Mudanças entre as edições de "Campanha do tipo: Tranmissão Ao Vivo"
De In9 Mídia Soluções Digitais
(transmissão) |
(ratificação) |
||
| Linha 1: | Linha 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <div | + | <div align = "center">[[File:banner-neonews studio.jpg|1100px]]</div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div> | ||
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
Nesta seção apresentaremos o caminho para '''criação de uma Transmissão ao Vivo'''.<br> </h2> | Nesta seção apresentaremos o caminho para '''criação de uma Transmissão ao Vivo'''.<br> </h2> | ||
| + | </div> | ||
<div style='text-align:left'> | <div style='text-align:left'> | ||
| Linha 32: | Linha 28: | ||
</div> | </div> | ||
| − | + | <div> | |
| − | < | + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
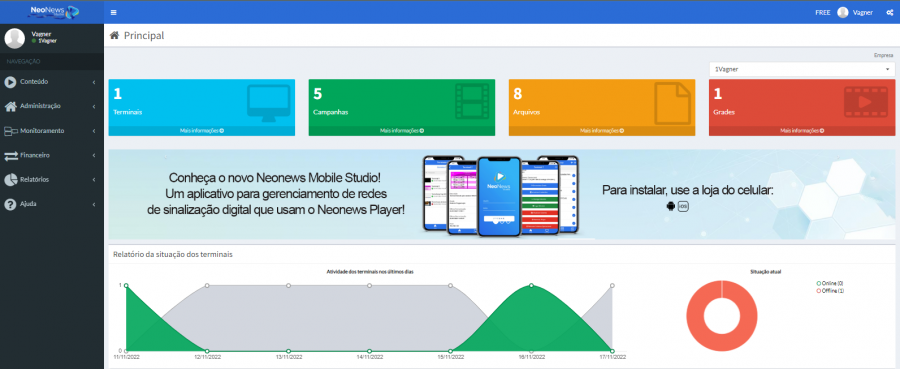
<span style="color:#2b84c8">'''Passo 1'''</span>: Em seu Studio, clique em <span style="color:#008000">'''CAMPANHAS'''</span>.</h2> | <span style="color:#2b84c8">'''Passo 1'''</span>: Em seu Studio, clique em <span style="color:#008000">'''CAMPANHAS'''</span>.</h2> | ||
| + | </div> | ||
| + | <div align = "center"> | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
<center>[[File:img1.png|900px]]</center> | <center>[[File:img1.png|900px]]</center> | ||
<center>'''Figura 1''' – Atalho para a seção de '''Campanhas'''.</center> | <center>'''Figura 1''' – Atalho para a seção de '''Campanhas'''.</center> | ||
| + | </div> | ||
| + | <div> | ||
| + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | ||
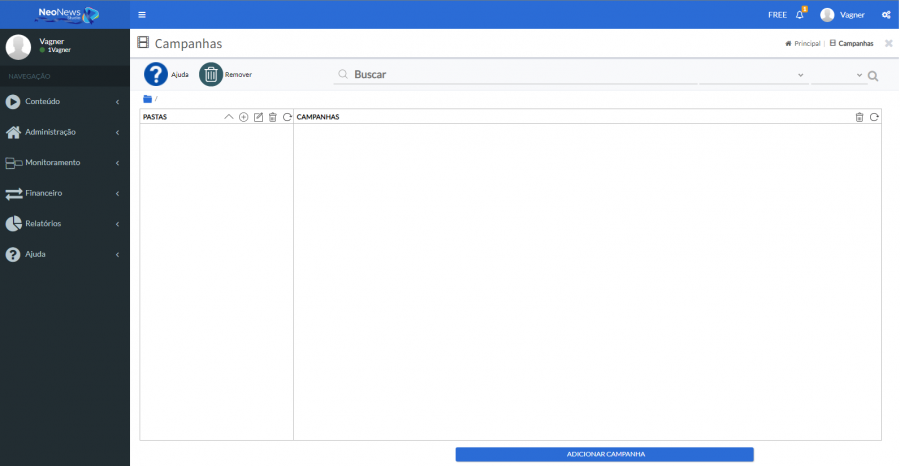
| + | <span style="color:#2b84c8">'''Passo 2 '''</span>: Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão <span style="color:#0000FF">'''ADICIONAR CAMPANHAS'''</span> presente na <span style="color:#2b84c8"><small>figura 2</small></span>.</h2> | ||
| + | </div> | ||
| − | < | + | <div align = "center"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
<center>[[File:img2.png|900px]]</center> | <center>[[File:img2.png|900px]]</center> | ||
<center>'''Figura 2 – Criando uma nova campanha'''.</center> | <center>'''Figura 2 – Criando uma nova campanha'''.</center> | ||
