsão do Tempo''' (Figuras 5 e 10); |
| − | * '''... | + | * '''... Redes Sociais''' (Figuras 6 e 11); |
| − | + | == '''Quais são os templates presentes no pacote Órbita?''' == | |
| − | + | ||
| − | == '''Quais são os templates presentes no pacote | + | |
À seguir, temos as miniaturas de cada um desses templates.<br> | À seguir, temos as miniaturas de cada um desses templates.<br> | ||
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.<br> | Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.<br> | ||
| − | < | + | :<span style="color:green">Em ambos os casos: <span style="color:orange">'''HTML5'''</span> ou <span style="color:red">'''FLASH'''</span>, os templates terão suas versões na '''vertical''' e '''horizontal'''.</span> |
| + | * NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Azul Escuro | ||
| + | * NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Branco | ||
| + | * HORA CERTA - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Azul Escuro | ||
| + | * PREVISÃO DO TEMPO - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Órbita - Cor: Azul Escuro | ||
| + | * NOTÍCIAS - <span style="color:red">'''FLASH'''</span>/<span style="color:orange">'''HTML5'''</span> - Tema: Redes Sociais - Órbita - Cor: Azul Escuro | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | + | <big><big>'''Orientação:''' <span style="color:red">Horizontal</span></big></big> |
| + | |||
| + | ::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | ||
<gallery> | <gallery> | ||
| − | File: | + | File:Orbita Horizontal Noticias Azul Escuro.png|<center>'''Figura 2.''' NOTÍCIAS - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File: | + | File:Orbita Horizontal Noticas Branco.png|<center>'''Figura 3.''' NOTÍCIAS - FLASH - Órbita - Cor: Branco</center> |
| − | File: | + | File:Orbita Horizontal Hora Certa.png|<center>'''Figura 4.''' HORA CERTA - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File: | + | File:Orbita Horizontal Previsao do Tempo.png|<center>'''Figura 5.''' PREVISÃO DO TEMPO - FLASH - Órbita - Cor: Azul Escuro</center> |
| + | File:Orbita Horizontal Redes Sociais.png|<center>'''Figura 6.''' NOTÍCIAS - FLASH - Tema: Redes Sociais - Órbita - Cor: Azul Escuro</center> | ||
</gallery> | </gallery> | ||
| − | <big>'''Orientação:''' <span style="color:red">Vertical</span></big> | + | <big><big>'''Orientação:''' <span style="color:red">Vertical</span></big></big> |
| − | + | ::::::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | + | |
<gallery> | <gallery> | ||
| − | File: | + | File:Orbita Vertical Noticias Azul Escuro.png|<center>'''Figura 7.''' NOTÍCIAS - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File: | + | File:Orbita Vertical Noticias Branco.png|<center>'''Figura 8.''' NOTÍCIAS - FLASH - Órbita - Cor: Branco</center> |
| − | File: | + | File:Orbita Vertical Hora Certa.png|<center>'''Figura 9.''' HORA CERTA - FLASH - Órbita - Cor: Azul Escuro</center> |
| − | File: | + | File:Orbita Vertical Previsao do Tempo.png|<center>'''Figura 10.''' PREVISÃO DO TEMPO - FLASH - Órbita - Cor: Azul Escuro</center> |
| + | File:Orbita Vertical Redes Sociais.png|<center>'''Figura 11.''' NOTÍCIAS - FLASH - Tema: Redes Sociais - Órbita - Cor: Azul Escuro</center> | ||
</gallery> | </gallery> | ||
| − | |||
== '''Animações de Abertura''' == | == '''Animações de Abertura''' == | ||
| − | Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos. | + | Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. '''Nos modelos <span style="color:orange">HTML5</span> temos uma quantidade de animações reduzida''', visto que os mesmos são mais usados em dispositivos Android; que, por assim dizer, possuem capacidade de processamento reduzida. Abaixo estão '''vídeos''' exemplificando essas animações: |
| + | <!--<HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Redes Sociais</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Noticias</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Hora Certa</HTML5video> <HTML5video width="267" height="150" autoplay="true" loop="true">Template Orbita - Previsao do Tempo</HTML5video>--> | ||
