Mudanças entre as edições de "Templates de Campeonatos"
(Criou página com '__NOTOC__ <center>1095px</center> == '''Como encontrar os templates de Campeonatos?''' == File:Tela de escolha de templates 2.png|700px|thumb|<center>'''Fi...') |
(Aumento Fonte) |
||
| (16 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | __NOTOC__ | + | <big>__NOTOC__ |
<center>[[File:FAQ.jpg|1095px]]</center> | <center>[[File:FAQ.jpg|1095px]]</center> | ||
== '''Como encontrar os templates de Campeonatos?''' == | == '''Como encontrar os templates de Campeonatos?''' == | ||
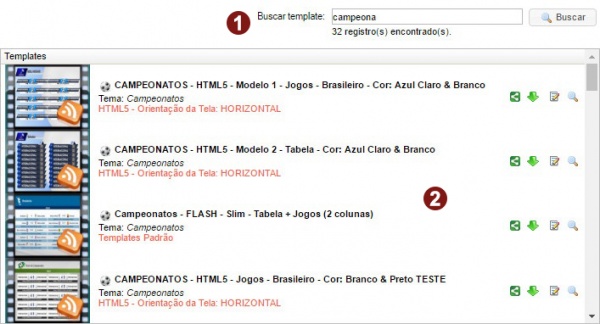
| − | [[File: | + | [[File:Busca Campeonatos.jpg|600px|thumb|<center>'''Figura 1 -''' Tela de escolha de templates</center>]] |
| − | Para encontrar os templates | + | Para encontrar os templates de '''Campeonatos''' no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates ''(Área 1 da Figura 1)''. |
| − | <span style="color:blue">É válido lembrar que | + | <span style="color:blue">É válido lembrar que existem alguns tipos básicos '''...'''</span> |
| − | * '''... | + | * '''... estaduais:''' criados para os principais campeonatos estaduais, sendo eles: Baiano, Carioca, Cearense, Gaúcho, Mineiro, Paranaense, Paulista; |
| − | ::<span style="color: | + | * '''... campeonatos por ponto corrido:''' criados para campeonatos do tipo Brasileiro e Espanhol; |
| − | * '''... | + | * '''... fase de grupo dos torneios:''' funcionam para a fase de grupos de torneios, como por exemplo: Copa do Mundo. |
| − | * '''... | + | <span style="color:blue">Outro fato importante é que disponibilizamos '''...'''</span> |
| − | * '''... | + | * '''... versões:''' Flash e HTML5; |
| − | * ''' | + | * '''... com orientação:''' Horizontal e Vertical; |
| − | * ''' | + | * '''... e modelos com:''' |
| + | :* '''<span style="color:red">Tabelas:</span>''' lista somente a classificação do campeonato; | ||
| + | :* '''<span style="color:red">Jogos:</span>''' traz somente a lista dos últimos resultados da rodada; | ||
| + | :* '''<span style="color:red">Jogos + Tabelas:</span>''' mostra primeiro a relação dos jogos, e logo após, a classificação. | ||
| − | == '''Quais são os templates | + | == '''Quais são os templates existentes para campeonatos?''' == |
Todos aqueles citados abaixo: | Todos aqueles citados abaixo: | ||
| + | <big>'''Orientações:''' <span style="color:red">Horizontal e Vertical</span></big> | ||
| + | * CAMPEONATOS - FLASH - Modelo 2017 - Jogos e Classificação - Cor: Branco | ||
| + | * CAMPEONATOS - FLASH - Modelo 2017 - Jogos e Classificação - Cor: Verde | ||
| + | * CAMPEONATOS - FLASH - Modelo 2017 - Classificação - Cor: Branco | ||
| + | * CAMPEONATOS - FLASH - Modelo 2017 - Classificação - Cor: Verde | ||
| + | * CAMPEONATOS - FLASH - Modelo 2017 - Jogos - Cor: Branco | ||
| + | * CAMPEONATOS - FLASH - Modelo 2017 - Jogos - Cor: Verde | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2017 - Jogos e Classificação - Cor: Branco | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2017 - Jogos e Classificação - Cor: Verde | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2017 - Classificação - Cor: Branco | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2017 - Classificação - Cor: Verde | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2017 - Jogos - Cor: Branco | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2017 - Jogos - Cor: Verde | ||
