Mudanças entre as edições de "Diagramação de grades de programação"
(→O que é diagramação?) |
(→O que é diagramação?) |
||
| (3 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 2: | Linha 2: | ||
<center>[[File:FAQ.jpg|1095px]]</center> | <center>[[File:FAQ.jpg|1095px]]</center> | ||
== '''O que é diagramação?''' == | == '''O que é diagramação?''' == | ||
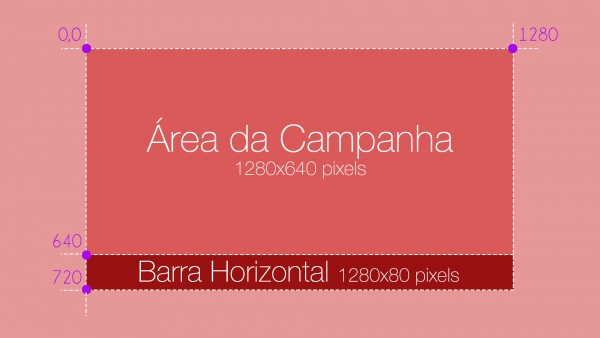
| − | [[File:diagramacao.jpg|thumb|600px|<center>'''Figura 1'''. Demonstração | + | [[File:diagramacao.jpg|thumb|600px|<center>'''Figura 1'''. Demonstração simples de diagramação</center>]] |
| − | Lembra daquelas aulas de geometria do ensino fundamental em que a professora tentava nos ensinar sobre planos cartesianos? E em como René Descartes os utilizava para localizar pontos? Pois é, | + | Lembra daquelas aulas de geometria do ensino fundamental em que a professora tentava nos ensinar sobre planos cartesianos? E em como René Descartes os utilizava para localizar pontos? Pois é, diagramar a sua grade de programação segue justamente aqueles princípios dos eixos coordenados '''X''' e '''Y'''. |
| + | Se utilizarmos como exemplo o padrão de '''resolução HD (1280 x 720 pixels)''', teremos como área total da tela '''1280 pixels no eixo X (horizontal) e 720 pixels no eixo Y (vertical)'''; todos estes contados à partir do '''ponto inicial (0,0)''' (ponto este localizado no canto superior esquerdo). <span style="color:green"><small>Utilize a imagem da Figura 1 como referência.</small></span> | ||
| − | + | <span style="color:blue">'''Em suma, o Neonews Studio possibilita a divisão da área visual de sua tela em duas seções. Com isso, pode-se usar'''</span>: | |
| − | <span style="color:green"> | + | * '''Barras Horizontais''' (limite inferior da tela '''ou''' limite superior da tela); |
| + | * '''Barras Verticais''' (lateral direita da tela '''ou''' lateral esquerda da tela); | ||
| + | * '''Máscaras''' (mistura de conceitos das barras horizontal e vertical). | ||
| + | <span style="color:green">Exemplos dessas ferramentas aparecem elucidados na ''Figura 2.''</span> | ||
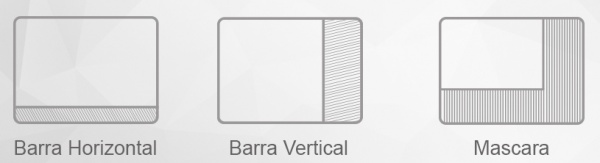
| + | [[File:orientacao.jpg|thumb|600px|<center>'''Figura 2'''. Modelos de Ferramentas de Organização do Neonews Studio</center>]] | ||
| + | |||
| + | <span style="color:red">Certo, mas exatamente como isso pode vir a melhorar a minha atual programação?</span> <span style="color:green">Você pode estar se perguntando.</span> | ||
| + | |||
| + | Bom, antes de justificar o uso de tais ferramentas, façamos primeiramente um ''"overview"'' de todas as informações que podem ser utilizadas com o uso das mesmas: | ||
| + | |||
| + | * '''Data''': Apresenta a data atual para todos aqueles presentes nos ambientes em que estejam instaladas as suas telas; | ||
| + | * '''Hora''': Informa a hora para todos aqueles que estejam visualizando a programação em um dos seus terminais; | ||
| + | :<span style="color:green"><u>'''Utilização em Windows'''</u>: As informações de data e hora são coletadas do próprio sistema operacional. Como possuem uma bateria interna, eles são capazes de manter a hora e a data atualizadas mesmo depois de um certo período pelo qual permaneçam desligados.</span> | ||