| + | |||
| + | <!-- GREEN SECTION --> | ||
| + | {| id="mp-upper" style="width:260px; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- FIRST VIDEO SECTION --> | ||
| + | | class="MainPageBG" style="border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"> | ||
| + | <!-- FIRST VIDEO TITLE --> | ||
| + | Notícias Redes Sociais</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
| + | <!-- FIRST VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true" text="teste">Template Orbita - Redes Sociais</HTML5video> | ||
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- SECOND VIDEO SECTION --> | ||
| + | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--SECOND VIDEO TITLE-->Notícias Branco</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- SECOND VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Orbita - Noticias</HTML5video> | ||
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- THIRD SECTION --> | ||
| + | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--THIRD VIDEO TITLE-->Hora Certa</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- THIRD VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Orbita - Hora Certa</HTML5video> | ||
| + | </div> | ||
| + | |||
| + | |} | ||
| + | | style="border:1px solid transparent;" | | ||
| + | <!-- FOURTH SECTION --> | ||
| + | | class="MainPageBG" style="width:260px; border:1px solid #cef2e0<!--linha do fundo-->; background:#f5fffa<!--cor do fundo-->; vertical-align:top;"| | ||
| + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5fffa<!--cor do fundo-->;" | ||
| + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:left; color:#000; padding:0.2em 0.4em;"><!--FOURTH VIDEO TITLE-->Previsão do Tempo</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
| + | <!-- FOURTH VIDEO --> | ||
| + | <HTML5video width="249" height="140" autoplay="true" loop="true">Template Orbita - Previsao do Tempo</HTML5video> | ||
| + | </div> | ||
| + | |} | ||
| + | |} | ||
Edição atual tal como às 12h33min de 8 de agosto de 2018

Como encontrar os templates do pacote Órbita?
Para encontrar os templates do pacote Órbita no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1). Os templates resultantes da busca serão listados na área 2 da figura 1.
É válido lembrar que os templates do Pacote Órbita são destinados somente a conteúdos do tipo ...
- ... Notícias, com as cores listadas abaixo:
- - Azul Escuro (Figuras 2 e 7);
- - Branco (Figuras 3 e 8);
- ... Hora Certa (Figuras 4 e 9);
- ... Previsão do Tempo (Figuras 5 e 10);
- ... Redes Sociais (Figuras 6 e 11);
Quais são os templates presentes no pacote Órbita?
À seguir, temos as miniaturas de cada um desses templates.
Lembrando que o nome com o qual os mesmos foram cadastrados no Studio ... econtra-se logo abaixo das imagens.
- Em ambos os casos: HTML5 ou FLASH, os templates terão suas versões na vertical e horizontal.
- NOTÍCIAS - FLASH/HTML5 - Órbita - Cor: Azul Escuro
- NOTÍCIAS - FLASH/HTML5 - Órbita - Cor: Branco
- HORA CERTA - FLASH/HTML5 - Órbita - Cor: Azul Escuro
- PREVISÃO DO TEMPO - FLASH/HTML5 - Órbita - Cor: Azul Escuro
- NOTÍCIAS - FLASH/HTML5 - Tema: Redes Sociais - Órbita - Cor: Azul Escuro
Orientação: Horizontal
- Clique em uma das imagens para visualizá-la em tamanho original
Orientação: Vertical
- Clique em uma das imagens para visualizá-la em tamanho original
Animações de Abertura
Em todos os templates cujas miniaturas foram exemplificadas acima, temos uma curta animação logo no início dos mesmos, assim como animações durante a execução das campanhas. Nos modelos HTML5 temos uma quantidade de animações reduzida, visto que os mesmos são mais usados em dispositivos Android; que, por assim dizer, possuem capacidade de processamento reduzida. Abaixo estão vídeos exemplificando essas animações:
|
|
|
|