| − | + | À seguir, temos modelos dos layouts para esses templates.<br> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | |
| − | + | <gallery> | |
| + | File:h.JPG|<center>'''Figura 2.''' Classificação 2017 Horizontal - Verde</center> | ||
| + | File:f.JPG|<center>'''Figura 3.''' Classificação 2017 Horizontal - Branco</center> | ||
| + | File:m.JPG|<center>'''Figura 4.''' Jogos 2017 Horizontal - Verde</center> | ||
| + | File:y.JPG|<center>'''Figura 5.''' Jogos 2017 Horizontal - Branco</center> | ||
| + | File:hnhnh.JPG|<center>'''Figura 6.''' Classificação 2017 Vertical - Verde</center> | ||
| + | File:nbnvbv.JPG|<center>'''Figura 7.''' Classificação 2017 Vertical - Branco</center> | ||
| + | File:dcsdcs.JPG|<center>'''Figura 8.''' Jogos 2017 Vertical - Verde</center> | ||
| + | File:vfdvdfv.JPG|<center>'''Figura 9.''' Jogos 2017 Vertical - Branco</center> | ||
| + | </gallery> | ||
| − | + | <big>'''Orientações:''' <span style="color:red">Horizontal e Vertical</span></big> | |
| − | + | * CAMPEONATOS - FLASH - Modelo 2016 - Jogos e Classificação - Cor: Branco & Verde | |
| + | * CAMPEONATOS - FLASH - Modelo 2016 - Jogos - Cor: Branco & Verde | ||
| + | * CAMPEONATOS - FLASH - Modelo 2016 - Classificação - Cor: Branco & Verde | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2016 - Jogos e Classificação - Cor: Branco & Verde | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2016 - Jogos - Cor: Branco & Verde | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2016 - Classificação - Cor: Branco & Verde | ||
| − | + | À seguir, temos modelos dos layouts para esses templates.<br> | |
| − | + | ||
| − | + | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | |
| − | + | <gallery> | |
| + | File:Campeonatos 2016a.png|<center>'''Figura 10.''' Classificação 2016 Horizontal</center> | ||
| + | File:Campeonatos 2016b.png|<center>'''Figura 11.''' Jogos 2016 Horizontal</center> | ||
| + | File:Campeonatos 2016b Vert.png|<center>'''Figura 12.''' Classificação 2016 Vertical</center> | ||
| + | File:Campeonatos 2016a Vert.png|<center>'''Figura 13.''' Jogos 2016 Vertical</center> | ||
| + | </gallery> | ||
| − | |||
| − | |||
| − | + | * CAMPEONATOS - HTML5 - Modelo 2015 - Jogos e Classificação - Cor: Azul Claro & Branco | |
| − | + | * CAMPEONATOS - HTML5 - Modelo 2015 - Jogos - Cor: Azul Claro & Branco | |
| + | * CAMPEONATOS - HTML5 - Modelo 2015 - Classificação - Cor: Azul Claro & Branco | ||
| − | + | À seguir, temos modelos dos layouts para esses templates.<br> | |
| + | |||
| + | :::::::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | ||
| + | <gallery> | ||
| + | File:Campeonatos 2015a.png|<center>'''Figura 14.''' Classificação 2015 Horizontal</center> | ||
| + | File:Campeonatos 2015b.png|<center>'''Figura 15.''' Jogos 2015 Horizontal</center> | ||
| + | File:Campeonatos 2015b Vert.png|<center>'''Figura 16.''' Jogos 2015 Vertical</center> | ||
| + | File:Campeonatos 2015a Vert.png|<center>'''Figura 17.''' Classificação 2015 Vertical</center> | ||
| + | </gallery> | ||
| + | |||
| + | <big>'''Orientação:''' <span style="color:red">Somente Horizontal</span></big> | ||
| + | * CAMPEONATOS - FLASH - Modelo 2014 - Jogos e Classificação (2 colunas + Zoom) - Azul Escuro & Branco | ||
