Diagramação de grades de programação
De In9 Mídia Soluções Digitais

O que é diagramação?
Lembra daquelas aulas de geometria do ensino fundamental em que a professora tentava nos ensinar sobre planos cartesianos? E em como René Descartes os utilizava para localizar pontos? Pois é, diagramar a sua grade de programação segue justamente aqueles princípios dos eixos coordenados X e Y.
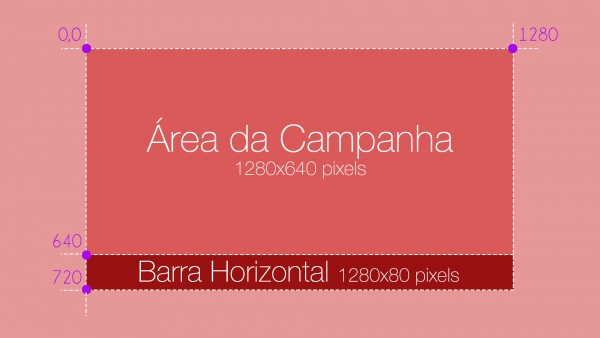
Se utilizarmos como exemplo o padrão de resolução HD (1280 x 720 pixels), teremos como área total da tela 1280 pixels no eixo X (horizontal) e 720 pixels no eixo Y (vertical); todos estes contados à partir do ponto inicial (0,0) (ponto este localizado no canto superior esquerdo). Utilize a imagem da Figura 1 como referência.
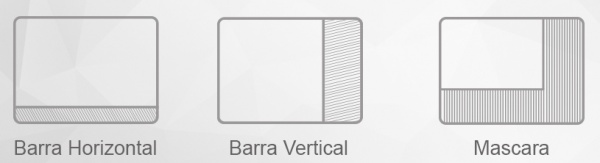
Em suma, o Neonews Studio possibilita a divisão da área visual de sua tela em duas seções. Com isso, pode-se usar:
- Barras Horizontais (limite inferior da tela ou limite superior da tela)
- Barras Verticais (lateral direita da tela ou lateral esquerda da tela)
- Máscaras (mistura de conceitos das barras horizontal e vertical)