| + | :<span style="color:green"><u>'''Utilização em Android'''</u>: Ao contrário de celulares, os mini-pcs Android (em sua grande maioria) não possuem bateria interna. Isso faz com que os mesmos percam as configurações de data/hora na ocasião do desligamento dos mesmos. Para que haja garantia de que a hora veiculada seja a correta, os mesmos atualizam a mesma de acordo com a data/hora presente no roteador ou na própria internet; entretanto, para isso, os mesmos precisam de configuração de root. Para mais detalhes sobre como aplicar tal procedimento em seu dispositivo, [[Como Fazer Root|clique aqui]].</span> | ||
| + | * '''Logo''': Pode-se adicionar sua marca diretamente em uma dessas ferramentas (barras/máscaras); | ||
| + | :<span style="color:green">Algumas delas permitem a inclusão de duas marcas.</span> | ||
| + | * '''Clima''': Mantém os telespectadores informados sobre o clima. Geralmente temperatura máxima e mínima da localidade, com um ícone descrevendo a situação atual: chuvoso, nublado, ensolarado, por exemplo; | ||
| + | * '''Bolsas de Valores''': Informam os índices (alta ou baixa) das principais bolsas do Brasil e do mundo; | ||
| + | * '''Cotações de moedas''': Apresentam as porcentagens de valorização (ou desvalorização) das principais moedas do mundo. | ||
| + | * '''Loterias''': Pode-se adicionar os resultados das principais modalidades de loterias da Caixa, dentre elas: Mega-Sena, Loteria Federal, Lotofácil, Quina, Lotomania, Dupla-Sena e Timemania. | ||
| + | :<span style="color:green">É claro que nessas modalidade de dados, e por se dispor de um espaço reduzido de tela para a utilização dessas ferramentas, não são veiculados todos os resultados de uma só vez. O mecanismo da ferramenta apresenta um resultado de cada vez; e ao fim, retorna-se novamente ao primeiro veiculado.</span> | ||
| + | * '''Notícias''': Seguindo-se os modelos de apresentação de notícias de canais ao vivo, a notícia é veiculada no rodapé da tela, deslizando sobre o mesmo (aparece na direita e percorre a tela, até que o conteúdo venha a sumir na porção esquerda da tela); | ||
| + | * '''Chamada de Senhas''': Caso esteja sendo utilizado um sistema de gestão do Atendimento ([[Tutoriais_do_SGA_Enterprise|SGA Entreprise]] ou [[Tutoriais_do_SGA_Lite|SGA Lite]]), a barra de chamada de senhas é utilizada juntamente à TV Corporativa; para, digamos assim, que haja conteúdo de TV durante a espera de seus clientes. | ||
| + | * '''Anúncios''': Algumas das barras horizontais podem ser utilizadas para se veicular o contato de um cliente; ou o seu próprio contato, a fim de que outros anunciantes possam vir a contatá-lo. | ||
Edição atual tal como às 20h07min de 14 de maio de 2016

O que é diagramação?
Lembra daquelas aulas de geometria do ensino fundamental em que a professora tentava nos ensinar sobre planos cartesianos? E em como René Descartes os utilizava para localizar pontos? Pois é, diagramar a sua grade de programação segue justamente aqueles princípios dos eixos coordenados X e Y.