| + | * CAMPEONATOS - FLASH - Modelo 2014 - Jogos e Classificação (2 colunas) - Cor: Azul Escuro & Branco | ||
| + | * CAMPEONATOS - FLASH - Modelo 2014 - Jogos e Classificação (4 colunas) - Cor: Azul Escuro & Branco | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2014 - Jogos e Classificação (2 colunas) - Cor: Azul Escuro & Branco | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2014 - Jogos e Classificação (4 colunas) - Cor: Azul Escuro & Branco | ||
| + | |||
| + | À seguir, temos modelos dos layouts para esses templates.<br> | ||
| + | |||
| + | :::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | ||
| + | <gallery> | ||
| + | File:Campeonatos 2014b.png|<center>'''Figura 18.''' Jogos 2014 Horizontal</center> | ||
| + | File:Campeonatos 2014c.png|<center>'''Figura 19.''' Classificação 2014 Horiz. (4 colunas)</center> | ||
| + | File:Campeonatos 2014d.png|<center>'''Figura 20.''' Classificação 2014 Horiz. (2 colunas)</center> | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | * CAMPEONATOS - HTML5 - Modelo 2013 - Jogos e Classificação - Cor: Azul Escuro & Gramado | ||
| + | |||
| + | À seguir, temos modelos dos layouts para esses templates.<br> | ||
| + | |||
| + | <span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | ||
| + | <gallery> | ||
| + | File:Campeonatos 2013a.jpg|<center>'''Figura 21 | ||
| + | .''' Jogos 2013 Horizontal</center> | ||
| + | File:Campeonatos 2013b.jpg|<center>'''Figura 22.''' Classificação 2013 Horiz.</center> | ||
| + | </gallery> | ||
| + | |||
| + | <big>'''Orientação:''' <span style="color:red">somente Vertical</span></big> | ||
| + | * CAMPEONATOS - HTML5 - Modelo 2014 - Jogos e Classificação - Cor: Azul Escuro & Branco | ||
| + | |||
| + | À seguir, temos modelos dos layouts para esse template.<br> | ||
| + | |||
| + | :::<span style="color:blue"><sub>Clique em uma das imagens para visualizá-la em tamanho original</sub></span> | ||
| + | <gallery> | ||
| + | File:Campeonatos 2014c Vert.png|<center>'''Figura 23.''' Classificação 2014 Vertical (grupos)</center> | ||
| + | File:Campeonatos 2014a Vert.png|<center>'''Figura 24.''' Jogos 2014 Vertical </center> | ||
| + | File:Campeonatos 2014d Vert.png|<center>'''Figura 25.''' Classificação 2014 Vertical (2 colunas)</center> | ||
| + | </gallery> | ||
| + | </big> | ||
Edição atual tal como às 19h04min de 4 de julho de 2023

Como encontrar os templates de Campeonatos?
Para encontrar os templates de Campeonatos no Studio, utilize o mecanismo de busca presente nas telas de escolha de templates (Área 1 da Figura 1).
É válido lembrar que existem alguns tipos básicos ...
- ... estaduais: criados para os principais campeonatos estaduais, sendo eles: Baiano, Carioca, Cearense, Gaúcho, Mineiro, Paranaense, Paulista;
- ... campeonatos por ponto corrido: criados para campeonatos do tipo Brasileiro e Espanhol;
- ... fase de grupo dos torneios: funcionam para a fase de grupos de torneios, como por exemplo: Copa do Mundo.
Outro fato importante é que disponibilizamos ...
- ... versões: Flash e HTML5;
- ... com orientação: Horizontal e Vertical;
- ... e modelos com:
- Tabelas: lista somente a classificação do campeonato;
- Jogos: traz somente a lista dos últimos resultados da rodada;
- Jogos + Tabelas: mostra primeiro a relação dos jogos, e logo após, a classificação.
Quais são os templates existentes para campeonatos?