| + | </div> | ||
| − | + | <div> | |
| − | + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
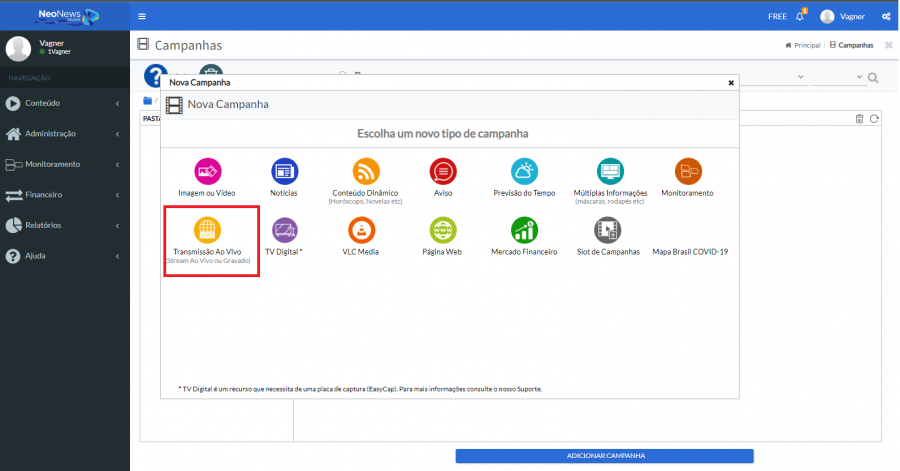
<span style="color:#2b84c8">'''Passo 3''' </span>: Na tela seguinte ao <span style="color:#2b84c8"><small>passo 2</small></span> serão listados todos os tipos de campanhas que podem ser criados. Neste caso, clique em <span style="color: #ff0000">'''Transmissão ao Vivo'''</span>.</h2> | <span style="color:#2b84c8">'''Passo 3''' </span>: Na tela seguinte ao <span style="color:#2b84c8"><small>passo 2</small></span> serão listados todos os tipos de campanhas que podem ser criados. Neste caso, clique em <span style="color: #ff0000">'''Transmissão ao Vivo'''</span>.</h2> | ||
| + | </div> | ||
| + | <div align = "center"> | ||
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
<center>[[File:img3.png|900px]]</center> | <center>[[File:img3.png|900px]]</center> | ||
<center>'''Figura 3 – Adicionando uma campanha do tipo Transmissão ao Vivo'''.</center> | <center>'''Figura 3 – Adicionando uma campanha do tipo Transmissão ao Vivo'''.</center> | ||
| − | + | </div> | |
| + | <div align = "center"> | ||
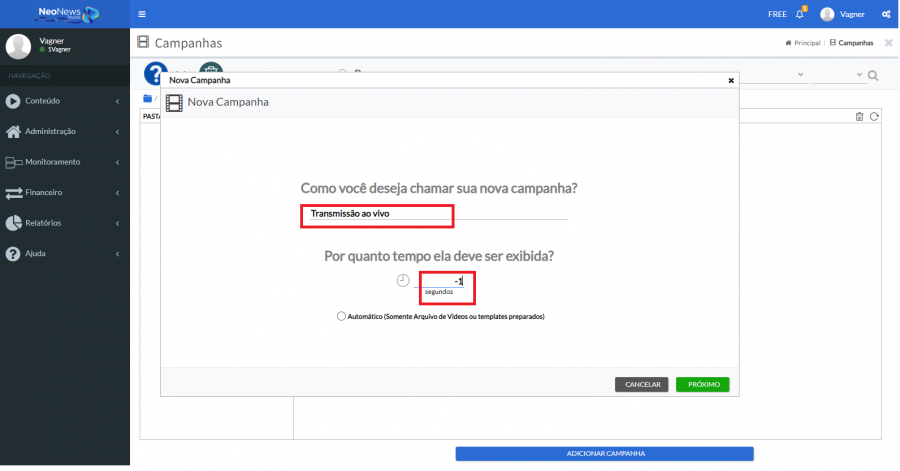
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
<center>[[File:img4.png|900px]]</center> | <center>[[File:img4.png|900px]]</center> | ||
<center>'''Figura 3.1 – Adicionando Nome e tempo de exibição'''.</center> | <center>'''Figura 3.1 – Adicionando Nome e tempo de exibição'''.</center> | ||
| + | </div> | ||
| − | + | <div> | |
| − | + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<span style="color:#2b84c8">'''Passo 4 '''</span>: '''Colar o link do streaming no campo Servidor '''</h2> | <span style="color:#2b84c8">'''Passo 4 '''</span>: '''Colar o link do streaming no campo Servidor '''</h2> | ||
| + | </div> | ||
| + | <div align = "center"> | ||
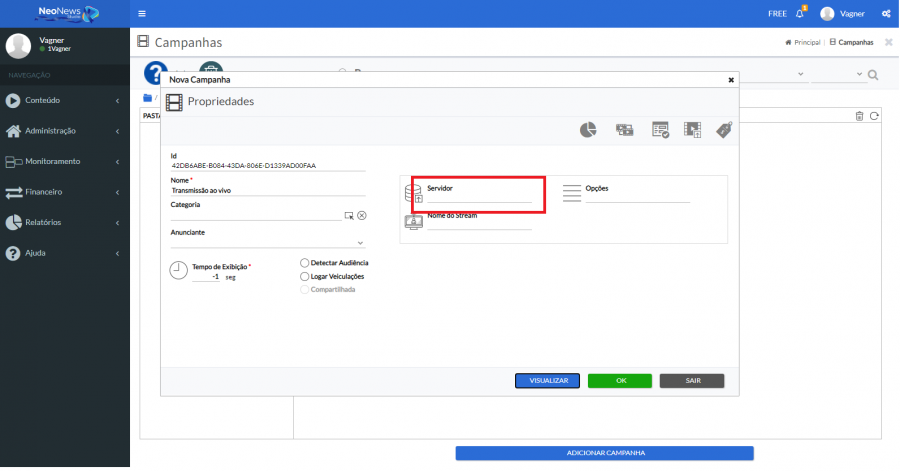
<center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | <center><span style="color:#2b84c8"><sub>Clique na imagem para visualizá-la em tamanho original</sub></span></center> | ||
<center>[[File:img5.png|900px]]</center> | <center>[[File:img5.png|900px]]</center> | ||