Se utilizarmos como exemplo o padrão de resolução HD (1280 x 720 pixels), teremos como área total da tela 1280 pixels no eixo X (horizontal) e 720 pixels no eixo Y (vertical); todos estes contados à partir do ponto inicial (0,0) (ponto este localizado no canto superior esquerdo). Utilize a imagem da Figura 1 como referência.
Em suma, o Neonews Studio possibilita a divisão da área visual de sua tela em duas seções. Com isso, pode-se usar:
- Barras Horizontais (limite inferior da tela ou limite superior da tela);
- Barras Verticais (lateral direita da tela ou lateral esquerda da tela);
- Máscaras (mistura de conceitos das barras horizontal e vertical).
Exemplos dessas ferramentas aparecem elucidados na Figura 2.
Certo, mas exatamente como isso pode vir a melhorar a minha atual programação? Você pode estar se perguntando.
Bom, antes de justificar o uso de tais ferramentas, façamos primeiramente um "overview" de todas as informações que podem ser utilizadas com o uso das mesmas:
- Data: Apresenta a data atual para todos aqueles presentes nos ambientes em que estejam instaladas as suas telas;
- Hora: Informa a hora para todos aqueles que estejam visualizando a programação em um dos seus terminais;
- Utilização em Windows: As informações de data e hora são coletadas do próprio sistema operacional. Como possuem uma bateria interna, eles são capazes de manter a hora e a data atualizadas mesmo depois de um certo período pelo qual permaneçam desligados.
- Utilização em Android: Ao contrário de celulares, os mini-pcs Android (em sua grande maioria) não possuem bateria interna. Isso faz com que os mesmos percam as configurações de data/hora na ocasião do desligamento dos mesmos. Para que haja garantia de que a hora veiculada seja a correta, os mesmos atualizam a mesma de acordo com a data/hora presente no roteador ou na própria internet; entretanto, para isso, os mesmos precisam de configuração de root. Para mais detalhes sobre como aplicar tal procedimento em seu dispositivo, clique aqui.
- Logo: Pode-se adicionar sua marca diretamente em uma dessas ferramentas (barras/máscaras);
- Algumas delas permitem a inclusão de duas marcas.
- Clima: Mantém os telespectadores informados sobre o clima. Geralmente temperatura máxima e mínima da localidade, com um ícone descrevendo a situação atual: chuvoso, nublado, ensolarado, por exemplo;
- Bolsas de Valores: Informam os índices (alta ou baixa) das principais bolsas do Brasil e do mundo;
- Cotações de moedas: Apresentam as porcentagens de valorização (ou desvalorização) das principais moedas do mundo.
- Loterias: Pode-se adicionar os resultados das principais modalidades de loterias da Caixa, dentre elas: Mega-Sena, Loteria Federal, Lotofácil, Quina, Lotomania, Dupla-Sena e Timemania.
- É claro que nessas modalidade de dados, e por se dispor de um espaço reduzido de tela para a utilização dessas ferramentas, não são veiculados todos os resultados de uma só vez. O mecanismo da ferramenta apresenta um resultado de cada vez; e ao fim, retorna-se novamente ao primeiro veiculado.
- Notícias: Seguindo-se os modelos de apresentação de notícias de canais ao vivo, a notícia é veiculada no rodapé da tela, deslizando sobre o mesmo (aparece na direita e percorre a tela, até que o conteúdo venha a sumir na porção esquerda da tela);
- Chamada de Senhas: Caso esteja sendo utilizado um sistema de gestão do Atendimento (SGA Entreprise ou SGA Lite), a barra de chamada de senhas é utilizada juntamente à TV Corporativa; para, digamos assim, que haja conteúdo de TV durante a espera de seus clientes.
- Anúncios: Algumas das barras horizontais podem ser utilizadas para se veicular o contato de um cliente; ou o seu próprio contato, a fim de que outros anunciantes possam vir a contatá-lo.