Todos aqueles citados abaixo: Orientações: Horizontal e Vertical
- CAMPEONATOS - FLASH - Modelo 2017 - Jogos e Classificação - Cor: Branco
- CAMPEONATOS - FLASH - Modelo 2017 - Jogos e Classificação - Cor: Verde
- CAMPEONATOS - FLASH - Modelo 2017 - Classificação - Cor: Branco
- CAMPEONATOS - FLASH - Modelo 2017 - Classificação - Cor: Verde
- CAMPEONATOS - FLASH - Modelo 2017 - Jogos - Cor: Branco
- CAMPEONATOS - FLASH - Modelo 2017 - Jogos - Cor: Verde
- CAMPEONATOS - HTML5 - Modelo 2017 - Jogos e Classificação - Cor: Branco
- CAMPEONATOS - HTML5 - Modelo 2017 - Jogos e Classificação - Cor: Verde
- CAMPEONATOS - HTML5 - Modelo 2017 - Classificação - Cor: Branco
- CAMPEONATOS - HTML5 - Modelo 2017 - Classificação - Cor: Verde
- CAMPEONATOS - HTML5 - Modelo 2017 - Jogos - Cor: Branco
- CAMPEONATOS - HTML5 - Modelo 2017 - Jogos - Cor: Verde
À seguir, temos modelos dos layouts para esses templates.
- Clique em uma das imagens para visualizá-la em tamanho original
Orientações: Horizontal e Vertical
- CAMPEONATOS - FLASH - Modelo 2016 - Jogos e Classificação - Cor: Branco & Verde
- CAMPEONATOS - FLASH - Modelo 2016 - Jogos - Cor: Branco & Verde
- CAMPEONATOS - FLASH - Modelo 2016 - Classificação - Cor: Branco & Verde
- CAMPEONATOS - HTML5 - Modelo 2016 - Jogos e Classificação - Cor: Branco & Verde
- CAMPEONATOS - HTML5 - Modelo 2016 - Jogos - Cor: Branco & Verde
- CAMPEONATOS - HTML5 - Modelo 2016 - Classificação - Cor: Branco & Verde
À seguir, temos modelos dos layouts para esses templates.
- Clique em uma das imagens para visualizá-la em tamanho original
- CAMPEONATOS - HTML5 - Modelo 2015 - Jogos e Classificação - Cor: Azul Claro & Branco
- CAMPEONATOS - HTML5 - Modelo 2015 - Jogos - Cor: Azul Claro & Branco
- CAMPEONATOS - HTML5 - Modelo 2015 - Classificação - Cor: Azul Claro & Branco
À seguir, temos modelos dos layouts para esses templates.
- Clique em uma das imagens para visualizá-la em tamanho original
Orientação: Somente Horizontal
- CAMPEONATOS - FLASH - Modelo 2014 - Jogos e Classificação (2 colunas + Zoom) - Azul Escuro & Branco
- CAMPEONATOS - FLASH - Modelo 2014 - Jogos e Classificação (2 colunas) - Cor: Azul Escuro & Branco
- CAMPEONATOS - FLASH - Modelo 2014 - Jogos e Classificação (4 colunas) - Cor: Azul Escuro & Branco
- CAMPEONATOS - HTML5 - Modelo 2014 - Jogos e Classificação (2 colunas) - Cor: Azul Escuro & Branco
- CAMPEONATOS - HTML5 - Modelo 2014 - Jogos e Classificação (4 colunas) - Cor: Azul Escuro & Branco
À seguir, temos modelos dos layouts para esses templates.
- Clique em uma das imagens para visualizá-la em tamanho original
- CAMPEONATOS - HTML5 - Modelo 2013 - Jogos e Classificação - Cor: Azul Escuro & Gramado
À seguir, temos modelos dos layouts para esses templates.
Clique em uma das imagens para visualizá-la em tamanho original
Orientação: somente Vertical
- CAMPEONATOS - HTML5 - Modelo 2014 - Jogos e Classificação - Cor: Azul Escuro & Branco
À seguir, temos modelos dos layouts para esse template.
- Clique em uma das imagens para visualizá-la em tamanho original