<center>'''Figura 4 – Adicionando um link de Transmissão ao Vivo'''.</center> | <center>'''Figura 4 – Adicionando um link de Transmissão ao Vivo'''.</center> | ||
| + | </div> | ||
| − | <div style='text-align: | + | |
| − | Ao final, vai ser necessário adicionar a campanha criada a sua grade de programação. | + | <div style='text-align:center'> |
| − | </ | + | <h2 id="padrao" style="margin:3px; background:#cef2e0<!--fundo do titulo-->; font-size:120%; font-weight:bold; border:1px solid #a3bfb1<!--linha do titulo-->; text-align:center; color:#000; padding:0.2em 0.4em;"> |
| − | < | + | Ao final, vai ser necessário adicionar a campanha criada a sua grade de programação. </h2> |
| − | <span style="color: #ff0000">OBS: É preciso ficar atento ao link de streaming, por se tratar de streaming, precisa ter certeza que no horário da exibição vai ter tráfego de dados e uma boa conexão.</span> | + | <h3> |
| + | <span style="color: #ff0000">OBS: É preciso ficar atento ao link de streaming, por se tratar de streaming, precisa ter certeza que no horário da exibição vai ter tráfego de dados e uma boa conexão.</span> </h3> | ||
</div> | </div> | ||
Edição das 17h06min de 21 de novembro de 2022
Nesta seção apresentaremos o caminho para criação de uma Transmissão ao Vivo.
No Studio, a inclusão de material publicitário (informativo) é classificado em tipos. São eles:
Imagem ou Vídeo Notícias Previsão do Tempo Slot de Campanhas Aviso Múltiplas Informações .Tema Barra .Tema Máscara Monitoramento Transmissão ao Vivo Tv Analógica VLC Media Página Web Mercado Financeiro Menu Board
Passo 1: Em seu Studio, clique em CAMPANHAS.
Passo 2 : Para acessar a tela onde são listados todos os tipos de campanhas, basta clicar no botão ADICIONAR CAMPANHAS presente na figura 2.
Passo 3 : Na tela seguinte ao passo 2 serão listados todos os tipos de campanhas que podem ser criados. Neste caso, clique em Transmissão ao Vivo.


Passo 4 : Colar o link do streaming no campo Servidor

Ao final, vai ser necessário adicionar a campanha criada a sua grade de programação.
OBS: É preciso ficar atento ao link de streaming, por se tratar de streaming, precisa ter certeza que no horário da exibição vai ter tráfego de dados e uma boa conexão.